echarts图表设置宽度100%结果为100px的解决办法
cxy-Study 人气:0当外层div盒子设置宽度为100%时,可echarts渲染出来宽度只有100px,这种情况大多数echarts所在的div设置了display:none,获取不到外部盒子的宽度。
这里可以通过echarts源码获取宽度的行为来解释
究其原因就是出现在了图表设置了display:none属性上(属性含义:不为被隐藏的对象保留其物理空间,关闭元素的显示,并且所有后代元素不显示)
我们通过浏览器打断点可以看清楚echarts在计算图表宽度这部分的逻辑$("#chart").css("width",$("#chart").width());,("#chart")指的是当前绘制图表的div,获取当前元素的宽度后把固定宽度赋值给图表。
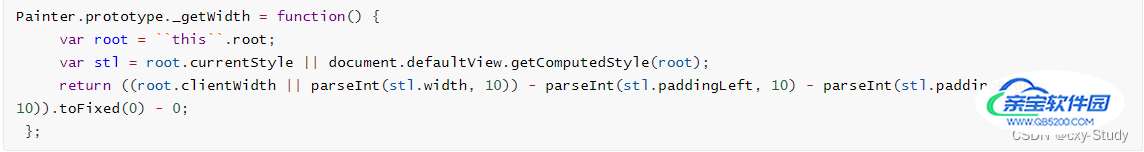
但是为什么我们宽度设置了100%,结果变为了100px? 这里上源码可以解释:

源码解读:当echarts绘制表格(也就是执行init方法)计算宽度的时候,由于初始化图表时外层div盒子的属性为display:none,所以无法获取到盒子的clientWidth(可视化宽度),而parseInt(stl.width,10)将宽度100%转换成了100(这里的stl.width,就是外层的div的样式中的width属性,因为我们初始时设置了100%,所以这里可以获取到),所以计算出的图表宽度为100px。
(源码这里没有获取到clientWidth(可视化宽度,因为display:none属性,无法获取到,就会将设置的width:100%转换称100px))
解决方法:外部div盒子必须要在init初始化前就已经存在于dom树中(也就是已经挂载)。
不要 在display:none的情况下(包括v-show、v-if后面的逻辑值是false时),一上来就初始化(init)echart。只要一初始化,就会执行源码计算出echart的宽度。
如何确保dom已经存在再去初始化呢:这里可以监视display属性(一般在项目中是通过v-if或者v-show,所以这里监视的是掌控盒子是否显示的变量 ),在监视中(watch),要配合nextTick方法使用,这样才能完全确保初始化之前,外部盒子已经存在于dom树中。(一般初始化过程是写在nextTick中)
附:echarts宽度如何设为百分比
var width = $("#tabitem2").width()*0.45;
$("#mainPay").css("width", width);
$("#mainDetail").css("width", width);
$("#main").css("width", width);
$("#mainItem").css("width", width);
$("#mainBehavior").css("width", width);
$("#mainBehaviorPay").css("width", width);
$("#mainDepartment").css("width", width);
$("#mainDoctor").css("width", width);
var myChartPay = echarts.init(document.getElementById('mainPay'));
var myChartDetail = echarts.init(document.getElementById('mainDetail'));
var myChartDepartment = echarts.init(document.getElementById('mainDepartment'));
var myChart = echarts.init(document.getElementById('main'));
var myChartItem = echarts.init(document.getElementById('mainItem'));
var myChartDoctor = echarts.init(document.getElementById('mainDoctor'));
var myChartBehavior = echarts.init(document.getElementById('mainBehavior'));
var myChartBehaviorPay = echarts.init(document.getElementById('mainBehaviorPay'));
说明:
这里 有个 div class=tabitems ,将宽度设置为 0.45倍的它。
然后对八个图表设置宽度为width。因为 tabitem2的宽度是动态的,所以每次随着屏幕宽度改变,都会重新计算这个宽度然后赋值。
总结
加载全部内容