Photoshop将图片合成制作出超现实的抽象艺术效果教程
小川 人气:0
步骤1
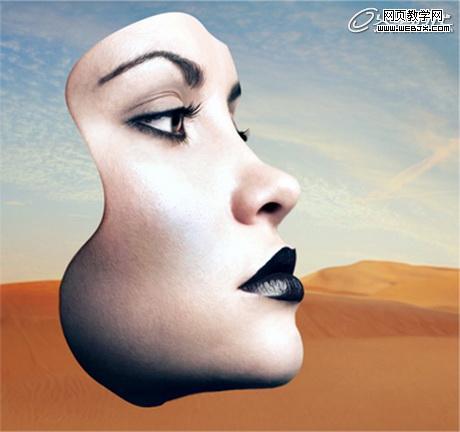
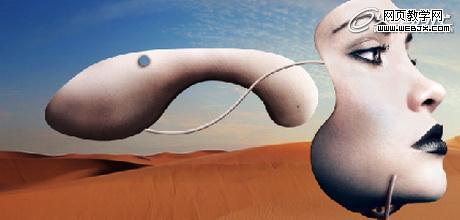
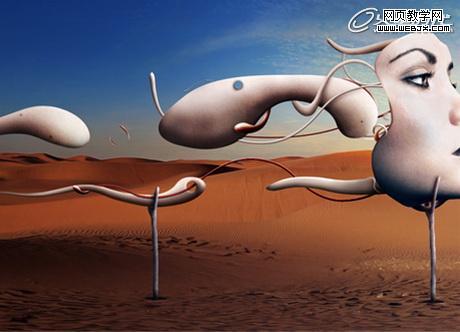
首先我们需要一个和主题相关的图片,这张图片的光源感很强,这也正是我们所需要的。(图01)

图01
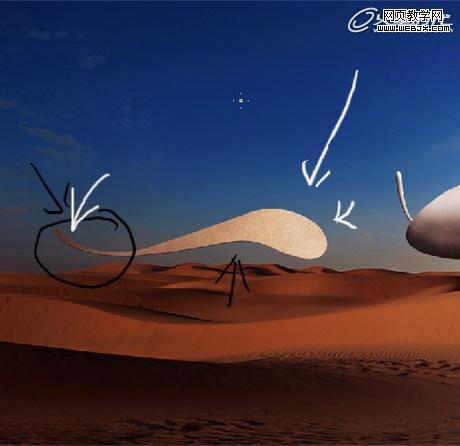
我们应该粗略地设置一下我们的光源,正是有了光源万物才有了立体感,白色箭头代表光线,黑色箭头代表阴影。(图02)

图02
我们还需要这样的一个素材。(图03)

图03
我们只需要脸的主要部分,使用钢笔工具就可以轻松完成。(图04)

图04
粗略的设置一下光源。(图05)

图05
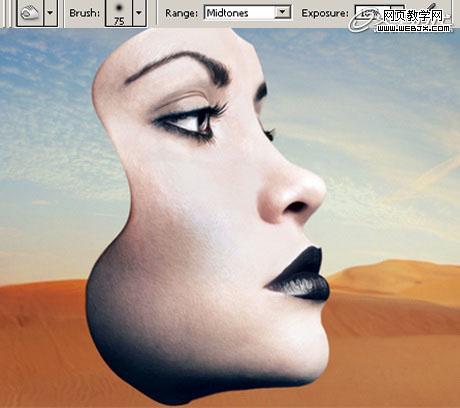
使用加深工具加深暗部。(图06)

图06
然后实现出这样的效果。(图07)

图07
步骤2
依然使用原始素材,使用钢笔工具截取,要让图片的边缘尽可能的平滑。(图08)

图08
放到图片中来。(图09)

图09
选择一圆形区域,将它删除。(图10)

图10
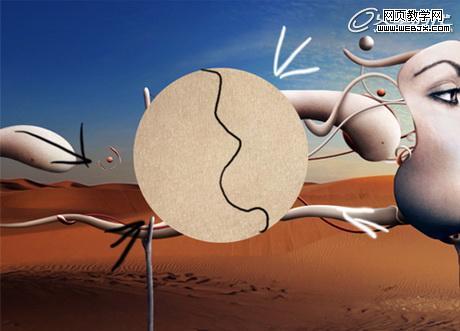
粗略地设置光源,依然白色箭头代表光线,黑色箭头代表阴影。(图11)

图11
使用加深减淡工具就能让物体有立体感了。(图12)

图12
此时的效果就是这样。(图13)

图13
让它的高光到阴影的过渡看起来均匀与圆滑。(图14)

图14
步骤3
在原始素材上选择新的区域,注意边缘要圆滑。(图15)

图15
但这不是我们想要的形状,用滤镜->液化工具就可以轻松得到我们想要的形状。(图16)

