JavaScript实现图片无缝滚动效果
艾新觉罗 人气:0图片无缝滚动就是图片一直不停的滚动,好像没有无穷无尽似的,实际上就是几张图片不停的循环,但是看不出有从最后面切换到最前面的效果,这就是无缝滚动,文字和图片都可以无缝滚动,这里介绍的是图片,文字是同样的原理。
原理
以向上无缝滚动为例,其余几个方向的无缝滚动原理是一样的,点击向上无缝滚动。

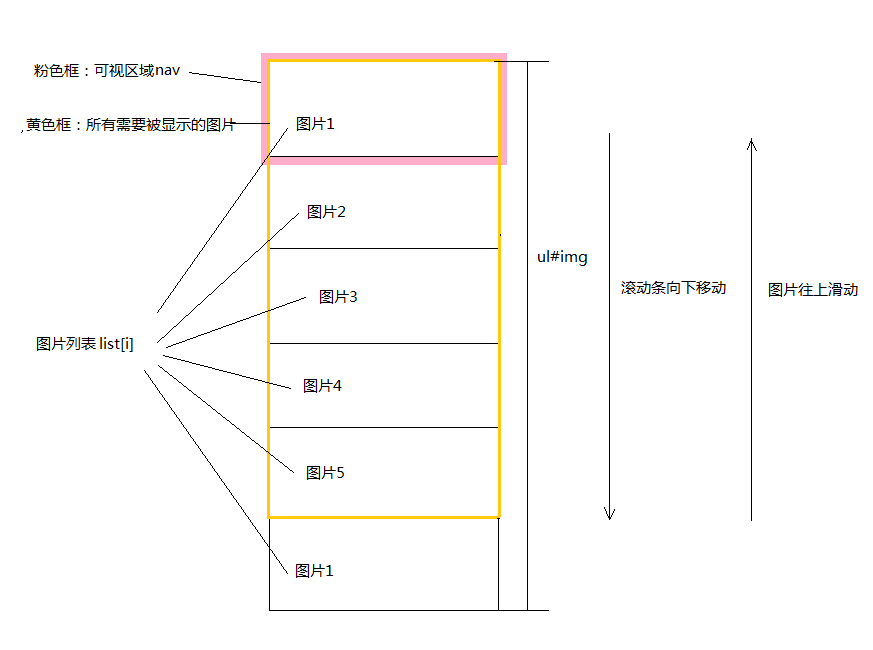
设定一个可视区域,超过可视区域的部分隐藏,这里是将nav部分作为可视区域,ul#img是中包含所有的图片,实现无缝滚动的关键地方在这:
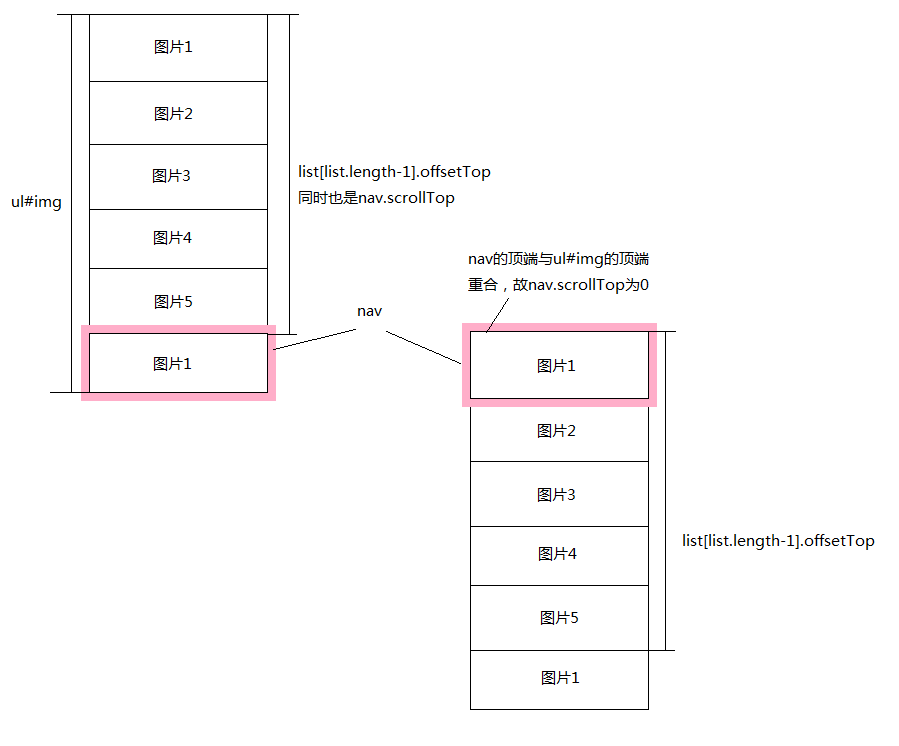
if(nav.scrollTop==list[list.length-1].offsetTop){
nav.scrollTop=0
}else{
nav.scrollTop++;
}
这里的nav.scrollTop是指当前的可视对象nav的顶端与正在显示的对象ul#img的顶端的距离,通俗一点来说,就是滚动条向下滚动的距离;list[i]就是要显示的图片列表,list[list.length-1]是指最后一张图片,list[list.length-1].offsetTop是指最后一张图片的顶部到它的父元素的顶部的距离,这个距离是不变固定的,父元素的position必须不能是static(默认的),而且也不能是div,否则会跳过这个元素把上一级当成父元素。

