jquery获取transform里的值实现方法
正是泽 人气:0用transform的translateX写了一个侧滑效果,如何获取它改变的值是多少呢?
获取translateX值的方法:
$('div').css("transform").replace(/[^0-9\-,]/g,'').split(',')[4];
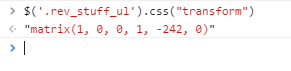
直接用css()获取是这样子的:

用正则获取一下它里面的数值:

然后获取第五个值就好了
以上这篇jquery获取transform里的值实现方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容