详解vue-cli 本地开发mock数据使用方法
萝卜粥_Carrot 人气:0vue-cli 中可以通过配置 proxyTable 解决开发环境的跨域问题,具体可以参考这篇文章:Vue-cli proxyTable 解决开发环境的跨域问题
如果后端接口尚未开发完成,前端开发一般使用mock数据。
mock方法有多种多样,这里给出两种:
方法一: 使用express搭建静态服务
mock数据写在json文件中,proxyTable 里将接口代理到具体mock数据json文件上。
具体方法:
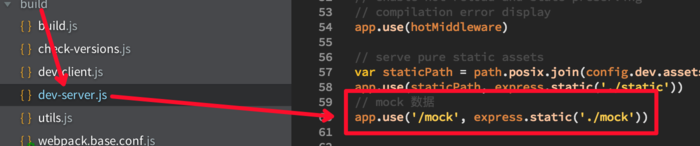
创建 mock 文件夹
buildhttps://img.qb5200.com/download-x/dev-server.js 中添加如下代码

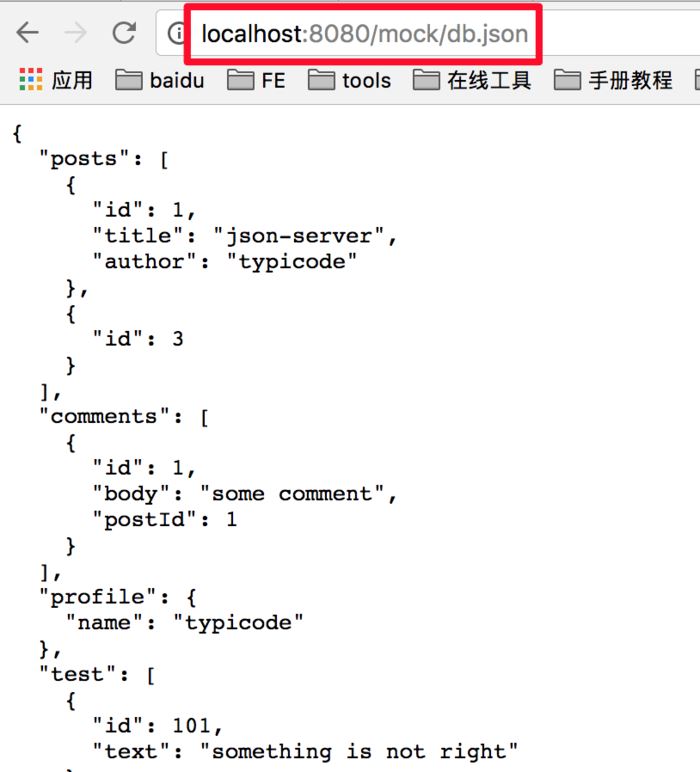
npm run dev 启动后,可以通过 http://localhost:8080/mockhttps://img.qb5200.com/download-x/db.json 访问数据,proxyTable对应设置代理即可(代理设置方法与解决跨域方法相似)

方法二 使用 JSON Server 搭建 Mock 服务器
JSON Server 是一个创建伪RESTful服务器的工具,具体使用方法可以看官方文档,这里直接讲在vue-cli 中的用法。
配置流程
全局安装 $ npm install -g json-server
项目目录下创建 mock 文件夹
mock 文件夹下添加 db.json 文件,内容如下
{
"posts": [
{ "id": 1, "title": "json-server", "author": "typicode" }
],
"comments": [
{ "id": 1, "body": "some comment", "postId": 1 }
],
"profile": { "name": "typicode" }
}
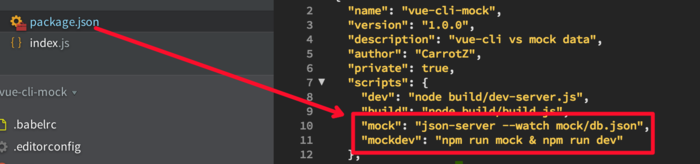
package.json 添加命令
"mock": "json-server --watch mockhttps://img.qb5200.com/download-x/db.json", "mockdev": "npm run mock & npm run dev"

