Element ui中menu组件(el-menu/el-menu-item/el-submenu/template)层级结构与用法示例
擦拉嘿 人气:0前言
(此篇文章写下的时间是2020年,所以如今Element UI都更新了不知道多少版了,肯定会有些许变化,请勿完全照搬照抄,虽然可能这部分代码没什么大的变动,但还是要以官方文档为准,此文仅仅是借鉴,理解具体思路,然后再按照官方的例子来应用到自己的项目中)
初学者,刚接触,用到不知道怎么回事刚接触,今天就特意各种粘贴复制示例代码,终于自己试出来了,具体的结构层级关系。
看完就能知道这个menu的结构上怎么组织和使用
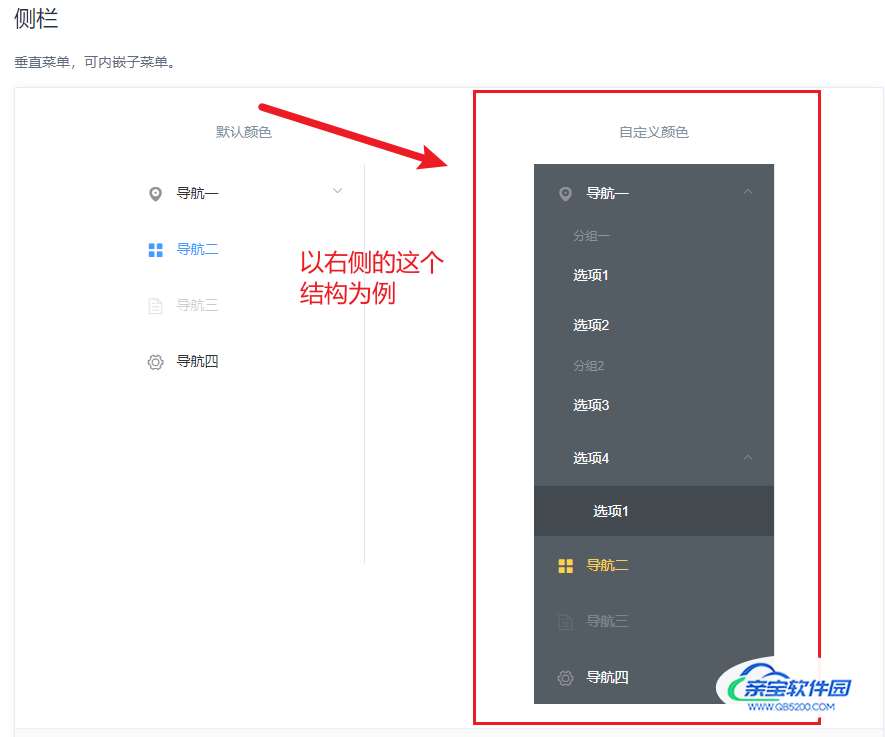
1. 我准备的示例:

先上代码,格式加了空行,方便看结构:(前期模板组件的导入和注册都略过了)
<el-menu
default-active="2"
class="el-menu-vertical-demo"
@open="handleOpen"
@close="handleClose"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b">
<el-submenu index="1">
<template slot="title">
<i class="el-icon-location"></i>
<span>导航一</span>
</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="1-1">选项1</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="1-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="1-4">
<template slot="title">选项4</template>
<el-menu-item index="1-4-1">选项1</el-menu-item>
</el-submenu>
</el-submenu>
<el-menu-item index="2">
<i class="el-icon-menu"></i>
<span slot="title">导航二</span>
</el-menu-item>
<el-menu-item index="3" disabled>
<i class="el-icon-document"></i>
<span slot="title">导航三</span>
</el-menu-item>
<el-menu-item index="4">
<i class="el-icon-setting"></i>
<span slot="title">导航四</span>
</el-menu-item>
</el-menu>2. 好戏正式开始:
看上面的示例代码, 最外面一层是由 <el-menu> </el-menu> 标签 包裹的, 先从简单的开始,看倒数一二三,后面那三个导航,因为都是最简单的结构,
仅一级导航栏
我取用 导航二 来做演示。 用 <el-menu-item> </el-menu-item> 标签 包裹的 , 里面的标签 <i> </i> 是图标没什么说的, 那个标签 <span> </span> 就是导航栏最顶上一层的一级导航(没有子导航栏的),我们来看一下效果:
<el-menu
default-active="1"
background-color="#333744"
text-color="#fff"
active-text-color="#ffd04b">
<el-menu-item index="2">
<i class="el-icon-menu"></i>
<span slot="title">导航二</span>
</el-menu-item>
</el-menu>
只有一个导航栏,没别的了
总结,当你想要的导航栏只有一级的时候,我们就仅采用我这种结构的ok了, <el-menu-item></el-menu-item> 包裹要显示的以及导航栏内容
一级导航栏 + 一级导航栏下的子导航栏
观察最开始 官方element ui 给的案例,应该是和第一个导航栏有关,我们拿那一部分做尝试,
这个是用 <el-submenu></el-submenu> 标签包裹的
<el-menu
default-active="1"
background-color="#333744"
text-color="#fff"
active-text-color="#ffd04b"
>
<el-submenu index="1">
一级导航栏+子导航
</el-submenu>
</el-menu>
上面竟然没有显示我要他显示的内容,点开后的效果见下图

