微信小程序实现添加手机联系人功能示例
FutrueJet 人气:0本文实例讲述了微信小程序实现添加手机联系人功能。分享给大家供大家参考,具体如下:
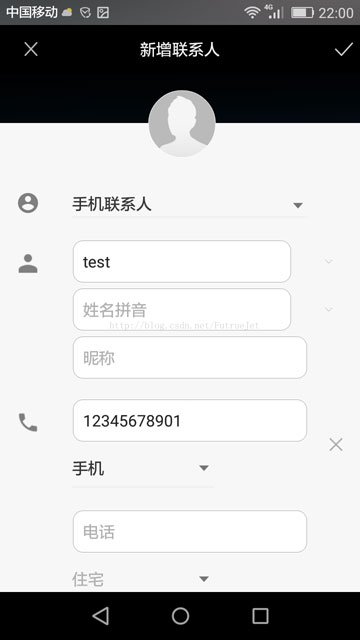
1、效果展示



2、关键代码
1)WXML文件
<view bindlongtap="phoneNumTap">{{phoneNum}}</view>
2)JS文件
Page({
data:{
phoneNum:'12345678901'//测试用的号码,并非真实号码
},
// 长按号码响应函数
phoneNumTap:function(){
var that=this;
// 提示呼叫号码还是将号码添加到手机通讯录
wx.showActionSheet({
itemList: ['呼叫','添加联系人'],
success:function(res){
if(res.tapIndex===0){
// 呼叫号码
wx.makePhoneCall({
phoneNumber: that.data.phoneNum,
})
}else if(res.tapIndex==1){
// 添加到手机通讯录
wx.addPhoneContact({
firstName: 'test',//联系人姓名
mobilePhoneNumber: that.data.phoneNum,//联系人手机号
})
}
}
})
}
})
3)WXSS文件
view{
color: blue;
padding: 15px;
border-bottom: 1px solid gainsboro;
}
3、完整实例代码点击此处本站下载。
希望本文所述对大家微信小程序开发有所帮助。
加载全部内容