关于webpack2和模块打包的新手指南(小结)
间阳幕宾 人气:0webpack已成为现代Web开发中最重要的工具之一。它是一个用于JavaScript的模块打包工具,但是它也可以转换所有的前端资源,例如HTML和CSS,甚至是图片。它可以让你更好地控制应用程序所产生的HTTP请求数量、允许你使用其他资源的特性(例如Jade、Sass和ES6)。webpack还可以让你轻松地从npm下载包。
本文主要针对那些刚接触webpack的同学,将介绍初始设置和配置、模块、加载器、插件、代码分割和热模块替换。
在继续学习下面的内容之前需要确保你的电脑中已经安装了Node.js。
初始配置
使用npm初始化一个新项目并安装webpack:
mkdir webpack-demo cd webpack-demo npm init -y npm install webpack@beta --save-dev mkdir src touch index.html src/app.js webpack.config.js
编写下面这些文件:
<!-- index.html --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Hello webpack</title> </head> <body> <div id="root"></div> <script src="dist/bundle.js"></script> </body> </html>
// src/app.js
const root = document.querySelector('#root')
root.innerHTML = `<p>Hello webpack.</p>`
// webpack.config.js
const webpack = require('webpack')
const path = require('path')
const config = {
context: path.resolve(__dirname, 'src'),
entry: './app.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js'
},
module: {
rules: [{
test: /\.js$/,
include: path.resolve(__dirname, 'src'),
use: [{
loader: 'babel-loader',
options: {
presets: [
['es2015', { modules: false }]
]
}
}]
}]
}
}
module.exports = config
上面的配置是一个普通的出发点,它通知webpack将入口文件src/app.js编译输出到文件https://img.qb5200.com/download-x/dist/bundle.js中、使用babel将所有的.js文件从ES2015转换成ES5。
为了让它可以转换到ES5格式的JS文件,我们需要安装三个包:babel-core、webpack加载器babel-loader和预置babel-preset-es2015。使用{ modules: false }让Tree Shaking 从打包文件中删除未使用的导出项(exports)以减少文件大小。
npm install babel-core babel-loader babel-preset-es2015 --save-dev
最后,用以下内容替换package.json的scripts部分:
"scripts": {
"start": "webpack --watch",
"build": "webpack -p"
},
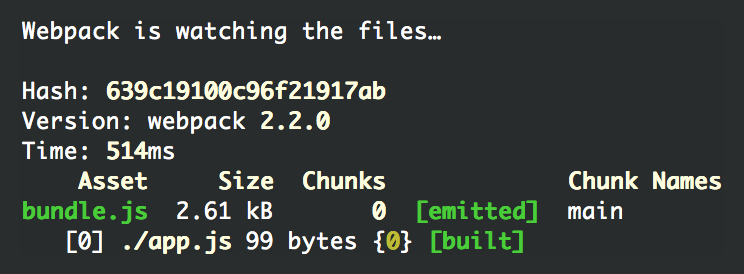
在命令行中运行npm start将以监视模式启动webpack,当src目录中的.js文件更改时,它将重新编译bundle.js。控制台中的输出展示了打包文件的信息,注意打包文件的数量和大小十分重要。

现在当你在浏览器中加载index.html页面时会看到"Hello webpack."。
open index.html
打开dist/bundle.js文件看看webpack都做了哪些事情,顶部是webpack的模块引导代码,底部是我们的模块。到目前为止,你可能对于这个还没有一个深刻的印象。但是现在你可以开始编写ES6模块,webpack将生成适用于所有浏览器的打包文件。
使用Ctrl + C停止webpack,运行npm run build以生产模式编译我们的bundle.js。
注意,打包文件的大小从2.61 kB减少到了585字节。再看一下dist/bundle.js文件,你会看到大量难懂的代码,因为我们使用UglifyJS压缩了它。这样的话,我们可以使用更少的代码达到与之前一样的效果。
模块
优秀的webpack知道如何使用各种格式的JavaScript模块,最著名的两个是:
- ES2015 import语句
- CommonJS require()语句
我们可以通过安装、导入lodash来测试这些格式的模块。
npm install lodash --save
// src/app.js
import {groupBy} from 'lodash/collection'
const people = [{
manager: 'Jen',
name: 'Bob'
}, {
manager: 'Jen',
name: 'Sue'
}, {
manager: 'Bob',
name: 'Shirley'
}, {
manager: 'Bob',
name: 'Terrence'
}]
const managerGroups = groupBy(people, 'manager')
const root = document.querySelector('#root')
root.innerHTML = `<pre>${JSON.stringify(managerGroups, null, 2)}</pre>`
运行npm start启动webpack并刷新index.html,你可以看到一个根据manager分组的数组。
让我们将这个数组转移到它自己的模块people.js中。
// src/people.js
const people = [{
manager: 'Jen',
name: 'Bob'
}, {
manager: 'Jen',
name: 'Sue'
}, {
manager: 'Bob',
name: 'Shirley'
}, {
manager: 'Bob',
name: 'Terrence'
}]
export default people
我们可以在app.js中使用相对路径轻松的导入它。
// src/app.js
import {groupBy} from 'lodash/collection'
import people from './people'
const managerGroups = groupBy(people, 'manager')
const root = document.querySelector('#root')
root.innerHTML = `<pre>${JSON.stringify(managerGroups, null, 2)}</pre>`
注意:像lodash/collection这样没有相对路径的导入是导入安装在/node_modules的模块,你自己的模块需要一个类似./people的相对路径,你可以以此区分它们。
加载器
我们已经介绍过,你可以通过配置像babel-loader这样的加载器来告诉webpack在遇到不同文件类型的导入时该怎么做。你可以将多个加载器组合在一起,应用到很多文件转换中。在JS中导入.sass文件是一个非常的例子。
Sass
这种转换涉及三个单独的加载器和node-sass库:
npm install css-loader style-loader sass-loader node-sass --save-dev
在配置文件中为.scss文件添加新规则。
// webpack.config.js
rules: [{
test: /\.scss$/,
use: [
'style-loader',
'css-loader',
'sass-loader'
]
}, {
// ...
}]
注意: 任何时候更改webpack.config.js中的任意一个加载规则都需要使用Ctrl + C和npm start重新启动构建。
加载器序列以相反的顺序进行处理:
- sass-loader 将Sass转换为CSS。
- css-loader 将CSS解析为JavaScript并解析所有依赖。
- style-loader将我们的CSS输出到文档中的
加载全部内容