竟然我要的一级导航标题到了里面, 不对不对, 再回头看下示例,

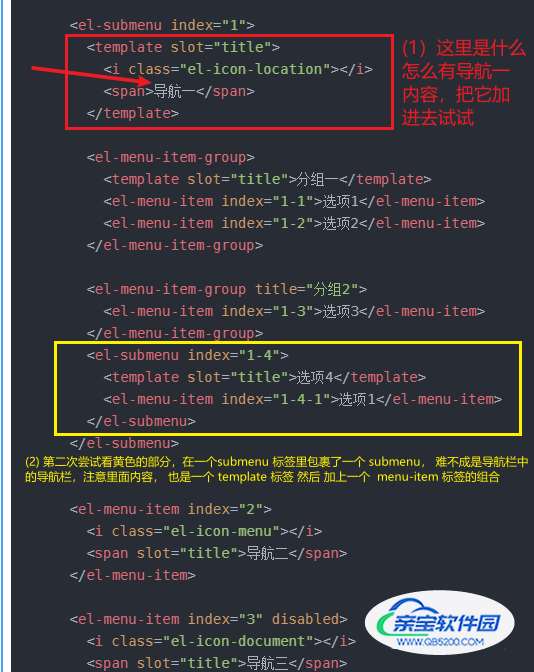
先试下红色圈出的部分,添加上template 看下
<el-menu
default-active="1"
background-color="#333744"
text-color="#fff"
active-text-color="#ffd04b"
>
<el-submenu index="1">
<template slot="title">
<i class="el-icon-location"></i>
<span>一级dhl+zdh</span>
</template>
子导航栏
</el-submenu>
</el-menu> 点开后:
点开后:  看起来还ok吧,
看起来还ok吧,
但就是子导航栏的格式有点问题,不是我们想要的效果,不过一级导航栏的显示是有了,看来这个 template 标签是用来控制 submenu 的 对应的 那级的 导航栏内容的显示。
然后我们开始尝试 黄色框里面的部分:
<el-menu
default-active="1"
background-color="#333744"
text-color="#fff"
active-text-color="#ffd04b"
>
<el-submenu index="1">
<template slot="title">
<i class="el-icon-location"></i>
<span>一级dhl+zdh</span>
</template>
子导航栏
<el-submenu index="1-4">
<template slot="title">选项4</template>
<el-menu-item index="1-4-1">选项1</el-menu-item>
</el-submenu>
</el-submenu>
</el-menu> 点开后:
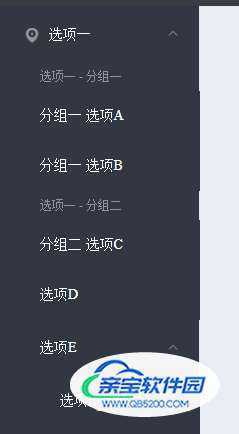
点开后:  出了个选项一,
出了个选项一,
看来 submenu 标签就是用来控制 多一层 子导航栏, 而里面的 template 标签就是用来设置 那一级导航栏 的标题内容的,
而实际的子导航栏,就单纯的一个导航栏【没有子导航栏那种】, 使用 el-menu-item 标签来实现
一级导航栏+子导航栏组
现在我们再回过头来看导航组
官网示例提供了两种 初始化 导航组的方式
通过
el-menu-item-group组件可以实现菜单进行分组,分组名可以通过title属性直接设定,也可以通过具名 slot 来设定
<el-menu
default-active="1"
background-color="#333744"
text-color="#fff"
active-text-color="#ffd04b"
>
<el-submenu index="1">
<template slot="title">
<i class="el-icon-location"></i>
<span>选项一</span>
</template>
<!-- 第一种分组 -->
<el-menu-item-group>
<template slot="title">选项一 - 分组一</template>
<el-menu-item index="1-1">分组一 选项A</el-menu-item>
<el-menu-item index="1-2">分组一 选项B</el-menu-item>
</el-menu-item-group>
<!-- 第二种分组 -->
<el-menu-item-group title="选项一 - 分组二">
<el-menu-item index="1-3">分组二 选项C</el-menu-item>
</el-menu-item-group>
<el-menu-item index="1-4">选项D</el-menu-item>
<el-submenu index="1-5">
<template slot="title">选项E</template>
<el-menu-item index="1-5-1">选项E - 选项1</el-menu-item>
</el-submenu>
</el-submenu>
</el-menu>第一种和第二种分组方式的差别:
第一种以 template 标签方式 声明了组的名称
第二种以 munu-item-group 的 title 属性的方式 声明
里面的子导航栏 都是采用 <el-menu-item> 标签 来声明的,这里都一样