图16
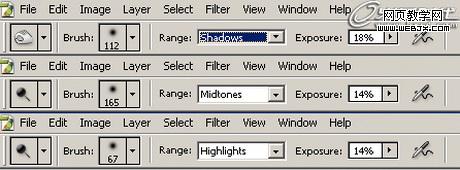
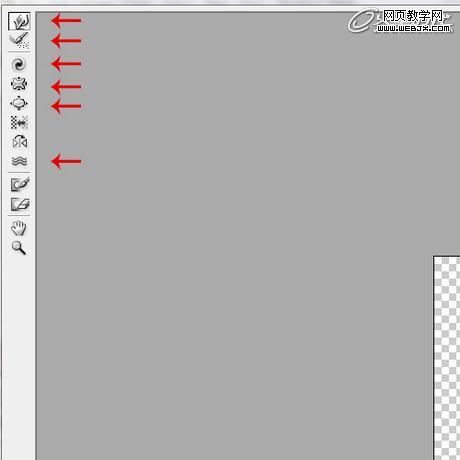
液化滤镜里常用到的几个工具,这里就不多赘述了。(图17)

图17
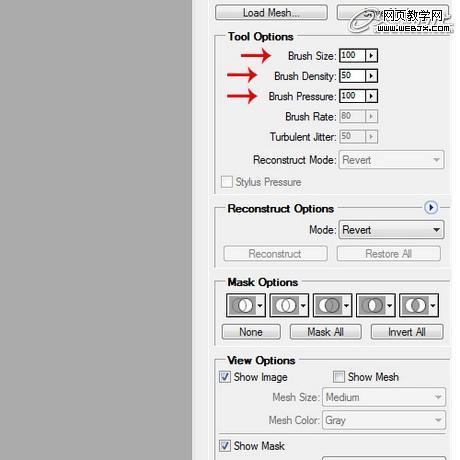
这里是改变笔刷大小、压力、和密度的。(图18)

图18
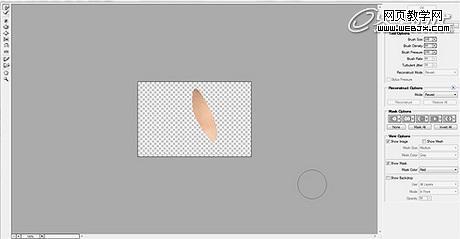
在液化工具里对图形按箭头的方向进行变形。(图19)

图19
得到类似这样的形状。(图20)

图20
使用橡皮工具擦掉一段。(图21)

图21
用液化工具分开。(图22、23)

图22

图23
用加深减淡工具按光源方向进行涂抹。(图24)

图24
画一个黑色椭圆作为阴影。(图25)

图25
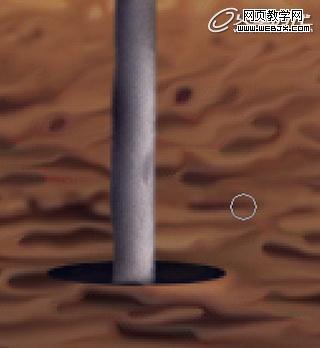
用减淡工具涂抹,让洞口看起来更真实。(图26、27)

图26

图27
步骤4
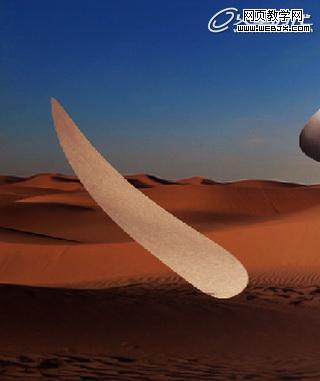
依然使用第三步使用的图形,执行滤镜->扭曲->旋转扭曲,数值选择在70以上就可以得到类似这样的图形。(图28)

图28
使用液化工具使它变得细长。(图29)

图29
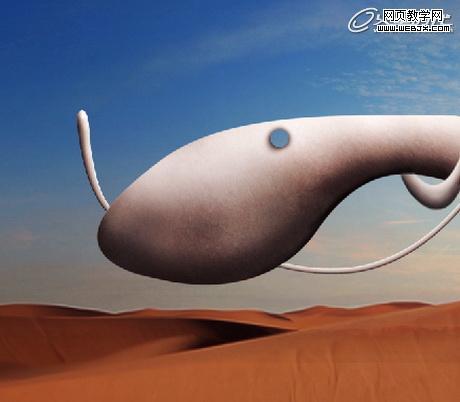
把刚才得到的图形放到画面中来。(图30)

图30
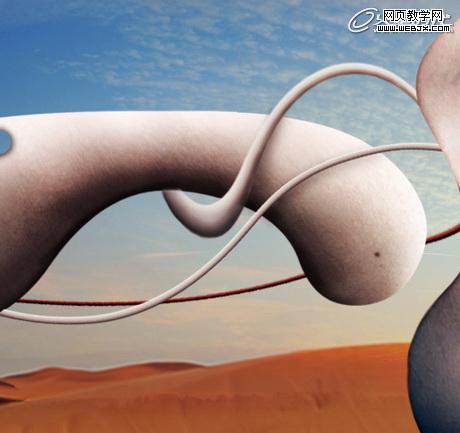
再用相同方法制作一个稍微粗一些的“管子”。放到画面中。这两个“管子”后面将会用到。(图31)

