knockoutjs模板实现树形结构列表
yn_zihuatanejo 人气:0数据结构
/*数据*/
var ko_vue_data=[
{
name: "总能耗",
number:"0",
energyone: 14410,
energytwo: 1230,
energythree: 1230,
huanRatio: -36.8,
tongRatio: 148.5,
child: [
{
name: "租户电耗",
number:"1",
energyone: 14410,
energytwo: 1230,
energythree: 1230,
huanRatio: -36.8,
tongRatio: 148.5,
child: []
},
{
name: "公共用电",
number:"2",
energyone: 14410,
energytwo: 1230,
energythree: 1230,
huanRatio: -36.8,
tongRatio: 148.5,
child: [
{
name: "暖通空调",
number:"2.1",
energyone: 14410,
energytwo: 1230,
energythree: 1230,
huanRatio: -36.8,
tongRatio: 148.5,
child: [
{
name: "冷站",
number:"2.1.1",
energyone: 14410,
energytwo: 1230,
energythree: 1230,
huanRatio: -36.8,
tongRatio: 148.5,
child: [
{
name: "冷水机组",
number:"2.1.1.1",
energyone: 14410,
energytwo: 1230,
energythree: 1230,
huanRatio: -36.8,
tongRatio: 148.5,
child: []
}
]
},
{
name: "热力站",
number: "2.1.2",
energyone: 14410,
energytwo: 1230,
energythree: 1230,
huanRatio: -36.8,
tongRatio: 148.5,
child: []
}
]
}
]
}
]
}
];
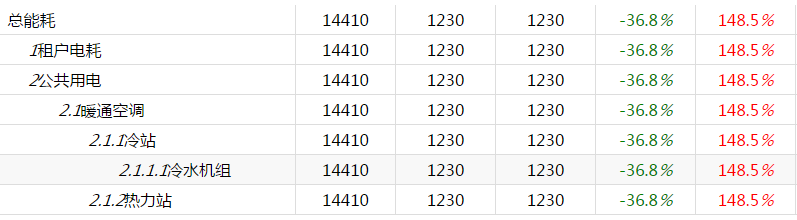
效果图

之前已经写过用Vue实现图上效果的方法,此篇为用knockout.js实现上图效果的方法,同样通过模板将数据绑定到页面。
模板代码
<script type="text/html" id="ko-temp">
<div class="tem">
<div class="tem-p" >
<div data-bind="event:{click:$root.toggleClick}"><i data-bind="style:{'visibility':number!=0?'visible':'hidden'},text:number"></i><span data-bind="text:name"></span></div>
<!--绑定数据-->
<div><span data-bind="text:energyone"></span></div>
<div><span data-bind="text:energytwo"></span></div>
<div><span data-bind="text:energythree"></span></div>
<!--绑定class,使数值显示出区分-->
<div><span data-bind="css:{isgreen:huanRatio<0,isred:huanRatio>100},text:huanRatio+'%'"></span></div>
<div><span data-bind="css:{isgreen:tongRatio<0,isred:tongRatio>100},text:tongRatio+'%'"></span></div>
</div>
<!--ko if:isFolder-->
<div class="tem-c" data-bind="template:{name:'ko-temp',foreach: child}" ></div>
<!--/ko-->
</div>
</script>
请对比之前一篇Vue的方法,了解两种方式模板绑定方式的不同。
模板写完,在页面上使用模板。
html代码
<div class="component-div" data-bind="template:{name:'ko-temp',foreach: ko_vue_data()}"></div>
JavaScript代码
/*数据*/
var ko_vue_data=[
{
name: "总能耗",
number:"0",
energyone: 14410,
energytwo: 1230,
energythree: 1230,
huanRatio: -36.8,
tongRatio: 148.5,
child: [
{
name: "租户电耗",
number:"1",
energyone: 14410,
energytwo: 1230,
energythree: 1230,
huanRatio: -36.8,
tongRatio: 148.5,
child: []
},
{
name: "公共用电",
number:"2",
energyone: 14410,
energytwo: 1230,
energythree: 1230,
huanRatio: -36.8,
tongRatio: 148.5,
child: [
{
name: "暖通空调",
number:"2.1",
energyone: 14410,
energytwo: 1230,
energythree: 1230,
huanRatio: -36.8,
tongRatio: 148.5,
child: [
{
name: "冷站",
number:"2.1.1",
energyone: 14410,
energytwo: 1230,
energythree: 1230,
huanRatio: -36.8,
tongRatio: 148.5,
child: [
{
name: "冷水机组",
number:"2.1.1.1",
energyone: 14410,
energytwo: 1230,
energythree: 1230,
huanRatio: -36.8,
tongRatio: 148.5,
child: []
}
]
},
{
name: "热力站",
number: "2.1.2",
energyone: 14410,
energytwo: 1230,
energythree: 1230,
huanRatio: -36.8,
tongRatio: 148.5,
child: []
}
]
}
]
}
]
}
];
function addAttribute(dst){
for(var i=0;i<dst.length;i++){
var temp=dst[i];
temp.isFolder=ko.observable(true);//默认展开
for(var j=0;j<temp.child.length;j++){
addAttribute(temp.child);
}
}
}
addAttribute(ko_vue_data);
/*视图模型*/
function viewModel() {
var self=this;
self.ko_vue_data=ko.observableArray(ko_vue_data);
self.toggleClick=function (event) {//展开折叠效果
window.event? window.event.cancelBubble = true : event.stopPropagation();
var isFolder=event.isFolder();
if(isFolder){
event.isFolder(false);
}else {
event.isFolder(true);
}
}
}
ko.applyBindings(new viewModel());
css样式同之前一篇Vue的一致,在这里就不在赘述,如有需要可查看之前一篇。到此两种方式算是全部写完,在报表多的页面,对于以上代码,稍加修改即可复用,绑定数据非常方便。
总结
以上所述是小编给大家介绍的knockoutjs模板实现树形结构列表,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容