微信小程序列表渲染功能之列表下拉刷新及上拉加载的实现方法分析
晚秋星辰 人气:0本文实例讲述了微信小程序列表渲染功能之列表下拉刷新及上拉加载的实现方法。分享给大家供大家参考,具体如下:
微信小程序为2017年1月9日打下了一个特殊的标签,迅速刷爆了网络和朋友圈,最近我也写了一个demo程序体验一把。微信小程序和vuejs有些像,都是数据驱动视图&单向数据绑定,而其体验要比H5页面好很多,这得益于微信环境的支持以及首次运行时同时加载所有页面的处理。本文将分享微信小程序列表的下拉刷新和上划加载的实践。
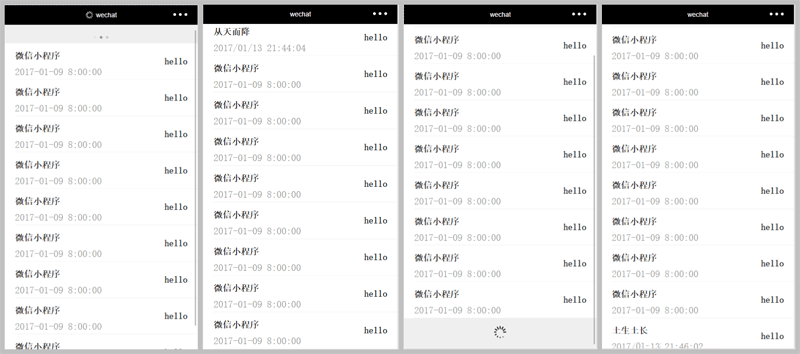
效果图
首先来看看程序效果图,以下四张图从左至右依次是:下来刷新动画、下拉刷新结果、上划加载动画以及上划加载结果,程序中的数据均为模拟数据,不包含网络请求,所以可以直接运行。

方法一:用scroll-view组件实现
由于最后没有选择这种实现方法(下拉刷新有bug),因此只做简单介绍,当然如果没有下拉刷新的需求,scroll-view组件实现列表的渲染很方便,从官方文档可以看到,scroll-view组件集成了以下方法为编程提供很大便捷。
scroll-into-view String 值应为某子元素id,则滚动到该元素,元素顶部对齐滚动区域顶部
bindscrolltoupper EventHandle 滚动到顶部/左边,会触发 scrolltoupper 事件
bindscrolltolower EventHandle 滚动到底部/右边,会触发 scrolltolower 事件
bindscroll EventHandle 滚动时触发 event.detail = {scrollLeft, scrollTop, scrollHeight, scrollWidth, deltaX, deltaY}
方法二:用page页面自带的功能
Page() 函数用来注册一个页面。接受一个 object 参数,其指定页面的初始数据、生命周期函数、事件处理函数等。
1、在app.json页设置窗口前景色为dark & 允许下拉
"window":{
"backgroundTextStyle":"dark",
"navigationBarBackgroundColor": "#000",
"navigationBarTitleText": "wechat",
"navigationBarTextStyle":"white",
"enablePullDownRefresh": true
}
2、在list.json页设置允许下拉
{
"enablePullDownRefresh": true
}
3、利用onPullDownRefresh监听用户下拉动作
注:在滚动 scroll-view 时会阻止页面回弹,所以在 scroll-view 中滚动无法触发onPullDownRefresh,因此在使用 scroll-view 组件时无法利用page的该特性。
onPullDownRefresh: function() {
wx.showNavigationBarLoading() //在标题栏中显示加载
let newwords = [{message: '从天而降',viewid:'-1',time:util.formatTime(new Date),greeting:'hello'}].concat(this.data.words);
setTimeout( ()=> {
this.setData({
words: newwords
})
wx.hideNavigationBarLoading() //完成停止加载
wx.stopPullDownRefresh() //停止下拉刷新
}, 2000)
}
4、利用onReachBottom页面上拉触底事件
注:,首次进入页面,如果页面不满一屏时会触发 onReachBottom ,应为只有用户主动上拉才触发;手指上拉,会触发多次 onReachBottom,应为一次上拉,只触发一次;所以在编程时需要将这两点考虑在内。
onReachBottom:function(){
console.log('hi')
if (this.data.loading) return;
this.setData({ loading: true });
updateRefreshIcon.call(this);
var words = this.data.words.concat([{message: '土生土长',viewid:'0',time:util.formatTime(new Date),greeting:'hello'}]);
setTimeout( () =>{
this.setData({
loading: false,
words: words
})
}, 2000)
}
})
5、上划加载图标动画
/**
* 旋转刷新图标
*/
function updateRefreshIcon() {
var deg = 0;
console.log('旋转开始了.....')
var animation = wx.createAnimation({
duration: 1000
});
var timer = setInterval( ()=> {
if (!this.data.loading)
clearInterval(timer);
animation.rotateZ(deg).step();//在Z轴旋转一个deg角度
deg += 360;
this.setData({
refreshAnimation: animation.export()
})
}, 2000);
}
最后附上布局代码:
<view wx:for="{{words}}" class="item-container">
<view class="items">
<view class="left">
<view class="msg">{{item.message}}</view>
<view class="time">{{item.time}}</view>
</view>
<view class="right">{{item.greeting}}</view>
</view>
</view>
<view class="refresh-block" wx:if="{{loading}}">
<image animation="{{refreshAnimation}}" src="../../resources/refresh.png"></image>
</view>
希望本文所述对大家微信小程序设计有所帮助。
加载全部内容