Android Flutter实战之为照片添加颜色滤镜
岛上码农 人气:0前言
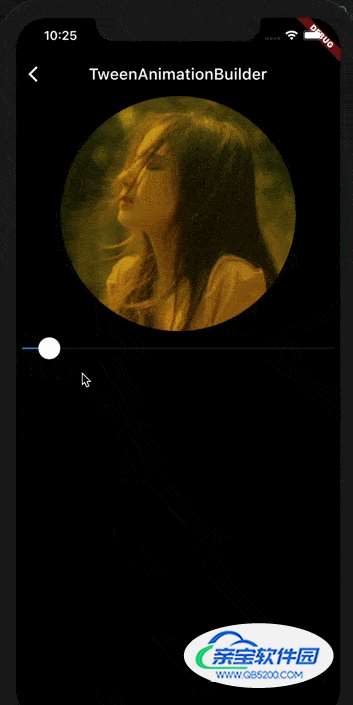
我们之前讲述的动画都需要主动触发或者是重复执行,那有没有自己触发动画的组件呢?这样我们就可以在 StatelessWidget 里直接使用了。答案是有的,那就是 TweenAnimationBuilder 组件。本篇我们就利用TweenAnimationBuilder来实现一个图片调色的过渡动画,效果如下所示,滑动一次滑块,颜色逐渐从偏绿色变到偏橙色,然后再滑动一次又恢复之前的色调。

TweenAnimationBuilder介绍
TweenAnimationBuilder是一个自带过渡动画效果的组件,构造方法定义如下:
const TweenAnimationBuilder({
Key? key,
required this.tween,
required Duration duration,
Curve curve = Curves.linear,
required this.builder,
VoidCallback? onEnd,
this.child,
}) 其中 duration、curve 和 onEnd 我们在之前的动画组件介绍过了,这里不再赘述。其他2个参数说明如下:
tween:Twee<T>类型,动画过程中会把Tween的中间插值传给builder来构建子组件,从而可以实现过渡动画效果。builder:组件构建方法,类型为ValueWidgetBuilder<T>,具体定义如下,其中value参数就是tween动画过程中的中间插值。也就是我们在动画期间,会不断调用builder重新绘制子组件。
typedef ValueWidgetBuilder<T> = Widget Function(BuildContext context, T value, Widget? child);
对应的源码可以看出实现方式,在初始化的时候,如果起始值和结束值不一致就会启动动画。
class _TweenAnimationBuilderState<T extends Object?> extends AnimatedWidgetBaseState<TweenAnimationBuilder<T>> {
Tween<T>? _currentTween;
@override
void initState() {
_currentTween = widget.tween;
_currentTween!.begin ??= _currentTween!.end;
super.initState();
if (_currentTween!.begin != _currentTween!.end) {
controller.forward();
}
}
@override
void forEachTween(TweenVisitor<dynamic> visitor) {
assert(
widget.tween.end != null,
'Tween provided to TweenAnimationBuilder must have non-null Tween.end value.',
);
_currentTween = visitor(_currentTween, widget.tween.end, (dynamic value) {
assert(false);
throw StateError('Constructor will never be called because null is never provided as current tween.');
}) as Tween<T>?;
}
@override
Widget build(BuildContext context) {
return widget.builder(context, _currentTween!.evaluate(animation), widget.child);
}
}有了这个基础之后,就可以来应用TweenAnimationBuilder了。
应用
回到我们之前的效果,我们要实现颜色滤镜的效果,需要应用到另一个组件 ColorFiltered。ColorFiltered使用 指定的 ColorFilter 对象对子组件的每一个像素进行颜色过滤,实际上是插入了一个颜色层,从而看起来有滤镜效果。比如我们要加一个橙色的滤镜,可以这么做。注意滤镜模式有很多种,具体可以查看 BlendMode 枚举的说明。
ColorFiltered(
colorFilter:
ColorFilter.mode(Colors.orange, BlendMode.modulate),
child: ClipOval(
child: ClipOval(
child: Image.asset(
'images/beauty.jpeg',
width: 300,
),
),
),
);有了这个组件,那在 TweenAnimationBuilder 中使用 ColorTween,然后在 builder 方法中,将 ColorFilter 的颜色改成 builder 接收到的 Color 对象就可以实现颜色过渡的动效了。这里我们用了一个 Slider 组件,当滑动到不同的位置时,更改其中的红色成分,就可以通过滑动滑块的位置进行调节颜色滤镜了,小姐姐的照片也能有不同的风格了。完整代码如下:
class TweenAnimationDemo extends StatefulWidget {
TweenAnimationDemo({Key? key}) : super(key: key);
@override
_TweenAnimationDemoState createState() => _TweenAnimationDemoState();
}
class _TweenAnimationDemoState extends State<TweenAnimationDemo> {
var _sliderValue = 0.0;
Color _newColor = Colors.orange;
@override
void initState() {
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('TweenAnimationBuilder'),
brightness: Brightness.dark,
backgroundColor: Colors.black,
),
backgroundColor: Colors.black,
body: Center(
child: Column(
children: [
TweenAnimationBuilder(
tween: ColorTween(
begin: Colors.white,
end: _newColor,
),
duration: Duration(seconds: 1),
builder: (_, color, child) {
return ColorFiltered(
colorFilter:
ColorFilter.mode(color as Color, BlendMode.modulate),
child: ClipOval(
child: ClipOval(
child: Image.asset(
'images/beauty.jpeg',
width: 300,
),
),
),
);
},
),
Slider.adaptive(
value: _sliderValue,
onChanged: (value) {
setState(() {
_sliderValue = value;
});
},
onChangeEnd: (value) {
setState(() {
_newColor = _newColor.withRed((value * 255).toInt());
});
},
)
],
),
),
);
}
}总结
本篇介绍了 TweenAnimationBuilder 的构造方法、实现机制和应用,同时使用 ColorFiltered 组件实现了颜色滤镜效果。TweenAnimationBuilder还可以实现一些有趣的动画,比如下面这个来回移动的球。

加载全部内容