BootStrap入门学习第一篇
嗯哼 人气:0本文实例为大家分享了BootStrap入门学习的第一篇,供大家参考,具体内容如下
1、环境搭建
中文官网下载地址:http://www.bootcss.com/
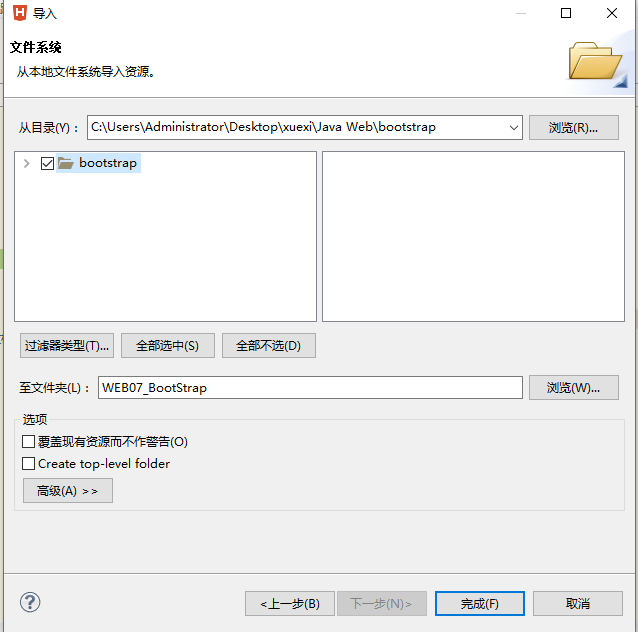
右击选中的WEB项目,点击导入,选择文件系统,然后下一步,选择BootStrap文件目录路径,如下:

完成后,WEB项目下的css、img、js就出现相应文件,说明导入成功。
然后导入较新版本的JQuery库,目录结构如下:

至此环境搭建完成。
3、BootStrap基本模板
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <!--声明文档兼容模式,表示使用IE浏览器的最新模式--> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!--设置视口的宽度(值为设备的理想宽度),页面初始缩放值<理想宽度/可见宽度>--> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Bootstrap基本模板</title> <!-- 引入Bootstrap核心样式文件 --> <link href="../../css/bootstrap.min.css" rel="stylesheet"> </head> <body> <h1>你好,世界!</h1> <!-- 引入jQuery核心js文件 --> <script src="../../js/jquery-1.11.3.min.js"></script> <!-- 引入BootStrap核心js文件 --> <script src="../../js/bootstrap.min.js"></script> </body> </html>
加载全部内容