讲解vue-router之命名路由和命名视图
Ewall_ 人气:0前言:前面我们把动态路由、嵌套路由等讲完了,说道完命名路由和命名视图,vue-router的基本使用方法就算是完篇了,还想仔细探究的同学可以去官网翻阅,加深理解。
1.首先来说说什么是命名路由?
① 官方文档的解释:https://router.vuejs.org/zh/guide/essentials/named-routes.html
就是在routers配置路由名称的时候给路由定义不同的名字,这样的好处就是可以在使用router-link的to属性跳转路由的时候传一个对象从而实现与router.push一样的效果:
<router-link :to="{ name: 'user', params: { userId: 123 }}">User</router-link>
等同于
router.push({ name: 'user', params: { userId: 123 }})
② 好了,具体手上实践看看到底应该怎么做
首先我们还是在router文件夹下 》 index.js 给goods路由命名(其实我们一直都有命名)

name属性命名
然后我们再到test.vue页面中,敲:

test.vue
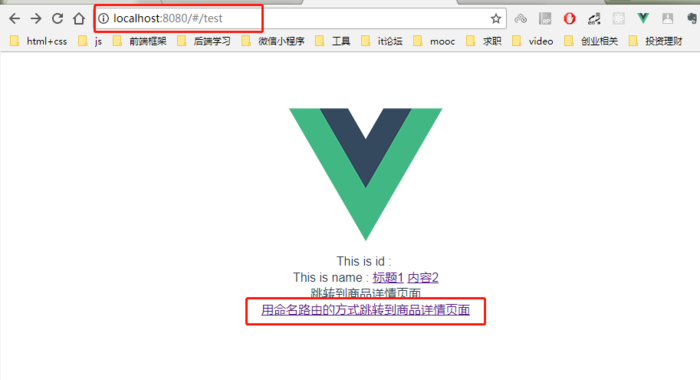
这时候我们去浏览器中点击,就发现用另一种方式实现了和普通路由跳转、编程式路由跳转一样的效果:

localhost

跳转
2.再来说说什么是命名视图
① 官方文档就说的很好嘛(https://router.vuejs.org/zh/guide/essentials/named-views.html)
简单来说就是,给不同的router-view定义不同的名字,通过名字进行对应组件的渲染。
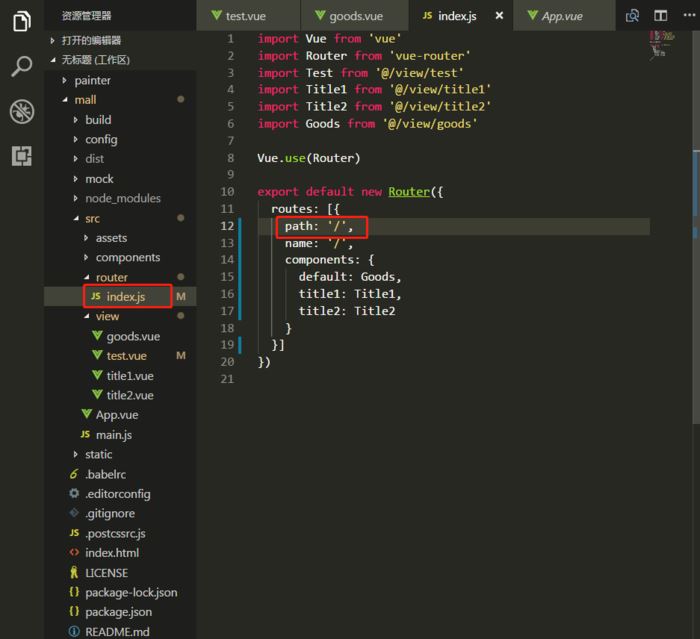
② ok,现在我们进入路由页面,把先前写的全部删掉,以根路由来实践一下什么叫命名视图。我们在根路由下定义了三个组件

router.png
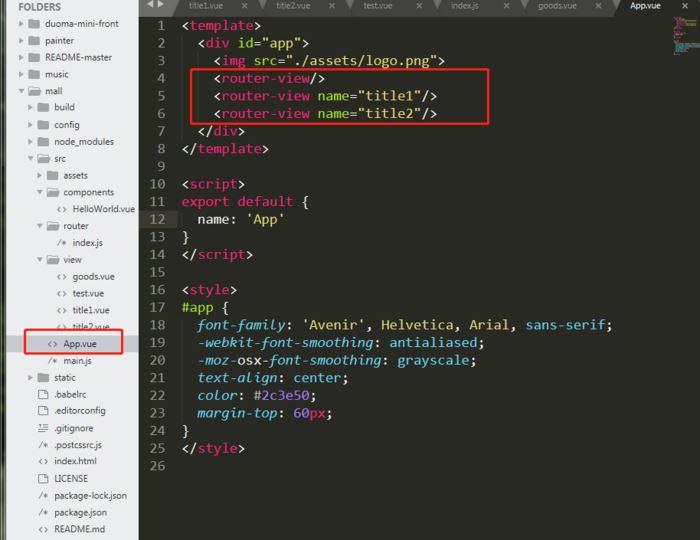
③ 然后我们进入根路由'/'所在的页面,也就是app.vue,我们第一个router-view不命名就使用默认的,其它两个router-view添加name属性命名

App.vue
④ 最后我们就可以看到效果

localhost
3.ok,到目前为止vue-router就基本说完,还想仔细探究的同学可以去官网翻阅,加深理解;明天开始我们就开始首页的制作了,说下组件的运用并把头部、导航什么的封装。
ps:今天周一,早上有点犯困,感觉这章写的不是很通俗易懂,没办法没办法,哪里错了欢迎留言指出来一下;然后就是这章内容其实我个人觉得有点鸡肋,食之无味弃之可惜,一般在项目中还是用前两章编程式路由、动态路由什么的比较多,但是既然vue提供了这种操作肯定有它的道理,所以还是说一下。困了困了。。。
加载全部内容