当向下滚动的距离与list[list.length-1].offsetTop的距离相等时,即图片5已经划过,到了显示图片1的时候,让滚动的距离瞬间为0,进行切换时由于两张图片是一样的,人观看时察觉不到,故形成了无缝滚动。

可以发现这里重叠了一张图片,是因为当最后一张图片滚动完之后要形成循环,可视区域内一定要有图片否则一片空白,这里设定的可视区域就是一张图片的高度,故重复的是图片1,如果比一张图片高度要大,则需按顺序多重复几张图片列表的图片。
html部分
四个方向:向上、向下、向左、向右的无缝滚动的html部分是一样的,就表现的部分是一样的,即
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>无缝滚动</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<nav>
<ul id="img">
<li><img src="../images/img1.jpg" alt="img1"></li>
<li><img src="../images/img2.jpg" alt="img2"></li>
<li><img src="../images/img3.jpg" alt="img3"></li>
<li><img src="../images/img4.jpg" alt="img4"></li>
<li><img src="../images/img5.jpg" alt="img5"></li>
<li><img src="../images/img1.jpg" alt="img1"></li>
</ul>
</nav>
<script type="text/javascript" src="script.js"></script>
</body>
</html>
这里需要注意以下:设定的是5张720*405尺寸图片的循环滚动,但是要实现无缝滚动需在后面重复的添加几张图片,具体几张要根据可视区域是图片高度(向上,向下滚动)或宽度(向左,向右滚动)的几倍来确定,我这里设置可视区域的宽度为405px,故只需要重复一张即可,若假设是500px,则需重复两张,类似这样计算。
css部分
这里以向上滚动为例,其余四个方向的样式是类似的,只有些许地方不一样。这里需要注意几点:
1、nav是可视区域,一定要设置宽高,而且overflow要设置为hidden,否则移动不了;
2、ul#img的position要设置,否则默认为static,会影响offsetTop属性,因为父元素的position不能为static,否则会跳过该元素往上一级寻找;
3、要设置ul#img里面的li元素,否则图片上下都会有2px的空白,影响滚动时的效果。
向上、向下滚动样式
两者样式一样。ul#img的高度要是所有图片的总高度,但是由于li本来就是块级元素是由上往下排列的,不设置ul#img的高度也可以,但是向左或向右移动时,必须设置ul#img的宽度为所有图片的总宽度,这里为保持一致就设置了高度为所有图片的总高度;
*{
padding: 0;
margin: 0;
}
nav {
width: 720px;
height: 405px; /*设置可见部分的高度*/
margin: 40px auto;
border: 5px solid #eee;
overflow: hidden;
}
#img{
width: 720px;
height:2430px;/*设置可见部分的高度*/
position: relative;/*默认是static*/
}
#img li{
width: 720px;
height:405px;/*不设置则上下都会有2px的空白*/
}
向上左、向右滚动样式
两者样式一样。向左、向右滚动时要用float:left让li元素在一行并排显示,而没有用display:inline-block是因为图片这样显示会有空隙,是因为行内元素产生的间隔,故用浮动。这里必须要设置ul#img的宽度为图片的总宽度。
*{
padding: 0;
margin: 0;
}
nav {
width: 720px;
height: 405px; /*设置可见部分的高度*/
margin: 40px auto;
border: 5px solid #eee;
overflow: hidden;
}
#img{
width: 4320px;
height:405px;/*设置可见部分的高度*/
position: relative;/*默认是static*/
}
#img li{
width: 720px;
height:405px;
float:left;
}
JavaScript部分
这里以向上滚动为例,JavaScript代码很简单,往下的滚动就是改变一下scrollTop就行,而左右方向就是将scrollTop变成scrollLeft,offsetTop换成offsetLeft就行。
var nav=document.getElementsByTagName('nav')[0];
var list=document.getElementById('img').getElementsByTagName('li');
function scroll() {
if(nav.scrollTop==list[list.length-1].offsetTop){
nav.scrollTop=0;
}else{
nav.scrollTop++;
}
}
var timer= setInterval(scroll,10);
nav.onmouseover=function(){
clearInterval(timer);
};
nav.onmouseout=function () {
timer=setInterval(scroll,10);//必须得对timer重新赋值
}
加载全部内容