js字符串转换为对象格式的三种方法总结
D_jing20 人气:0背景:
js字符串转换为对象格式,一般都会想到JSON.parse(),但数据不是标准的 JSON 格式的时候会解析出错,这时候就可以使用eval() 函数、new Function()方法来转换。
常用3种将字符串string转为json对象 方法:
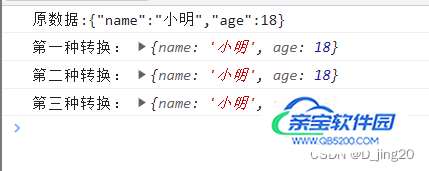
var str = '{"name":"小明","age":18}';
var json = JSON.parse(str);//第一种
var json2 = eval("(" + str + ")");//第二种
var json3 = (new Function("return " + str))();//第三种打印效果:

详细说明:
JSON.parse()
语法:
JSON.parse(text[, reviver]); //text:必需, 一个有效的 JSON 字符串。 //reviver: 可选,一个转换结果的函数, 将为对象的每个成员调用此函数。
解析前要确保你的数据是标准的 JSON 格式,否则会解析出错。
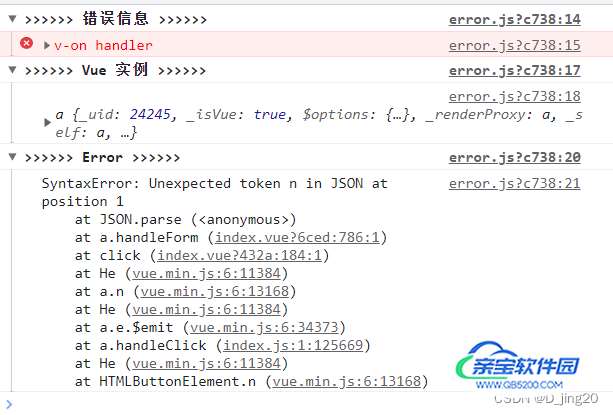
情况一:有的人可能会习惯写成对象形式的字符串,如:str = '{name:"小明",age:18}'; 结果使用JSON.parse()来转化会报错,因为使用JSON.parse需严格遵守JSON规范。
情况二:JSON.parse使用单引号来套双引号,如果反过来写呢,如:var str = "{'name':'小明', 'age':18}";(相信也不少人习惯用双引号套单引号) 结果使用JSON.parse()来转化也会报错

eval() 函数
定义和用法:
eval() 函数计算 JavaScript 字符串,并把它作为脚本代码来执行。
如果参数是一个表达式,eval() 函数将执行表达式。如果参数是Javascript语句,eval()将执行 Javascript 语句。
语法:
eval(string)
参数描述string必需。要计算的字符串,其中含有要计算的 JavaScript 表达式或要执行的语句。
eval()的返回值
eval()的返回值遵循以下规则:
1.如果eval()的参数不是字符串,那么eval()将直接返回参数。
2.如果eval()的参数是字符串,那么eval()将这个字符串解析成代码后进行执行,并返回最后一行代码执行的结果。
3.如果字符串无法解析成合法的代码,eval()将抛出SyntaxError错误
new Function()
这个特殊的new Function表面看起来很奇怪,但在实践中显得非常有用。
语法:
let func = new Function(arg1, arg2, ..., body);
历史原因,参数也可以以逗号分隔的列表的形式给出。
这三个意思相同:
new Function('a', 'b', 'return a + b'); // 基础语法
new Function('a,b', 'return a + b'); // 逗号分隔
new Function('a , b', 'return a + b'); // 逗号加空格分隔使用new Function创建的函数,其[[Environment]]引用全局词法环境,而不是包含该函数的外部词法环境。因此,他们不能使用外层的变量。但这确实很好,因为它可以使我们免于错误。明确地传递参数在架构上是一种更好的方法,并且不会在使用minifiers时不会产生问题。
总结
加载全部内容