JavaScript表单即时验证 验证不成功不能提交
yongh701 人气:0不能再让表单在提交按钮之后才被验证了!你输入的任何信息表单都会即时反应!
这个JavaScript的关键是onChange()事件,使用onKeyUp()事件完成是不行的,人家没有输入完毕,你就说人家不对,多不友好啊╮(╯▽╰)╭
一、基本目标
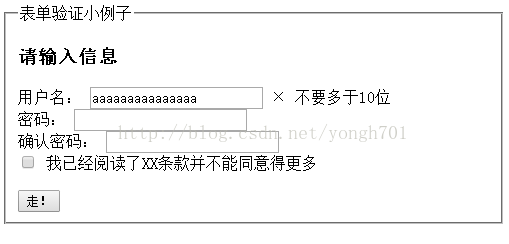
一个表单认证页,如果输入的用户名超过10位则会立即在输入框旁边弹出提示:

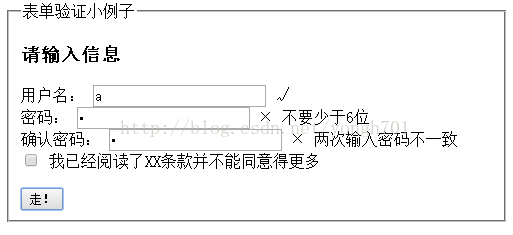
如果密码少于6位,而且两次输入密码不一致同样弹出提示,

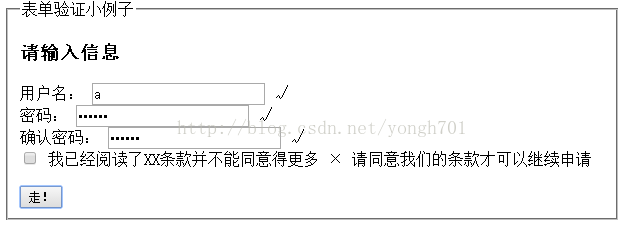
如果你没有勾选阅读条款的复选框,同样会弹出提示

知道你所有的项目满足设定的条件之前,提交按钮无效。
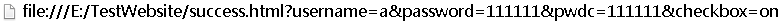
满足设定条件,表单通过get的方法提交。