上面就是我分析的结构,根据具体情况看看你需要哪种结构
然后就是说一下属性:
属性:
- * default-active:表示当前active的菜单项的编号
- * index:类型为字符串,在每一个el-menu-item组件上都有一个编号,给default-active标记
* slot:slot ,就是插入的意思
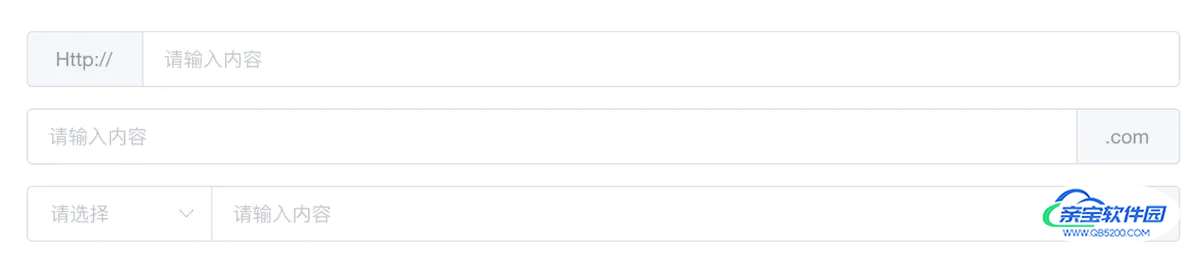
复合型输入框
可前置或后置元素,一般为标签或按钮
可通过 slot 来指定在 input 中前置或者后置内容。

<div>
<el-input placeholder="请输入内容" v-model="input1">
<template slot="prepend">Http://</template>
</el-input>
</div>
<div style="margin-top: 15px;">
<el-input placeholder="请输入内容" v-model="input2">
<template slot="append">.com</template>
</el-input>
</div>
<div style="margin-top: 15px;">
<el-input placeholder="请输入内容" v-model="input3" class="input-with-select">
<el-select v-model="select" slot="prepend" placeholder="请选择">
<el-option label="餐厅名" value="1"></el-option>
<el-option label="订单号" value="2"></el-option>
<el-option label="用户电话" value="3"></el-option>
</el-select>
<el-button slot="append" icon="el-icon-search"></el-button>
</el-input>
</div>
<style>
.el-select .el-input {
width: 130px;
}
.input-with-select .el-input-group__prepend {
background-color: #fff;
}
</style>
<script>
export default {
data() {
return {
input1: '',
input2: '',
input3: '',
select: ''
}
}
}
</script>slot ,就是插入的意思
总结
加载全部内容