vant中的picker选择器自定义选项内容
sunddy_x 人气:0vant picker选择器自定义选项内容
项目中遇到需要在选择器中展示多行数据,这里需要用到picker的自定义选项内容。

代码
<template>
<div class="app-container">
<van-nav-bar :title="navTitle" />
<section>
<van-form @submit="onSubmit">
<van-field
readonly
clickable
name="picker"
:value="value"
label="选择器"
placeholder="点击选择"
@click="showPicker = true"
/>
<van-popup v-model="showPicker" position="bottom">
<van-picker
show-toolbar
:columns="columns"
value-key="name"
item-height="56px"
@confirm="onConfirm"
@cancel="showPicker = false"
>
<template #option="option">
<div style="display: flex; flex-direction: column; align-items: center;">
<div>姓名:{{ option.name }}</div>
<div>年龄:{{ option.age }}</div>
</div>
</template>
</van-picker>
</van-popup>
<div style="margin: 16px;">
<van-button round block type="info" native-type="submit">提交</van-button>
</div>
</van-form>
</section>
</div>
</template>
<script>
export default {
name: 'Form',
data() {
return {
navTitle: '表单',
value: '',
columns: [{
name: '张三',
age: 18
}, {
name: '李四',
age: 19
}],
showPicker: false
}
},
methods: {
onConfirm(value) {
this.value = value
this.showPicker = false
},
onSubmit(values) {
console.log('submit', values)
}
}
}
</script>
<style lang="less" scoped>
section {
padding: 20px;
}
</style>
效果图

vant 使用picker二级级联
其实逻辑比较简单(话不多说上代码)
<van-field
readonly
clickable
name="bankId"
label="机构名称"
:value="bankIdValue"
placeholder="选择机构"
@click="bankIdShowPicker = true"
/>
<van-popup v-model="bankIdShowPicker" round position="bottom">
<van-picker
show-toolbar
:columns="bankId_columns"
@cancel="bankIdShowPicker = false"
@confirm="bankIdShowPickerOnConfirm"
/>
</van-popup>export default {
data() {
bankIdShowPicker: false,
bankId_columns: [
{
text: "",
id: "",
children: [
{
text: "",
id: "",
},
{
text: "",
id: "",
},
],
},
],
bankIdMap: {},
}
mounted() {
console.log("mounted.........");
this.getBranchList();
},
methods: {
getBranchList() {
//此处调用的接口
this.$get("/user/findBranchId")
.then((res) => {
console.log("res.data", res.data);
if (res.data.resultCode == "0") {
this.bankId_columns[0].text = res.data.data.branchName;
var childrenBankList = res.data.data.childBranchList;
let map = new Map();
this.bankId_columns[0].children = [];
for (let i = 0; i < childrenBankList.length; i++) {
let childrenBanObject = {
text: "",
id: "",
};
childrenBanObject.text = childrenBankList[i].branchName;
childrenBanObject.id = childrenBankList[i].id;
this.bankId_columns[0].children.push(childrenBanObject);//插入数据
map.set(childrenBankList[i].branchName, childrenBankList[i].id);
}
this.bankIdMap = map;
} else {
Toast(res.data.resultDesc);
}
})
.catch((err) => {
Toast("出了点小问题");
throw err;
});
},
//选择器确认按钮
bankIdShowPickerOnConfirm(value) {
console.log("value", value);
console.log("children", this.bankId_columns[0].children);
this.bankIdValue = value[1];
this.childrenBankIdValue = this.bankIdMap.get(value[1]);
console.log("childrenBankIdValue", this.childrenBankIdValue);
this.bankIdShowPicker = false;
},
}

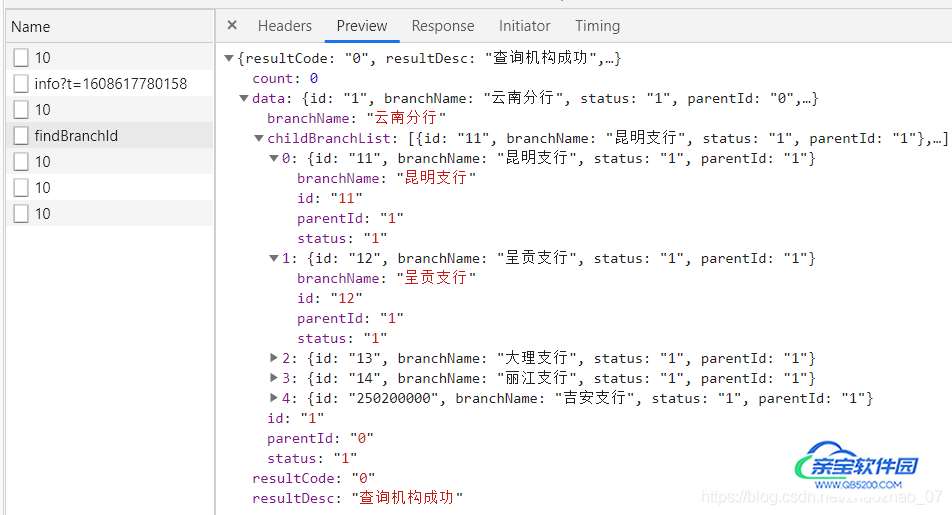
这是后台返回数据
来看效果!!

以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容