vue.js做一个简单的编辑菜谱功能
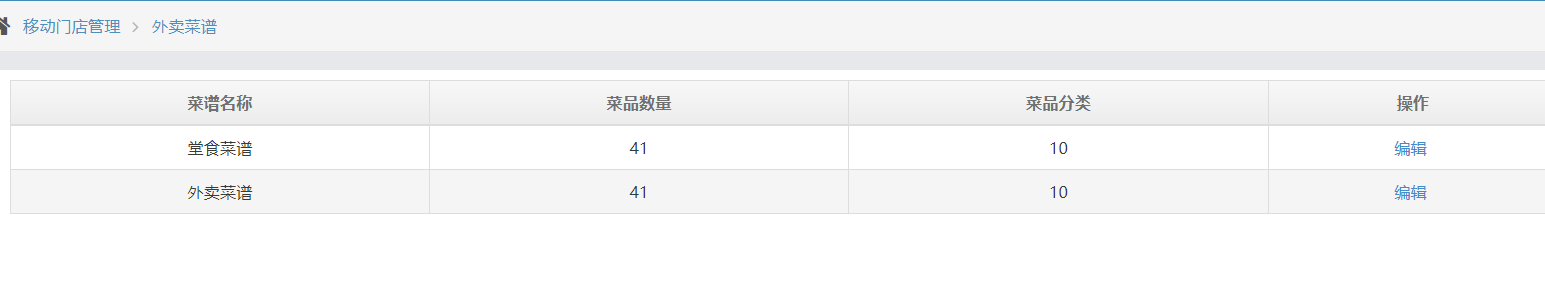
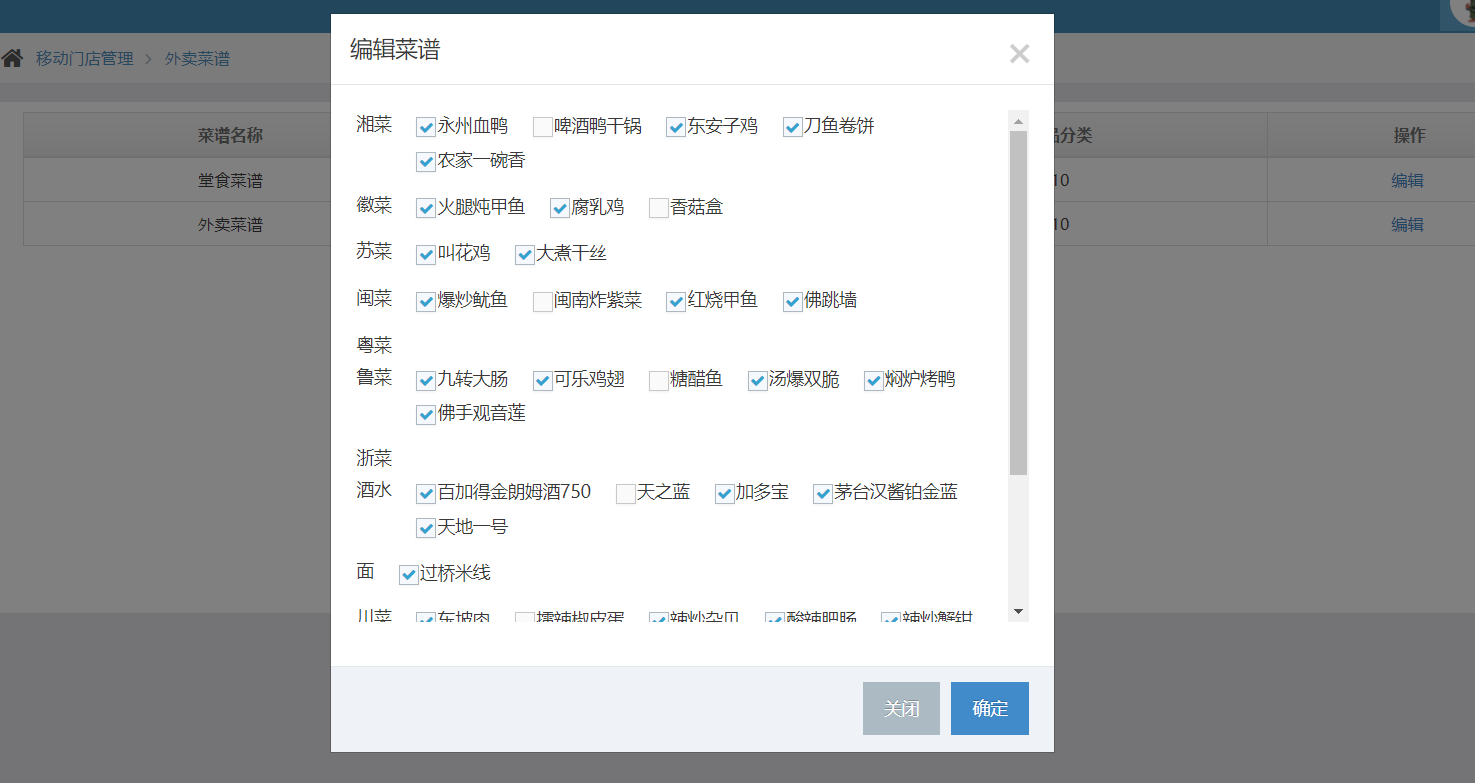
小达哥的垃圾桶 人气:0先给大家展示下效果图,如果感觉不错,请参考实现代码


1、先获取门店下的所有菜品类型、菜品名称、菜品id(list),也就是最大数据量
this.$http.post(ceshiApi+'getCyFoodAndFoodTypeForShopId',{shopId:this.shopId},{emulateJSON:true,credentials: true}).then(function(res){
if(res.data.type=='success'){
this.foodList = res.data.data.cyFoodTypeList;
}
});
2、获取该菜谱已经拥有(勾选了哪些)的菜品id(list)
this.$http.post(ceshiApi+'getCyMenuFoodByMenuId',{'cyMenuId': id},{emulateJSON:true,credentials: true}).then(function(res){
if(res.data.type=='success'){
let data = res.data.data;
let list = [];
for(let i = 0; i < data.length; i++) {
list.push(data[i].foodDefineId);
}
this.foodListId = list;
}else {
alertErrors(res.data.message);
}
});
3、在html页面使用vue对两数据进行对比,菜品id相同就打勾
<div class="modal-body">
<div class="scroll_name ">
<div class="newRecipe" style="overflow-y: scroll;height: 410px;">
<div v-for="item in foodList" style="display: flex;flex-wrap: wrap;">
<label style="margin-right: 20px;">{{ item.name }}</label>
<div class="food-list">
<div v-for="food in item.cyFoodDefineList">
<label>
<input class="ace check_son" type="checkbox" :value="food.id" v-model="foodListId">
<span class="lbl">{{ food.name }}</span>
</label>
</div>
</div>
</div>
</div>
</div>
</div>
总结
以上所述是小编给大家介绍的vue.js做一个简单的编辑菜谱功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容