通过命令行创建vue项目的方法
Raychan 人气:0最近想要学习vue,正好看到资料,如何通过命令创建vue项目的方法,就留个笔记
环境要求: 安装有 Node.js、 vue、vue-cli 。
创建项目:
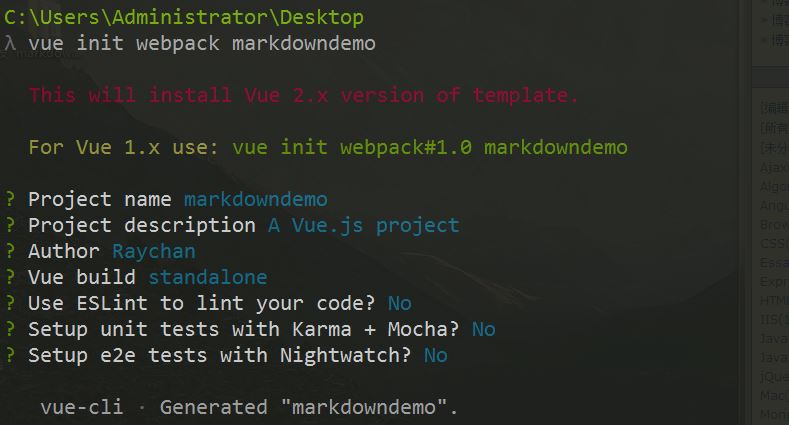
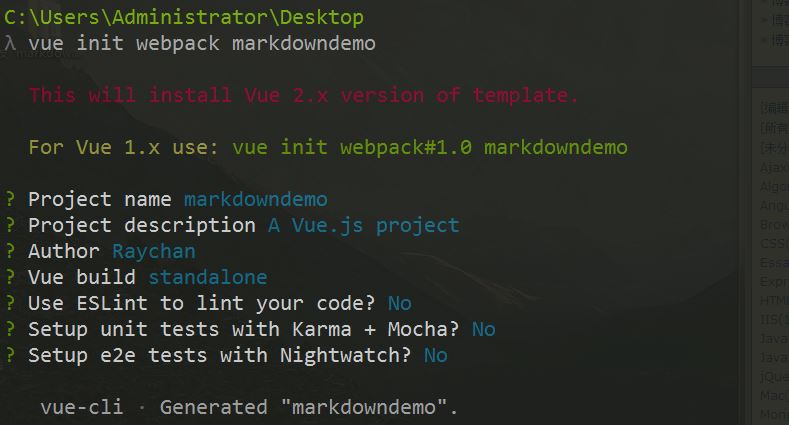
vue init webpack projectName
进入项目,下载依赖:
npm install 或者 cnpm install
运行项目:
npm run dev
效果如下:
创建项目

进入项目,下载依赖

启动项目

浏览器查看效果

加载全部内容
最近想要学习vue,正好看到资料,如何通过命令创建vue项目的方法,就留个笔记
环境要求: 安装有 Node.js、 vue、vue-cli 。
创建项目:
vue init webpack projectName
进入项目,下载依赖:
npm install 或者 cnpm install
运行项目:
npm run dev
效果如下:
创建项目

进入项目,下载依赖

启动项目

浏览器查看效果

加载全部内容