详解vue-router 命名路由和命名视图
侯婧欢 人气:0说明:vue-router的几个文章中例子是连贯的,因此对哪块有疑问请翻阅按发表时间排序的其他文章。
一、概述
- 给路由定义不同的名字,根据名字进行匹配
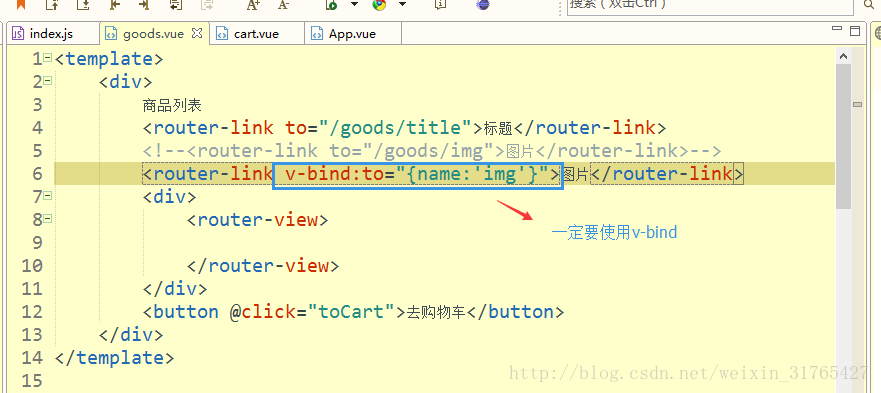
- 给不同的router-view定义名字,router-link通过名字进行对应组件的渲染。
二、代码展示:
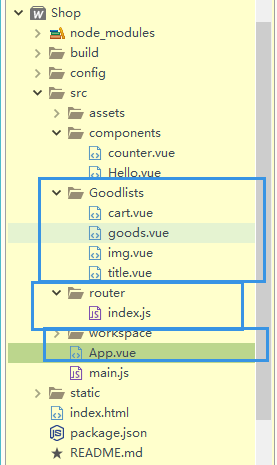
目录视图

1、命名路由

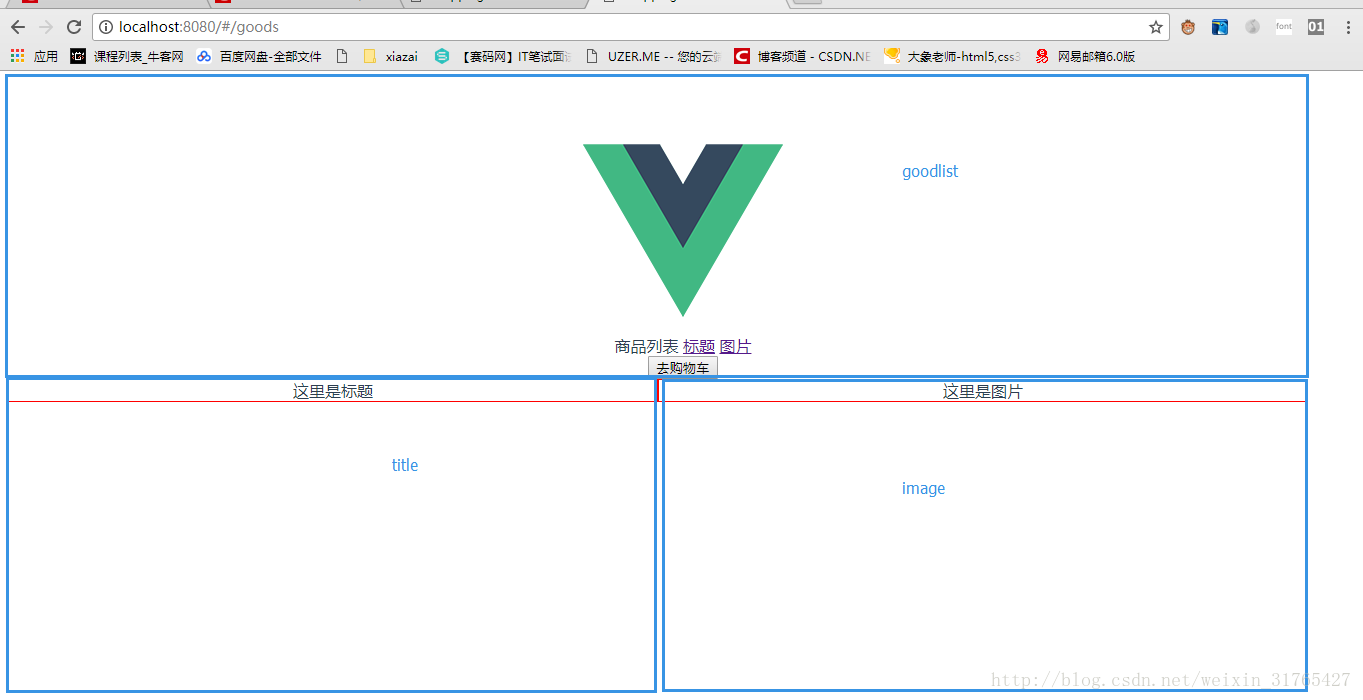
2、命名视图
index.js
import Vue from 'vue'
import Router from 'vue-router'
import Goodlists from '@/Goodlists/goods'
import Title from '@/Goodlists/title'
import Img from '@/Goodlists/img'
import Cart from '@/Goodlists/cart'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/goods',
name: 'Goodlists',
components:{
default:Goodlists,
title:Title,
image:Img,
}
}
]
})
App.vue
<template>
<div id="app">
<img src="./assets/logo.png">
<router-view></router-view>
<router-view name="title" class="left"></router-view>
<router-view name="image" class="right"></router-view>
</div>
</template>
<script>
export default {
name: 'app'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
.left,.right{
float: left;
width:48%;
text-align: center;
border:1px solid red
}
</style>

加载全部内容