vue axios 给生产环境和发布环境配置不同的接口地址(推荐)
zeroyulong 人气:0本项目是vue-cli搭建的项目框架,引入axios用于数据请求。配置不同的接口地址,(首先确保已经集成了axios,如对集成axios有疑问的道友,可参看我之间的一篇vue-cli 引入axios)操作如下
一、设置不同的接口地址
找到如下文件
/confighttps://img.qb5200.com/download-x/dev.env.js
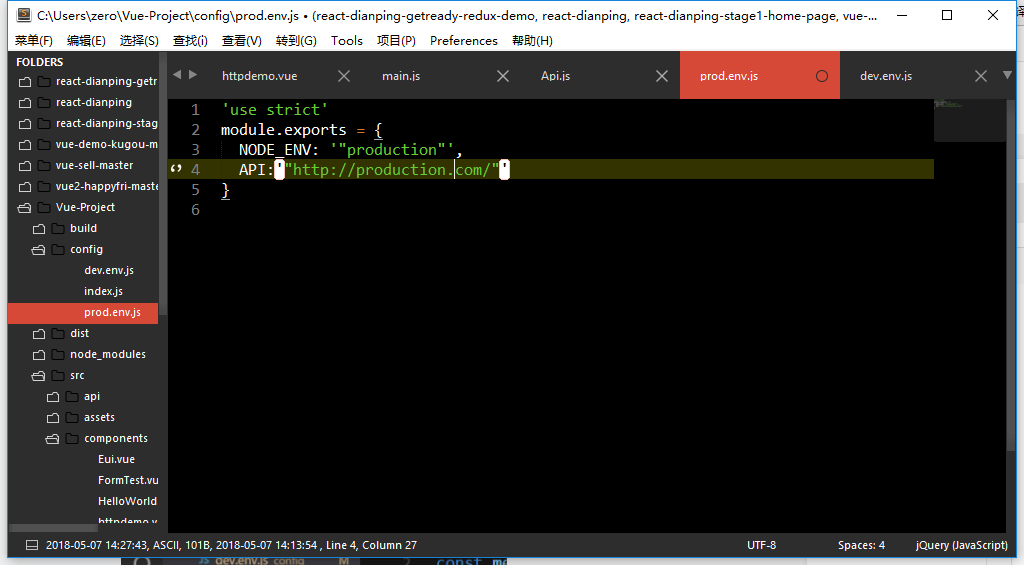
/config/prod.env.js
之后增加接口地址域名配置,增加后的文件内容如下


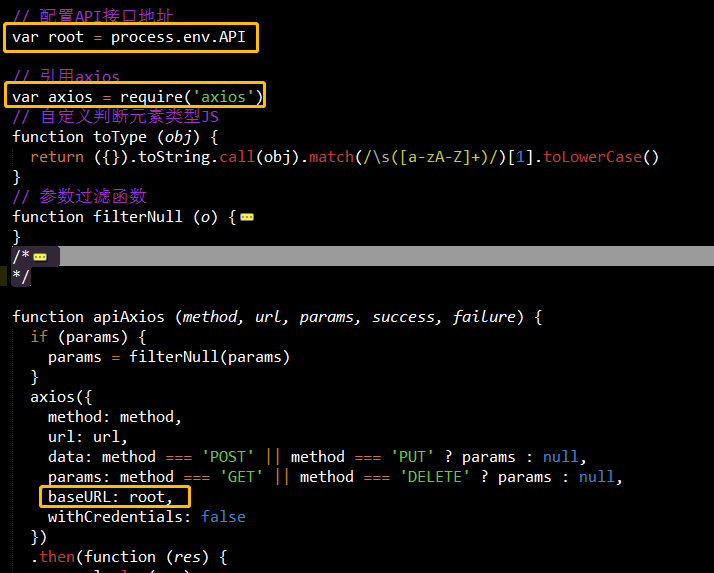
二、在自己重新封装的axios文件中(api/api.js),将配置好的接口地址作为baseURL拼接到接口路径中

