微信小程序radio组件使用详解
Rattenking 人气:7本文为大家分享了微信小程序radio组件的使用方法,供大家参考,具体内容如下
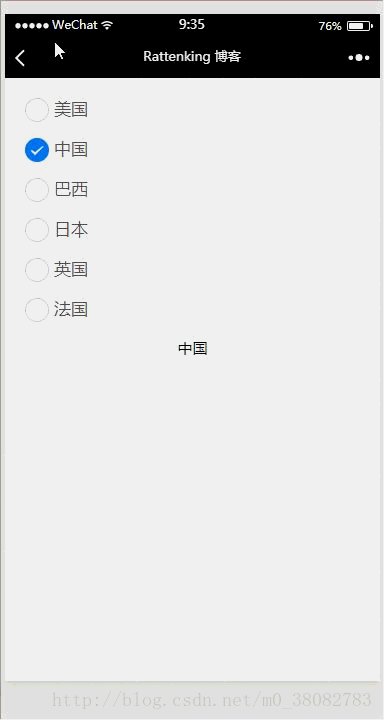
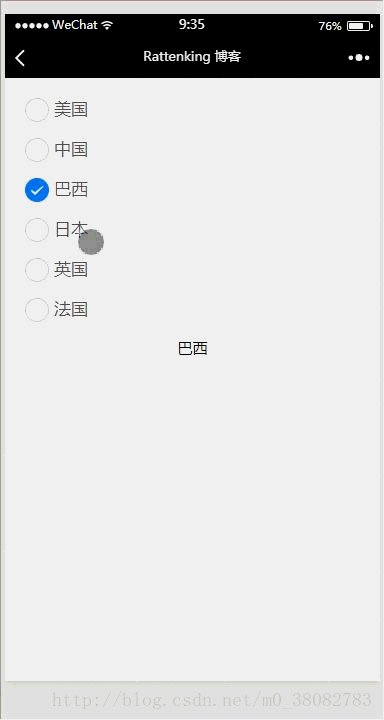
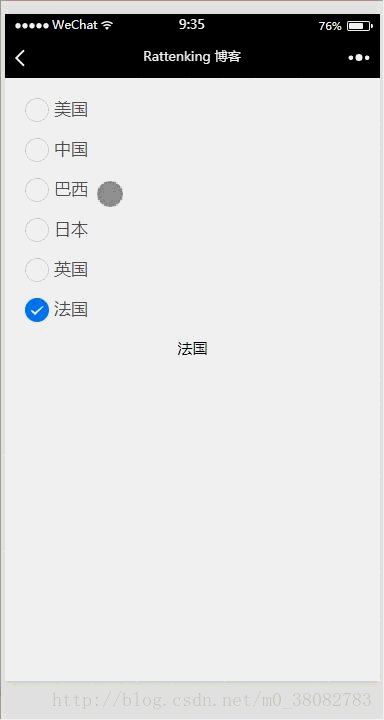
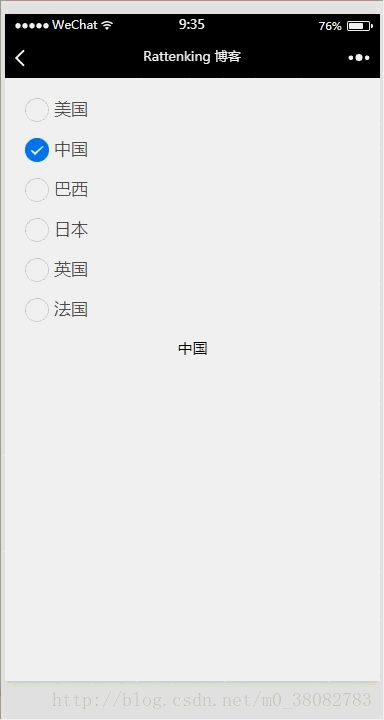
效果图

WXML
<view class="tui-content">
<radio-group class="radio-group" bindchange="radioChange">
<label class="radio" wx:for="{{items}}">
<view class="tui-menu-list"><radio color="#007aff" value="{{item.name}}" checked="{{item.checked}}"/>{{item.value}}</view>
</label>
</radio-group>
<view class="tui-show-name">
{{radioStr}}
</view>
</view>
JS
Page({
data: {
items: [
{ name: 'USA', value: '美国' },
{ name: 'CHN', value: '中国', checked: 'true' },
{ name: 'BRA', value: '巴西' },
{ name: 'JPN', value: '日本' },
{ name: 'ENG', value: '英国' },
{ name: 'TUR', value: '法国' },
],
radioStr: '中国'
},
radioChange: function (e) {
var str = null;
for (var value of this.data.items) {
if (value.name === e.detail.value) {
str = value.value;
break;
}
}
this.setData({ radioStr: str });
}
})
总结
由于e.detail.value是一个字符串,所以直接采用for…of…对比就可以确定点击目标。
DEMO下载
加载全部内容