启动 mock 服务器
$ npm run mock 命令 运行 mock server
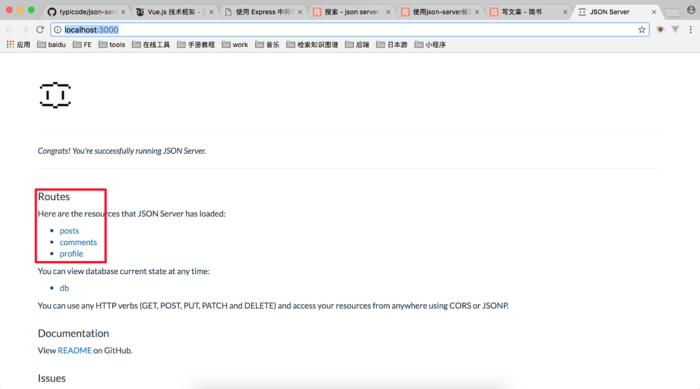
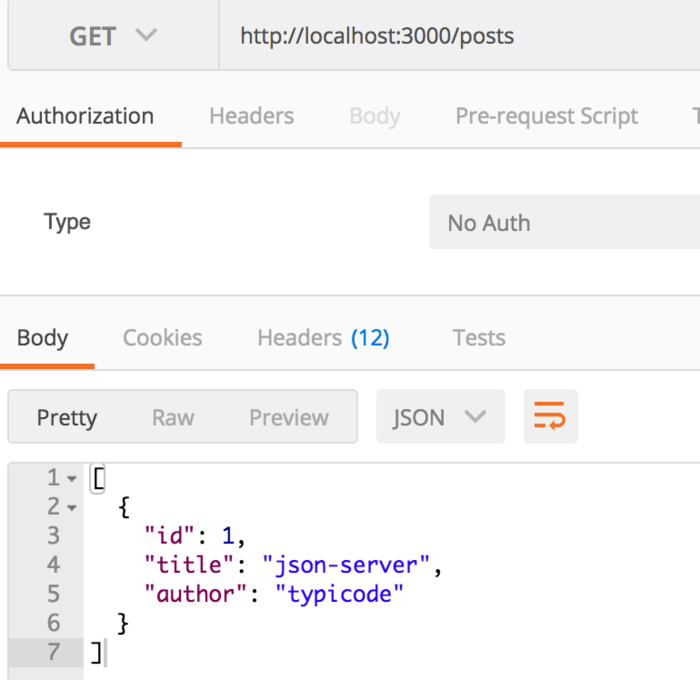
访问 http://localhost:3000/
发现 db.json 下第一级 json 对象被解析成为可访问路径

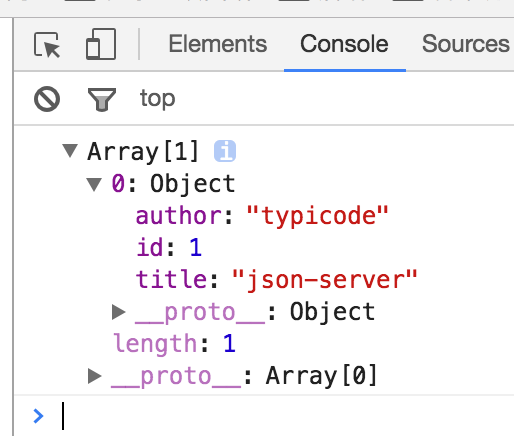
GET请求具体路径 如:http://localhost:3000/posts 可获取数据

