Vue父子组建的简单通信之控制开关Switch的实现
731947523 人气:0Vue在目前是很好的框架,第一次使用Vue开发项目,刚开始的时候在一个控制开关的组件都花费了很久的时间,问题解决了,把自己的一些小问题给记录下来,方便以后看及帮助像我这样的初级萌新解决遇到的相同问题。
问题: 父组件传入值到子组件,子组件修改之后怎样传回到父组件
父组件:内部首先要有三步
1、父组件中引用子组件
2、父组件中注册子组件
3、在子组件上绑定传值
父组件
<template>
<div class="hello">
<ul>
<li @click="changeFlag">点击开关----------------父组件默认为{{flag}}</li>
</ul>
<v-child :childFlag='flag' @parentChangeFlag='parentChangeFlag'></v-child>
//第三部
</div>
</template>
<script>
import child from '子组件地址' //第一步
data(){
return{
flag:false }},
components:{
'v-child': child //第二步
}
</script>
在第三步骤里,绑定了一个childFlag传给子组件,其值为flag
子组件
< template >
<div class = "hello" >
<ul >
<li@click = "parentChangeFlag" > 显示 {
{
childFlag
}
}---子元素: {
{
flag2
}
}
< /li>
<li @click="parentChangeFlag" v-show="childFlag"><img src="./images / ios_switch_off.png " alt="">
</li>
<li @click="parentChangeFlag " v-show=" ! childFlag "><img src=". / images / ios_switch_on.png " alt=""></li>
</ul>
</div>
</template>
< script > export
default {
props:
{
childFlag:
{
type:
Boolean,
default:
true
}
},
data() {
return {
flag2: this.childFlag
};
},
watch: {
childFlag(flag2) {
this.flag2 = this.childFla
}
},methods: { // 子组件传值给父组件 parentChangeFlag(){ this.flag2 = !this.flag2 this.$emit('parentChangeFlag',this.flag2) } }};</script>
在父组件里,传了一个childFlag下来,我们要在子组件里去接收,方式用props,具体的可以看官方文档, 创建接收之后呢,我们需要把传进来的值绑定给我们子组件的data值即(flag2),完成这一步的话,我们就完成了父组件往子组件进行传值。
上面只是完成了父传子,下面讲述怎么子传父
子组件所需做的事情:
首先,我们需要在子组件里进行改变其状态值,这样我们就创建了一个parentChangeFlag点击事件,进而改变当前的子元素的(flag2)值;
其次,改变完当前的值,我们就要把子元素的状态值给传回父组件,这样就用到了$emit方法,this.$emit('function',Value); function指父组件里监听子元素点击事件的函数;Value就代表你需要传回父元素的值。
父组件所需做的事情:
在父组件中,创建一个监听子元素改变data值的函数(即@parentChangeFlag='parentChangeFlag')
methods: {
changeFlag() {
//父组建点击改变元素传值给子组件
this.flag = !this.flag
},
parentChangeFlag: function(flag2) {
//父组件监听子组件点击的函数 flag2为子组件传进来的值,把值赋给当前元素,就实现了父子之间的通信
console.log(flag2) this.flag = flag2
}
}
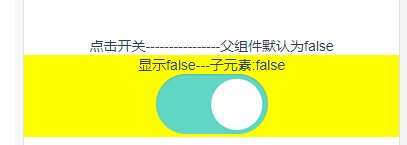
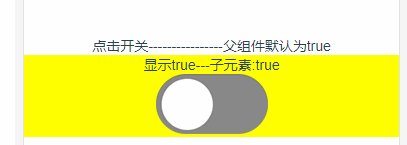
当你完成父子组件各自所需要的工作时候,就恭喜你了,已经完成了Switch的效果,效果图如下

加载全部内容