vue中组件的name属性含义和用法示例
the-lucky-one 人气:0前言
name属性:只有作为组件选项时起作用,用来注册组件名
1、注册组件名
局部注册组件,语法:export default{ components:{"组件名":组件对象}}
其中,"组件名"注册方法:
方法一:随便取名,
例:export default{components:{"ComMy":{template:'<h1><h1>'}}随便取名为:ComMy
方法二:用组件对象中的name属性值
组件对象name属性:是指要引用的子组件对象,向外暴露的name属性
例:
file1.vue中:组件中定义name属性和name属性值
<script>
export default{
name:"ComNameHello"
}
</script>
file2.vue中:创建组件–>引用组件–>注册组件–>使用组件
// 1.创建组件
<template>
<div>
<ComNameHello></ComNameHello> //4.使用组件 可使用组件file1.vue
</div>
</template>
<script>
import ComName from "./file1.vue" //2.引用组件 ComName为file1.vue的组件对象
export default{
componemts:{ // 3.注册组件
[ComName.name]: ComName
// ComName.name用来获取:file1.vue的组件对象的name属性值,
// -->是一个字符串"ComNameHello",
// -->被用做:组件名
// key是变量,必须用“[]”包起来
// ComName 是组件对象
// 即:components:{"组件名":组件对象}
}
}
</script>
2、应用一:递归组件
递归组件:组件在当前自身组件中,调用自身组件
例:
<template>
<div >
<h1>组件递归</h1>
// 使用子组件ComChild
<com-child :list="list"></com-child> // 向子组件传递数据
</div>
</template>
<script>
export default {
name: 'ComList',
data() {
return {
list: [{
title: 'A',
children: [{
title: 'A_A1',
},{
title: 'A_A2',
children: [{
title: 'A_A2_A1',
},{
title: 'A_A2_A2',
}]
}]
},{
"title": "B"
},{
"title": "C"
}]
}
},
components: {
ComChild: { // 自定义子组件
name: 'ComChild',
// 模板
// 在组件内部调用自己
// (1):list="list" --> 即:变量list="来自父组件的值"
// (2)使用v-for递归组件时-->需在当前组件(组件名'ComList')中,
// -->调用自身组件<com-child>
template: `
<ul>
<li v-for="(item,index) in list" :key="index">
<span>{{item.title}}</span>
<com-child v-if="item.children" :list="item.children"></com-child>
</li>
</ul>`,
props: ['list'] // 父组件传递来的数据
}
}
}
</script>
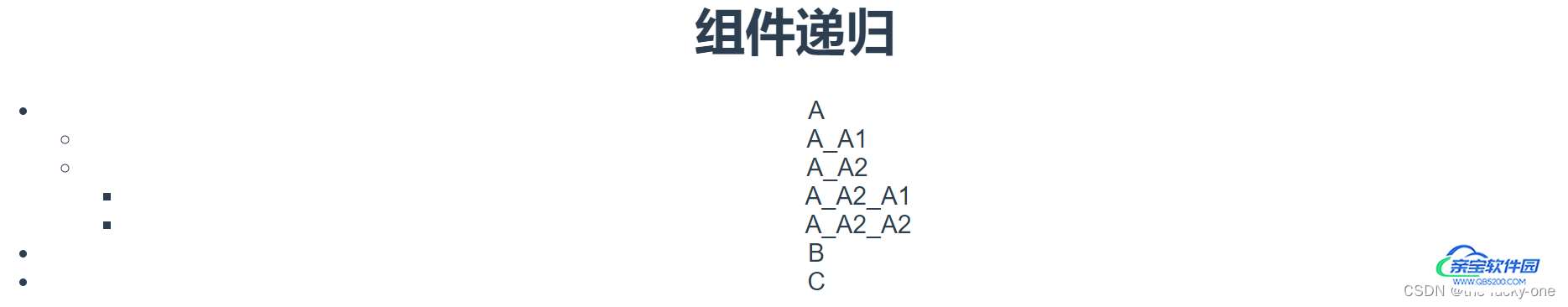
输出结果:
3、应用二:使用 keep-alive 时,搭配组件 name 进行缓存过滤
使用 keep-alive时,可使用include和exclude依据name属性来指定:是否缓存组件。
动态组件keep-alive与name属性关系看另一篇:
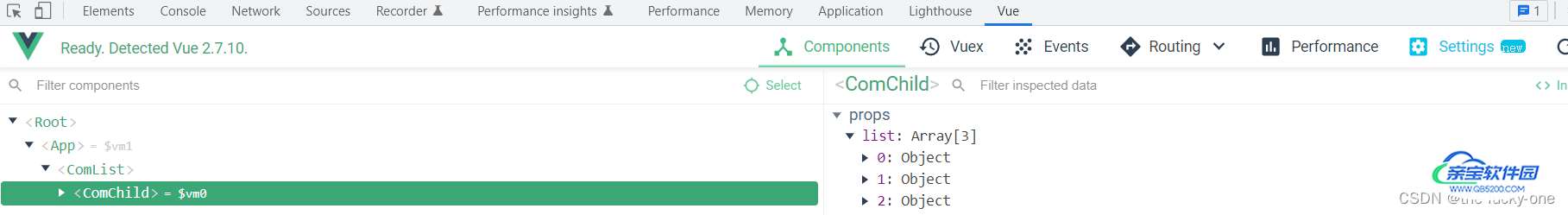
4、应用三:vue-devtools 调试工具
vue-devtools 调试工具中,显示的组见名称由组件name属性决定
好处:可看到组件名称更好的定位
例:

5、获取name属性
this.$options.name
补充:需要特别注意的是
name的使用过程中报错
[Vue warn]: Do not use built-in or reserved HTML elements as component id: ****
解决办法:
在component里面注册组件的时候避免用html已有的标签来接收组件;
import header from '@/components/header/header';
export default{
components: {
'header': header
}
};
总结
加载全部内容