faker.js 批量生成伪数据
如果需要大量的伪数据,手动构造比较费时费力,可以使用faker.js 批量生成。faker.js 的具体使用参见官方文档,这里做一个示例。
$ cnpm install faker -G 全局安装 faker
mock 目录下创建 faker-data.js,内容如下
module.exports = function () {
var faker = require("faker");
faker.locale = "zh_CN";
var _ = require("lodash");
return {
people: _.times(100, function (n) {
return {
id: n,
name: faker.name.findName(),
avatar: faker.internet.avatar()
}
}),
address: _.times(100, function (n) {
return {
id: faker.random.uuid(),
city: faker.address.city(),
county: faker.address.county()
}
})
}
}
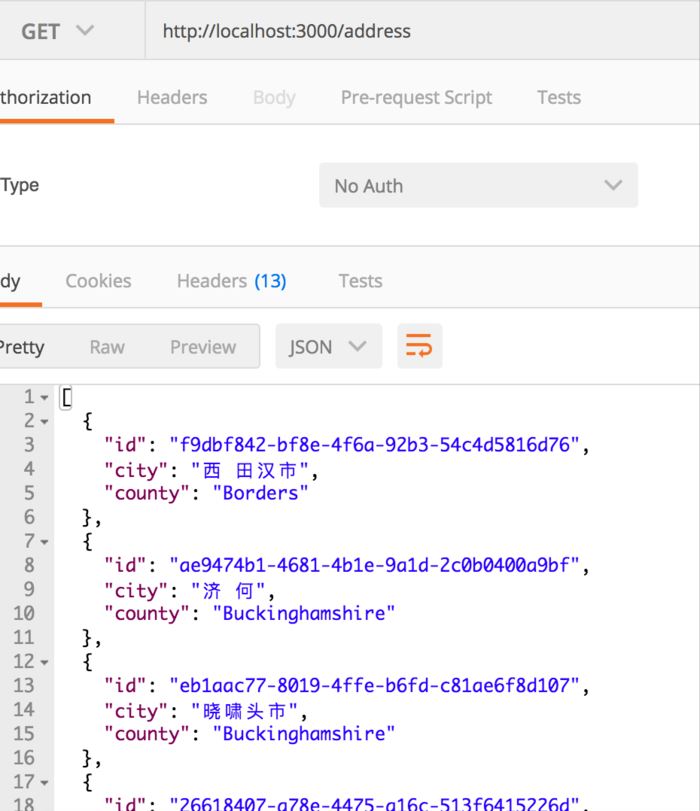
$ json-server mock/faker-data.js 在 json server 中使用 faker
请求 http://localhost:3000/address 可以获取到随机生成的100组伪数据

添加中间件
json server 使用 RESTful 架构,GET请求可以获取数据,POST 请求则是添加数据。
在开发过程中,有时候想直接模拟获取POST请求返回结果,可以添加 express 中间件 将POST请求转为GET请求。
mock 目录下创建 post-to-get.js,内容如下
module.exports = function (req, res, next) {
req.method = "GET";
next();
}
启动命令添加运行中间件 --m mock/post-to-get.js
"mock": "json-server --watch mockhttps://img.qb5200.com/download-x/db.json --m mock/post-to-get.js",
重新启动服务,POST请求就被转换为GET请求了

其他需求也可以通过添加不同的中间件实现。
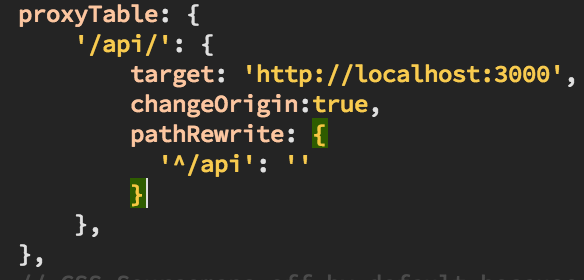
代理设置
在 config/index.js 的 proxyTable 将请求映射到 http://localhost:3000

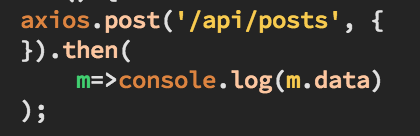
代码中添加请求以测试效果

$ npm run mockdev 启动带mock 数据的本地服务
结果如下:

加载全部内容