微信小程序switch组件使用详解
Rattenking 人气:0本文实例为大家分享了微信小程序switch组件的实现代码,供大家参考,具体内容如下
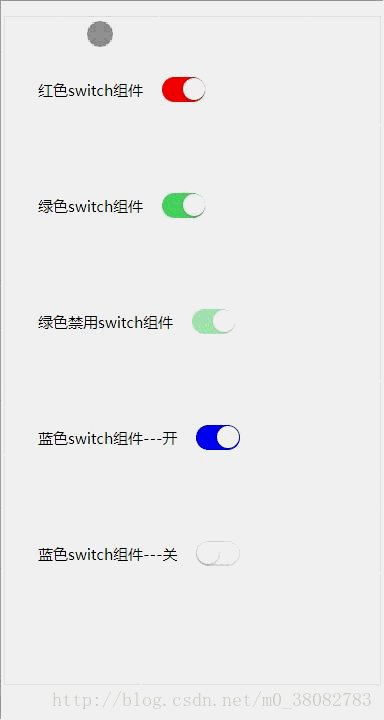
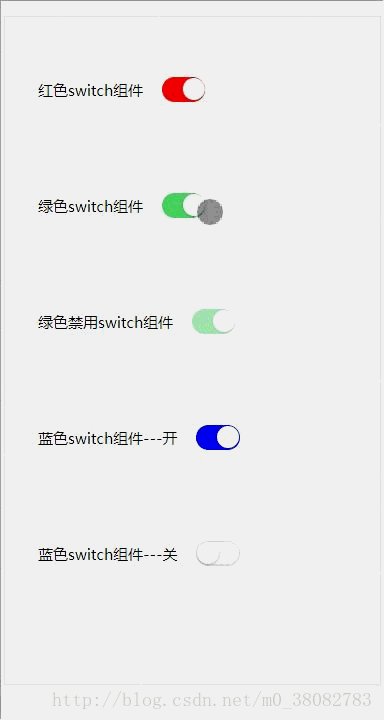
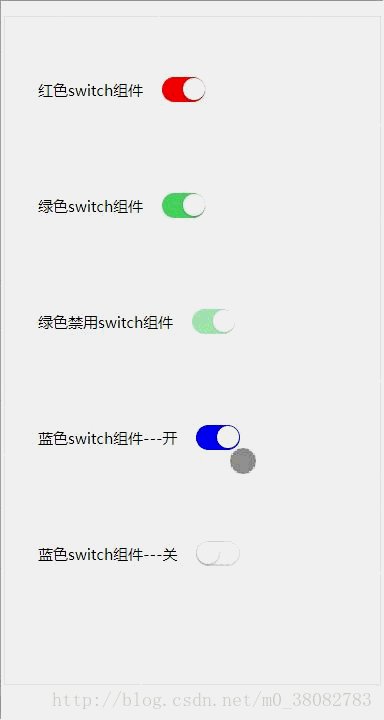
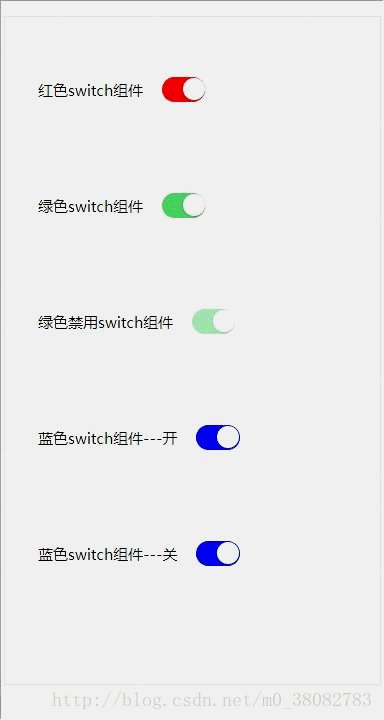
效果图

HTML
<div class="switch-list"> <span class="fui-fr">红色switch组件</span> <input class="fui-switch" style="color:rgb(255, 0, 0);" type="checkbox" checked> </div> <div class="switch-list"> <span class="fui-fr">绿色switch组件</span> <input class="fui-switch" style="color:rgb(76, 216, 100);" type="checkbox" checked> </div> <div class="switch-list"> <span class="fui-fr">绿色禁用switch组件</span> <input class="fui-switch" style="color:rgb(76, 216, 100);" type="checkbox" checked disabled> </div> <div class="switch-list"> <span class="fui-fr">蓝色switch组件---开</span> <input class="fui-switch" style="color:blue" type="checkbox" checked> </div> <div class="switch-list"> <span class="fui-fr">蓝色switch组件---关</span> <input class="fui-switch" style="color:blue" type="checkbox"> </div>
CSS
.switch-list{
padding: .5rem;
}
.fui-switch{
position: relative;
width: .87rem;
height: .5rem;
z-index: 10;
display: inline-block;
outline: medium;
border: 1px solid #dfdfdf;
border-radius: .25rem;
background-color: #dfdfdf;
-webkit-appearance: none;
-moz-appearance: none;
vertical-align: middle;
}
.fui-switch:checked{
border-color: currentColor;
background-color: currentColor;
}
.fui-switch::after,.fui-switch::before{
content: "";
position: absolute;
height: .44rem;
top: 0;
left: 0;
border-radius: .25rem;
-webkit-transition: -webkit-transform .3s;
transition: -webkit-transform .3s;
transition: transform .3s;
transition: transform .3s,-webkit-transform .3s;
}
.fui-switch:before {
width: .84rem;
background-color: #fdfdfd;
}
.fui-switch:checked:before {
-webkit-transform: scale(0);
transform: scale(0);
}
.fui-switch:after {
width: .44rem;
background-color: #fff;
box-shadow: 0 1px 3px rgba(0,0,0,.4);
}
.fui-switch:checked:after {
-webkit-transform: translateX(.4rem);
transform: translateX(.4rem);
}
.fui-switch[disabled] {
opacity: .5;
}
.fui-fr{font-size: .3rem;vertical-align: middle;}
实现rem的JS
(function(win,factory){
factory(win);
window.addEventListener('resize',function(){factory(win)},false);
}(window,function(win){
var width = document.documentElement.clientWidth;
width = width > 750 ? 750 : width;
document.documentElement.style.fontSize = width / 7.5 + 'px';
}));
注意
此处 1rem 在 750 的 psd 设计图代表 100px ;
switch 的切换动画是通过 CSS3 的 transition 属性实现;
主要是控制 switch 的 after 的移动,以及 before 的放大缩小动画。
加载全部内容