详细的api.js文件可参考如下代码,根据自己公司项目组编码习惯可自作调整
// 配置API接口地址
var root = process.env.API
// 引用axios
var axios = require('axios')
// 自定义判断元素类型JS
function toType (obj) {
return ({}).toString.call(obj).match(/\s([a-zA-Z]+)/)[1].toLowerCase()
}
// 参数过滤函数
function filterNull (o) {
for (var key in o) {
if (o[key] === null) {
delete o[key]
}
if (toType(o[key]) === 'string') {
o[key] = o[key].trim()
} else if (toType(o[key]) === 'object') {
o[key] = filterNull(o[key])
} else if (toType(o[key]) === 'array') {
o[key] = filterNull(o[key])
}
}
return o
}
function apiAxios (method, url, params, success, failure) {
if (params) {
params = filterNull(params)
}
axios({
method: method,
url: url,
data: method === 'POST' ? params : null,
params: method === 'GET' ? params : null,
baseURL: root,
withCredentials: false
})
.then(function (res) {
console.log(res);
return;
if (res.data.success === true) {
if (success) {
success(res.data)
}
} else {
if (failure) {
failure(res.data)
} else {
window.alert('error: ' + JSON.stringify(res.data))
}
}
})
.catch(function (err) {
let res = err.response
if (err) {
window.alert('api error, HTTP CODE: ' + res.status)
return
}
})
}
// 返回在vue模板中的调用接口
export default {
get: function (url, params, success, failure) {
return apiAxios('GET', url, params, success, failure)
},
post: function (url, params, success, failure) {
return apiAxios('POST', url, params, success, failure)
}
}
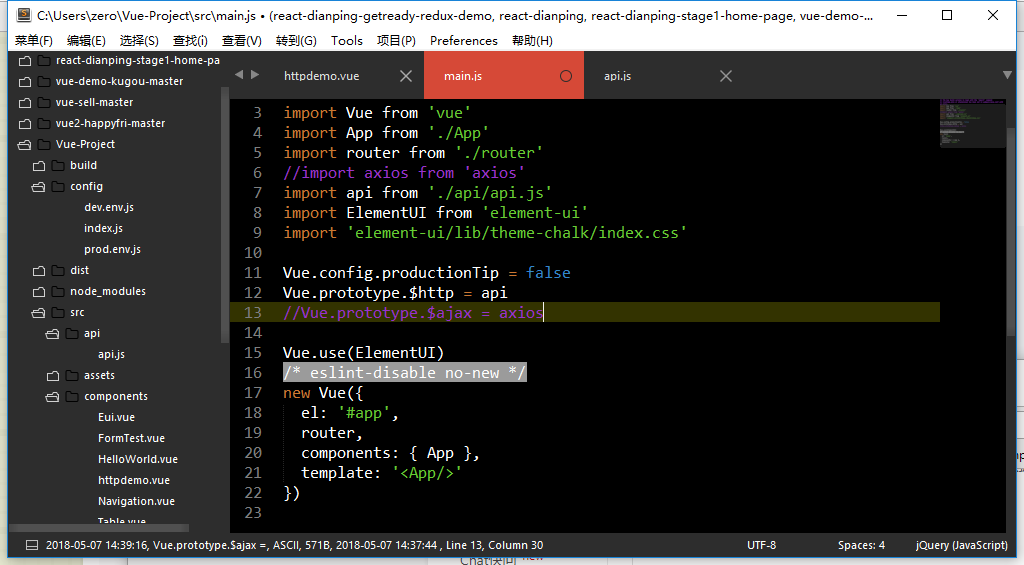
三、修改main.js,引入自己重新封装好的axios文件(api/api.js),修改好的文件如下图所示

四、在页面中调用,测试是否生效,开发环境调通后,build之后查看正式环境是否也生效
直接调用ajax请求
export default {
created(){
this.$http.post('Web/test',null, res => {
console.log(res)
})
}
}
总结
以上所述是小编给大家介绍的vue axios 给生产环境和发布环境配置不同的接口地址,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容