JS实现字符串去重及数组去重的方法示例
姜小七的填坑之旅 人气:0本文实例讲述了JS实现字符串去重及数组去重的方法。分享给大家供大家参考,具体如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.qb5200.com js数组、字符串去重</title>
</head>
<body>
<script type="text/javascript">
/*数组去重*/
function quchong(arr){
var len = arr.length;
arr.sort();
for(var i=len-1;i>0;i--){
if(arr[i]==arr[i-1]){
arr.splice(i,1);
}
}
return arr;
}
var a = ["a","a","b",'b','c','c','a','d'];
var b = quchong(a);
console.log(b);
/*字符串去重*/
function quchongstr(str){
var a = str.match(/\S+/g);//等价于str.split(/\s+/g)// \s空白符,\S非空白符
a.sort();
for(var i=a.length-1;i>0;i--){
if(a[i]==a[i-1]){
a.splice(i,1);
}
}
return a.join(" ");
}
var str = quchongstr("a a b a b e");
console.log(str);
</script>
</body>
</html>
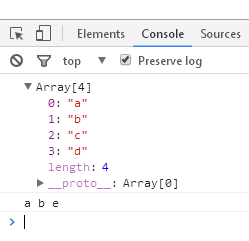
运行结果:

PS:这里再为大家提供几款相关工具供大家参考使用:
在线去除重复项工具:
http://tools.softyun.net/code/quchong
在线文本去重复工具:
http://tools.softyun.net/aideddesign/txt_quchong
另外,针对字符串的判断还使用到了正则判断操作,这里再为大家推荐两款相关正则表达式工具:
JavaScript正则表达式在线测试工具:
http://tools.softyun.net/regex/javascript
正则表达式在线生成工具:
http://tools.softyun.net/regex/create_reg
希望本文所述对大家JavaScript程序设计有所帮助。
加载全部内容