图31
注意在这个“管子”交叉的地方应该有一个投影才显得真实,新建一个图层用黑色笔刷工具画出来再高斯模糊就可以了。(图32)

图32
复制刚才制作的“细管”把它拖到后面来,一劳永逸。(图33)

图33
这里可以用液化工具稍微变形让它看起来跟刚才不一样,注意画出高光。(图34)

图34
步骤5
重新截取新的图形,为什么不用刚才一劳永逸的两个“管子”,因为我们需要一个更粗的“管子”。(图35)

图35
设置光源。(图36)

图36
继续加深减淡就可以得到这个立体图形。(图37)

图37
复制刚才的“细管”,放到如图所示的位置。(图38)

图38
画一个洞,方法同上,注意立体感。(图39)

图39
截取“细管”的下半部分,用色相/饱和度工具改变其颜色,使画面更有层次感。(图40)

图40
不用我说你也应该知道了,继续复制“细管”,改变其颜色,放到底部。(图41)

图41
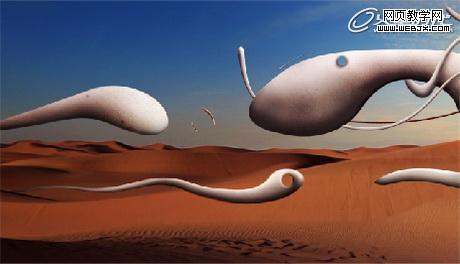
现在的画面应该类似于这样。(图42)

图42
再制作一个图形,方法同上。(图43、44)

图43

图44
这里重要的一个因素就是应该注意光源。(图45)

图45
继续复制“细管”(图46)

图46
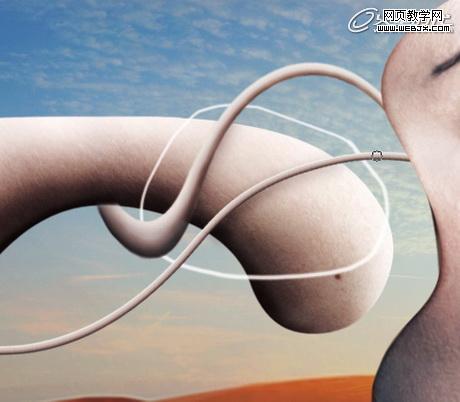
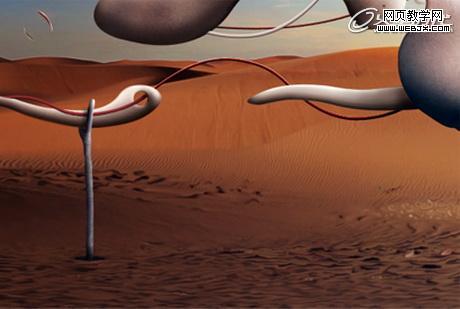
这样做是为了让画面更连贯,细节是十分重要的。(图47、48)

图47

图48
步骤6
现在讲讲画面上的小球是如何制作的。让我们更理解光源是如何让一个物体产生立体感的,在原始素材中截取一个圆形。(图49)

图49
粗略设置好光线方向。(图50)

图50
用加深减淡工具涂抹就可以了。(图51)

图51
红色的小球可以用色相/饱和度工具来完成,放到画面中。(图52)

图52
用黑色笔刷简单画出阴影的位置。(图53)

图53
执行高斯模糊命令。(图54)

图54
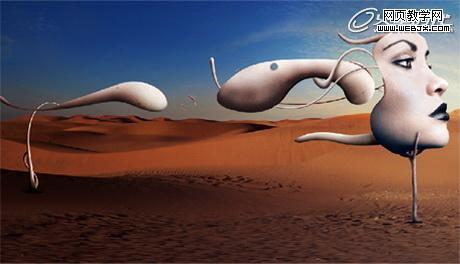
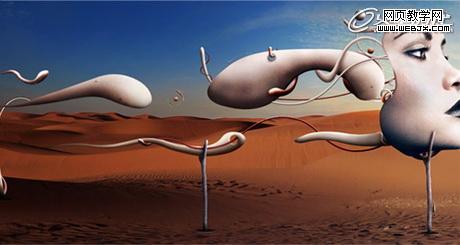
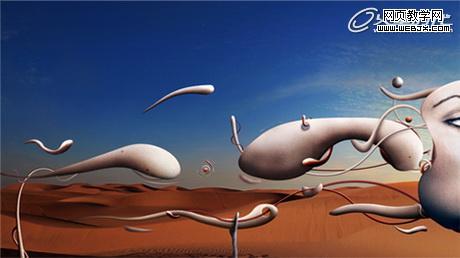
大功告成。(图55)

图55
加载全部内容