JS中正则表达式要注意lastIndex属性
Judian6974 人气:0说明
这篇文章,主要和大家聊聊JavaScript中RegExp对象的属性。
解释
每个RegExp对象都包含5个属性,source、global、ignoreCase、multiline、lastIndex。
source:是一个只读的字符串,包含正则表达式的文本。
var reg = /JavaScript/; reg.source; //返回 JavaScript
global:是一个只读的布尔值,看这个正则表达式是否带有修饰符g。
修饰符g,是全局匹配的意思,检索字符串中所有的匹配。
var str = "JavaScript"; str.match(/JavaScript/); //只能匹配一个JavaScript var str = "JavaScript JavaScript"; str.match(/JavaScript/g); //能匹配两个JavaScript var reg = /JavaScript/; reg.global; //返回 false var reg = /JavaScript/g; reg.global; //返回 true
ignoreCase:是一个只读的布尔值,看这个正则表达式是否带有修饰符i。
修饰符i,说明模式匹配是不区分大小写的。
var reg = /JavaScript/;
reg.ignoreCase; //返回 false
var reg = /JavaScript/i;
reg.ignoreCase; //返回 true
var reg = /JavaScript/;
reg.test("javascript"); //返回 false
var reg = /JavaScript/i;
reg.test("javascript"); //返回 true
multiline:是一个只读的布尔值,看这个正则表达式是否带有修饰符m。
修饰符m,用以在多行模式中执行匹配,需要配合^ 和 $</code> 使用,使用<code>^</code> 和 <code>$ 除了匹配整个字符串的开始和结尾之外,还能匹配每行的开始和结尾。
var str="java\nJavaScript"; str.match(/^JavaScript/); //返回null var str="java\nJavaScript"; str.match(/^JavaScript/m); //匹配到一个JavaScript var reg=/JavaScript/; reg.multiline; //返回false var reg=/JavaScript/m; reg.multiline; //返回true
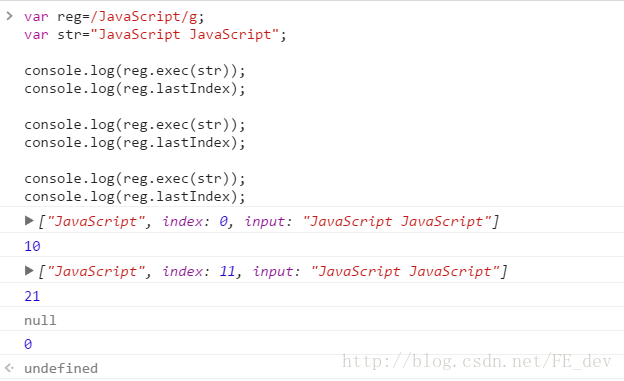
lastIndex:是一个可读/写的整数,如果匹配模式中带有g修饰符,这个属性存储在整个字符串中下一次检索的开始位置,这个属性会被exec( ) 和 test( ) 方法用到。
exec( )方法是在一个字符串中执行匹配检索,如果它没有找到任何匹配,它就返回null,但如果它找到了一个匹配,它就返回一个数组。
当调用exec( )的正则表达式对象具有修饰符g时,它将把当前正则表达式对象的lastIndex属性设置为紧挨着匹配子串的字符位置,当同一个正则表达式第二次调用exec( ),它会将从lastIndex属性所指示的字符串处开始检索,如果exec( )没有发现任何匹配结果,它会将lastIndex重置为0。

test( )方法,它的参数是一个字符串,用test( )对某个字符串进行检测,如果包含正则表达式的一个匹配结果,则返回true,否则返回false。
var str="java"; var reg=/JavaScript/; reg.test(str); //返回false var str="JavaScript"; var reg=/JavaScript/; reg.test(str); //返回true
当调用test( )的正则表达式对象具有修饰符g时,它的行为和exec( )相同,因为它从lastIndex指定的位置处开始检索某个字符串,如果它找到了一个匹配结果,那么它就立即设置lastIndex为紧挨着匹配子串的字符位置
看看下面这段有趣的代码
var str="JavaScript"; var reg=/JavaScript/g; console.log(reg.test(str)); //打印 true console.log(reg.test(str)); //打印 false
为什么同样的字符串,同样的正则表达式,却打印的不一样,如果你已经理解了 lastIndex属性,那你一定明白为什么。
我们来看看到底发什么了什么
var str="JavaScript"; var reg=/JavaScript/g; console.log(reg.test(str)); //打印 true console.log(reg.lastIndex); //打印10,因为匹配到了JavaScript,所以设置lastIndex为匹配结果紧挨着的字符位置 console.log(reg.test(str)); //打印 false,因为从lastIndex位置检索字符串,已经没有匹配结果了 console.log(reg.lastIndex); //打印0,因为没有匹配到结果,所以将lastIndex重置为0
这里注意一点,如果第一次调用test( )匹配结束后,我们手动将lastIndex重置为0,那么第二次调用test( ),同样可以打印true
var str="java JavaScript java"; var reg=/JavaScript/g; console.log(reg.test(str)); //打印 true reg.lastIndex=0; console.log(reg.test(str)); //打印 true
在强调一次,上面说的关于lastIndex的问题,都是因为正则表达式对象中带有修饰符g,如果不带有修饰符g,就不用担心这些问题了。
总结
这次主要是说说,JavaScript中正则表达式对象的5个属性,而最需要注意的就是lastIndex属性了。
加载全部内容