Vue中的前端crypto.js加解密
舟不渡我 人气:0Vue前端crypto.js加解密
概述
CryptoJS (crypto.js) 为 JavaScript 提供了各种各样的加密算法。
安装
npm install crypto-js --save-dev
加解密
import CryptoJS from 'crypto-js';
...
/**
* CryptoJS加密
*/
var getAES = function(data){ //加密
var key = 'AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA'; //密钥
var iv = '1234567812345678';
var encrypted = getAesString(data,key,iv); //密文
var encrypted1 = CryptoJS.enc.Utf8.parse(encrypted);
return encrypted;
}
/**
* CryptoJS解密
*/
var getDAes = function(data){//解密
var key = 'AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA'; //密钥
var iv = '1234567812345678';
var decryptedStr = getDAesString(data,key,iv);
return decryptedStr;
}AES加解密
AES_ENCRYPT() 和 AES_DECRYPT()两个函数有两个参数
前一个是要加密或解密的字串,后一个是一个自己指定的Key
JSON小知识(无关上文)
JSON.parse()和JSON.stringify()用法解析
1.parse用于从一个字符串中解析出json对象
例如:
var str = {"name":"huangxiaojian","age":"23"}通过JSON.parse(str)得到:
age: "23" name: "huangxiaojian" __proto__: Object
2.stringify()用于从一个对象解析出字符串
例如:
var a = {a:1,b:2}通过JSON.stringify(a)得到:
{"a":1,"b":2}crypto.js基于http协议的加密传输协议
用途
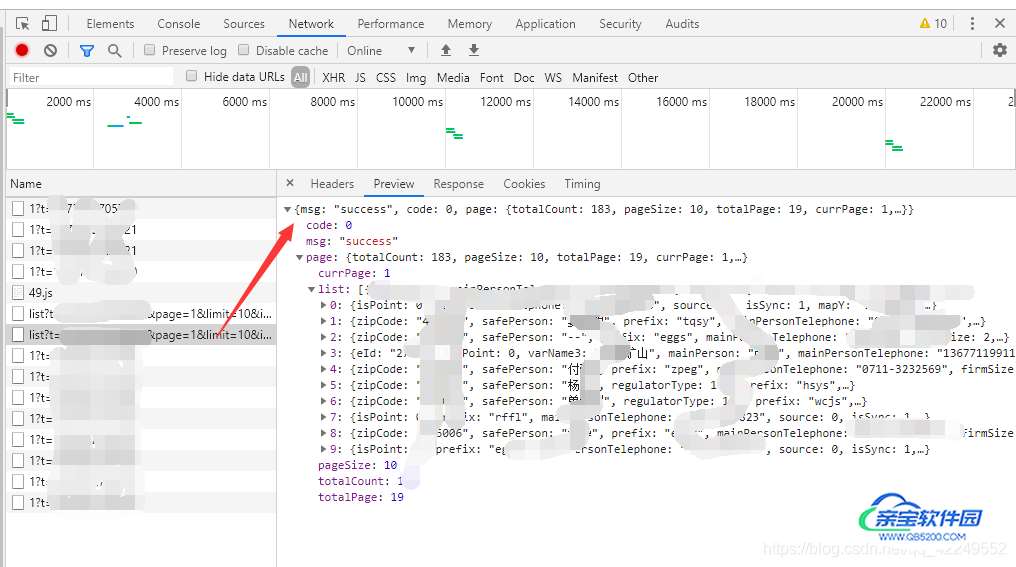
防止重要信息泄密(怎样泄密?最简单的,浏览器打开开发者模式,调到network,每一个http请求都有记录,点击记录,右侧则显示http请求和http响应的详细数据,不管你把数据呈现到页面上时进行了怎样的计算,初始数据就在这里,你不处理一下,加个密,这就是个问题,除非你的数据本身就不重要,所以不加密就是让你的数据LUOBEN)

基础使用
我是vue使用的crypto.js,直接使用的最简单的AES加密解密,主要就两个函数,一个加密,一个解密,抛出以便调用
import CryptoJS from 'crypto-js'
let key = '123456'
function addCrpto (data) {
var encJson = CryptoJS.AES.encrypt(JSON.stringify(data), key).toString()
var encData = CryptoJS.enc.Base64.stringify(CryptoJS.enc.Utf8.parse(encJson))
return encData
}
function decCrpto (data) {
var decData = CryptoJS.enc.Base64.parse(data).toString(CryptoJS.enc.Utf8)
var decJson = CryptoJS.AES.decrypt(decData, key).toString(CryptoJS.enc.Utf8)
var returndata = JSON.parse(decJson)
return returndata
}
export {
addCrpto, decCrpto
}整合axios
请求:我的axios里的参数data和params都是用函数赋值,因此在赋值时,将数据加密
响应: 响应可使用拦截,拦截下数据后,将数据的data部分进行解密(由此可见http请求的响应结构一定要规范)再返回到请求的地方去
import Vue from 'vue'
import axios from 'axios'
import router from '@/router'
import qs from 'qs'
import merge from 'lodash/merge'
import {addCrpto, decCrpto} from '@/utils/crypto'
const http = axios.create({
timeout: 1000 * 30,
withCredentials: true,
headers: {
'Content-Type': 'application/json; charset=utf-8'
}
})
/**
* 请求拦截
*/
http.interceptors.request.use(config => {
config.headers['token'] = Vue.cookie.get('token')
return config
}, error => {
return Promise.reject(error)
})
/**
* 响应拦截
*/
http.interceptors.response.use(response => {
if (response.data && response.data.code === 401) {
Vue.cookie.delete('token')
router.options.isAddDynamicMenuRoutes = false
// clearLoginInfo()
router.push({ name: 'login' })
}
response.data = decCrpto(response.data) // **解密**
return response
}, error => {
return Promise.reject(error)
})
/**
* 请求地址处理
* @param {*} actionName action方法名称
*/
http.adornUrl = (actionName) => {
// 对请求地址做出处理
return actionName
}
/**
* get请求参数处理
* @param {*} params 参数对象
* @param {*} openDefultParams 是否开启默认参数?
*/
http.adornParams = (params = {}, openDefultParams = true) => {
var defaults = {
't': new Date().getTime()
}
// return openDefultParams ? merge(defaults, params) : params
var returnItem = openDefultParams ? merge(defaults, params) : params
return addCrpto(returnItem)// **加密**
}
/**
* post请求数据处理
* @param {*} data 数据对象
* @param {*} openDefultdata 是否开启默认数据?
* @param {*} contentType 数据格式
* json: 'application/json; charset=utf-8'
* form: 'application/x-www-form-urlencoded; charset=utf-8'
*/
http.adornData = (data = {}, openDefultdata = true, contentType = 'json') => {
var defaults = {
't': new Date().getTime()
}
data = openDefultdata ? merge(defaults, data) : data
// return contentType === 'json' ? JSON.stringify(data) : qs.stringify(data)
var returnItem = contentType === 'json' ? JSON.stringify(data) : qs.stringify(data)
return addCrpto(returnItem) // **加密**
}
export default http// http 响应JSON结构
{
code: 0, // 状态码(400:接口不存在 500:服务端的问题 401:登录失效 404:页面找不到)
msg: '', // 信息
data: {
// 响应数据
}
}总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容