AngularJs每天学习之总体介绍
爱拼才会赢-Martin 人气:0这周末在家呆了两天,正好中午闲暇时间继续分享Angularjs相关,今天主要分享Angularjs总体介绍及数据绑定部分内容,下面直接进入主题。
1、基本概念:
AngularJS是为了克服HTML在构建应用上的不足而设计的。HTML是一门很好的伪静态文本展示设计的声明式语言,但要构建WEB应用的话它就显得乏力了。所以我做了一些工作(你也可以觉得是小花招)来让浏览器做我想要的事,通常,我们是通过以下技术来解决静态网页技术在构建动态应用上的不足。
2、版本
angualrjs1.x:目前比较稳定版本。
angularjs2.x:基于typescript编写,他在1.x基础上改动很大,偏向于移动端的开发,ES6标准编写
angularjs4.x 最新版本
目前版本2.x不是在1.x的基础上升级的,基本上说是颠覆性的,目前开始两个版本来维护,2.x开始把1.x版本基本上重新架构,并优化了大量的东西,并更提倡组件化变成,这方面跟Vue,React类似。
3、核心特性
MVC(或MVVM)设计思想:
很多人会想Angularjs是前端MVC框架,我认为MVC只是一个设计思想,我认为可以说有MVVM的影子在里面,因为MVVM是在MVC的基础上升级的,加了数据双向绑定功能,不过这只是我个人意见,请大神们指正。
双向数据绑定:
数据双向绑定不是AngularJs提出的,是很早就有的,有微软的WPF中运用MVVM思想、前端框架Knockoutjs都有数据双向绑定概念。
模块化和依赖注入
模块化和依赖注入是AngularJs的核心内容,也是Angular的亮点。
指令系统
指令体统也是Angular的核心,指令系统分内置指令和自定义指令,其中我认为自定义指令的功能很强大,能实现很多强大的功能,细节到讲解指令时详细讲解。
4、擅长领域
1)单页面应用程序Single Page Application(SPA)
2)CRUD程序
有可能有些园友有可能对单页面应用不是很理解,简单举一个例子,比如我们传统的通过Iframe框架的属于多页面应用MPA,多页面应用的弊端为多次加载多个页面,单页面应用都通过Html段来加载或者切换方式。这里对MPA,SPA不做过多的介绍,大家可以百度一下就理解。
AngularJs适合于CRUD的应用系统,不适合于页面频繁交互的应用或者图形化页面及游戏类系统不适合该框架。
5、AngularJs应用构成
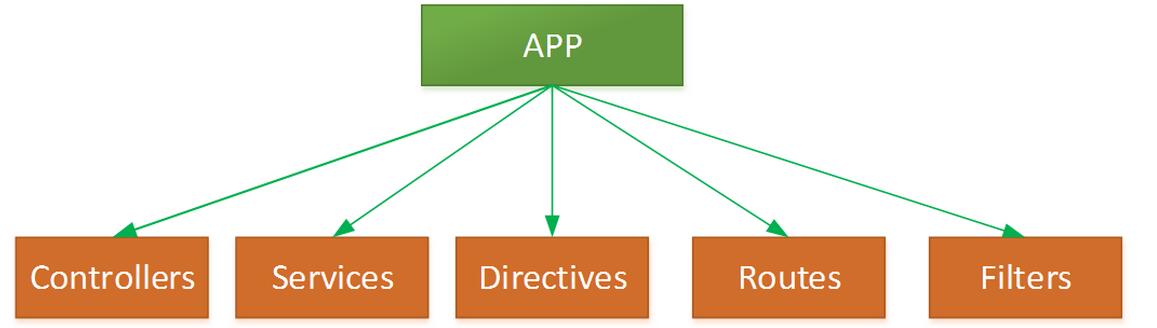
任何一个ng应用都是由控制器、服务、指令、路由、过滤器等模块类型构成,下面要我用一个图表示关系:

6、模块(module)
在AngularJS中module是一个核心的存在,包括了很多方面,比如controller, config, service, factory, directive, constant, 等等。
模块的创建方式:angular.module(‘myApp',[]);
模块的使用:在需要的地方(html某个标签上)添加ng-app
使用模块的好处:
1)保持全局命名空间的清洁;
2)编写测试代码更容易;
3)易于在不同的应用程序之间复用代码。
4)使用声明的方式,让人更加容易理解。
7、在应用中使用AngularJs
1)在应用中使用Angular时首先在页面中引用angular框架的js库代码。
<head> <meta charset="UTF-8"> <title>首页</title> <!--引用AngularJs库 --> <script type="text/javascript" src="/lib/angular-1.3.0.14/angular.js"></script> </head>
2)在应用Angular范围的html元素上添加ng-app模块,需要添加控制器的话加ng-controller,这个不一定是在body元素上,可以任意元素上,这个就是表明使用Angular的应用边界。
<body ng-app="myapp" ng-controller="myCtrl">
<!-- 1、表达式绑定 -->
<h1>{{expression}}</h1>
<!-- 2、指令绑定-->
<h2>{{ngmodel}}</h2>
<input type="text" ng-model="ngmodel">
<!-- 3、ng-bind绑定-->
<h3 ng-bind="ngbind"></h3>
<h3 class="ng-bind:ngbind"></h3>
<!-- 4、ng-bind-html绑定-->
<h4 ng-bind-html="htmlbind"></h4>
<!-- 5、ng-bind-template -->
<h5 ng-bind-template="{{ngbind}},{{1+1}}"></h5>
</body>
3、添加js代码,并定义模块及控制器等内容
<script>
//模块定义
// 第一个参数:应用名称,第二个参数:应用依赖模块
var app = angular.module('myapp', ['ngSanitize']);
// 控制器定义
// 第一参数: 控制器名称, 第二个参数: 匿名函数, 传入作用域,并在作用域上添加额外功能
app.controller('myCtrl', function($scope) {
$scope.expression = "hello expression";
$scope.ngbind = "hello ng-bind";
$scope.htmlbind = "<font color='red'>hello,htmlbind</font>";
$scope.subCtrl = "hello subCtrl";
});
</script>
从以上代码段可以看出怎么定义模块及控制器的方法,并每个参数的意义都写了注释,大家可以看一下。
到时候给大家把源代码分享到GitHub上面,大家可以下载。
今天就给大家分享怎么多的内容吧,下次把数据绑定和控制器相关内容分享给大家,在此感谢大家的支持,并有什么不妥之处欢迎大家指正!
加载全部内容