微信小程序icon组件使用详解
Rattenking 人气:0微信小程序icon组件的实现,具体如下

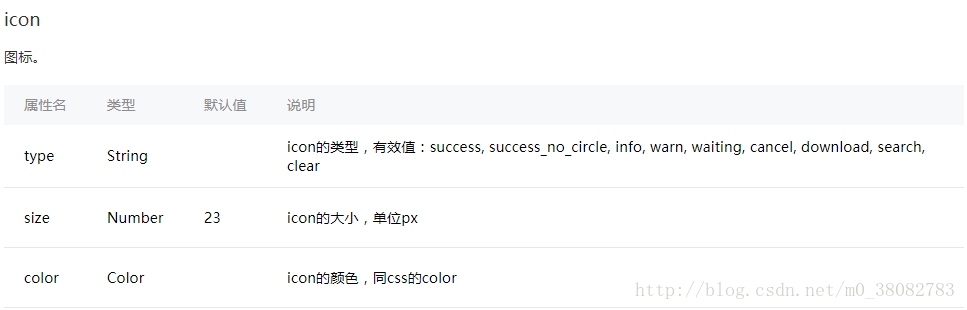
原生的icon组件的属性

WXML
<view class="icon-group">
<icon wx:for="{{typeList}}" type="{{item}}" size="40"></icon>
</view>
JS
Page({
data: {
typeList: ['success', 'success_no_circle', 'info', 'warn', 'waiting', 'cancel', 'download', 'search', 'clear']
},
})
引入图标库
方法
WXML
<view class="icon-group">微信小程序外部库引入图标</view> <view class="icon-group"> <icon class="iconfont icon-zhiding"></icon> <icon class="iconfont icon-zuojiantou"></icon> <icon class="iconfont icon-youjiantou"></icon> <icon class="iconfont icon-shangjiantou"></icon> <icon class="iconfont icon-xiajiantou1"></icon> <icon class="iconfont icon-xiajiantou"></icon> </view> <view class="icon-group"> <icon class="iconfont icon-gengduotianchong"></icon> <icon class="iconfont icon-erweima"></icon> <icon class="iconfont icon-fenleiorguangchangorqita"></icon> <icon class="iconfont icon-dibiao"></icon> <icon class="iconfont icon-bangzhu"></icon> <icon class="iconfont icon-xinfeng"></icon> </view> <view class="icon-group"> <icon class="iconfont icon-duihuaxinxi"></icon> <icon class="iconfont icon-sousuo"></icon> <icon class="iconfont icon-shouye"></icon> <icon class="iconfont icon-shezhi"></icon> <icon class="iconfont icon-shanchu"></icon> <icon class="iconfont icon-dianhua"></icon> </view>
DEMO下载
加载全部内容