二、制作过程
整个页面的代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>formcheck</title>
<script type="text/javascript">
function checkusrn() {
var check = false;
var username = document.getElementById("username").value;
if (username.length > 10) {
document.getElementById("checktext1").innerHTML = " × 不要多于10位";
check = false;
} else {
document.getElementById("checktext1").innerHTML = " √";
check = true;
}
return check;
}
function checkpwd() {
var check = false;
var password = document.getElementById("password").value;
if (password.length < 6) {
document.getElementById("checktext2").innerHTML = " × 不要少于6位";
check = false;
} else {
document.getElementById("checktext2").innerHTML = " √";
check = true;
}
return check;
}
function checkpwdc() {
var check = false;
var password = document.getElementById("password").value;
var pwdc = document.getElementById("pwdc").value;
if (password != pwdc) {
document.getElementById("checktext3").innerHTML = " × 两次输入密码不一致";
check = false;
} else {
document.getElementById("checktext3").innerHTML = " √";
check = true;
}
return check;
}
function checkcb() {
var check = false
if (!document.getElementsByName("checkbox")[0].checked) {
document.getElementById("checktext4").innerHTML = " × 请同意我们的条款才可以继续申请";
check = false;
} else {
document.getElementById("checktext4").innerHTML = "";
check = true;
}
return check;
}
function check() {
var check = checkusrn() && checkpwd() && checkpwdc() && checkcb();
return check;
}
</script>
</head>
<body>
<form action="success.html" method="get" onsubmit="return check()">
<fieldset>
<legend>
表单验证小例子
</legend>
<h3>
请输入信息
</h3>
<label>
用户名:
</label>
<input type="text" id="username" name="username"
onchange="checkusrn()" />
<span id="checktext1"></span>
<br />
<label>
密码:
</label>
<input type="password" id="password" name="password"
onchange="checkpwd()" />
<span id="checktext2"></span>
<br />
<label>
确认密码:
</label>
<input type="password" id="pwdc" name="pwdc" onchange="checkpwdc()" />
<span id="checktext3"></span>
<br />
<input type="checkbox" name="checkbox" onchange="checkcb()" />
<label>
我已经阅读了XX条款并不能同意得更多
</label>
<span id="checktext4"></span>
<br />
<br />
<input type="submit" value="走!" />
</fieldset>
</form>
</body>
</html>
下面一个一个函数进行说明:
1.先完成html页面的表单部分,也就是整个页面主体<body>部分
<form action="success.html" method="get" onsubmit="return check()">
<fieldset>
<legend>
表单验证小例子
</legend>
<h3>
请输入信息
</h3>
<label>
用户名:
</label>
<input type="text" id="username" name="username"
onchange="checkusrn()" />
<span id="checktext1"></span>
<br />
<label>
密码:
</label>
<input type="password" id="password" name="password"
onchange="checkpwd()" />
<span id="checktext2"></span>
<br />
<label>
确认密码:
</label>
<input type="password" id="pwdc" name="pwdc" onchange="checkpwdc()" />
<span id="checktext3"></span>
<br />
<input type="checkbox" name="checkbox" onchange="checkcb()" />
<label>
我已经阅读了XX条款并不能同意得更多
</label>
<span id="checktext4"></span>
<br />
<br />
<input type="submit" value="走!" />
</fieldset>
</form>
每一个表单的都分别设置了id与name,id是给上面的js函数getelementbyid使用的,name是给action的get方法使用。
onchange()是当用户输入完毕,元素改变之后才js的函数调用,onkeyup是完成一个字母输入就进行js函数调用,那当然选择前者。
总表单的提交是首先要通过onsubmit()方法的判断,如果这个onsubmit()的真值不为真,就不让提交,一般这个值默认为真,表单是无条件就条件,所以我们要让其返回check()所返回的值,看看此表单是否被允许调教
2.JS函数,也就是<head>头的<script type="text/javascript">部分
(1)checkusrn() ,checkpwd(),checkpwdc()
function checkusrn() {
var check = false;
var username = document.getElementById("username").value;
if (username.length > 10) {
document.getElementById("checktext1").innerHTML = " × 不要多于10位";
check = false;
} else {
document.getElementById("checktext1").innerHTML = " √";
check = true;
}
return check;
}
function checkpwd() {
var check = false;
var password = document.getElementById("password").value;
if (password.length < 6) {
document.getElementById("checktext2").innerHTML = " × 不要少于6位";
check = false;
} else {
document.getElementById("checktext2").innerHTML = " √";
check = true;
}
return check;
}
function checkpwdc() {
var check = false;
var password = document.getElementById("password").value;
var pwdc = document.getElementById("pwdc").value;
if (password != pwdc) {
document.getElementById("checktext3").innerHTML = " × 两次输入密码不一致";
check = false;
} else {
document.getElementById("checktext3").innerHTML = " √";
check = true;
}
return check;
}
三部分逻辑完全一样,先立个判断flag,check,看是否认证通过,为下面的总判断函数做准备。 之所分开三个函数写,并立起不同的flag(请注意每个check值只作用于每个函数内,互不影响),传到总的check函数。是保证不会出现类似还没输入密码框就说密码输入少于6位的情况。
同时,拿值,立即改变输入框旁边的行内文本<span>。
值得注意的是checkpwdc()要同时拿走上面的密码框的输入值,否则无法完成这次判断。
(2)checkcb()
function checkcb() {
var check = false
if (!document.getElementsByName("checkbox")[0].checked) {
document.getElementById("checktext4").innerHTML = " × 请同意我们的条款才可以继续申请";
check = false;
} else {
document.getElementById("checktext4").innerHTML = "";
check = true;
}
return check;
}
请注意复选框的判断与文本框、密码框的判断是不同的,要用getelementbyname()去拿name而不能如同上面的方法那样拿ID
(3)总判断函数check()
function check() {
var check = checkusrn() && checkpwd() && checkpwdc() && checkcb();
return check;
}
意思是上述所有函数必须判断通过,此函数的返回值才是真,此乃合取式,一个为假,此式就为假。
把这个check打到总表单的onsubmit()事件的返回值中,控制表单是否能够提交,接触action指向的页面。
至此,制作完毕。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容