鼠标拖动改变DIV等网页元素的大小的实现方法
人气:01.初次实现
1.1 html代码
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>div change width by drag</title>
<script src="../jQuery/jquery-1.8.3.min.js" type="text/javascript"></script>
</head>
<body>
<h1>div change width by drag</h1>
<div id="pos" style="color:red"></div>
<div id="myDiv" style="border:2px solid red;width:300px;height:50px;margin-left: 100px;margin-top: 20px"></div>
</body>
</html>
1.2 js代码
var eleLeft = $('#myDiv').offset().left;
var isMouseDown = false;
var borderLen = 4; //左右边框
$('#myDiv').bind({
mousedown:function(e){
var ele = $(this);
var rightPos = eleLeft + ele.width() + borderLen;
if(rightPos-5 <= e.pageX && e.pageX <= rightPos){
isMouseDown = true;
}
},
mousemove:function(e){
var ele = $(this);
var rightPos = eleLeft + ele.width() + borderLen;
$('#pos').text("x:"+e.pageX + " eleLeft:"+eleLeft+" rightPos:"+rightPos);
if(rightPos-5 <= e.pageX && e.pageX <= rightPos){
ele.css('cursor','e-resize');
}else{
if(!isMouseDown){
ele.css('cursor','auto');
}
}
if(isMouseDown){
ele.width((e.pageX-eleLeft-borderLen)+'px'); //新鼠标位置-div距左-borderLen
}
},
mouseup:function(e){
isMouseDown = false;
}
});
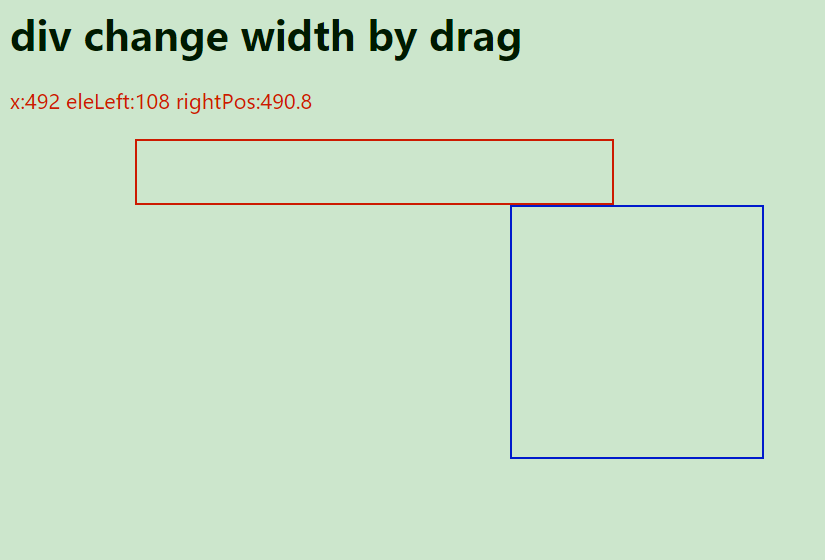
1.3 结果
只能往左拖动使div宽度变小,往右拖动没有用!原因往右拖动鼠标mousemove事件无法被div捕获了。拖动时也很难停下来!所以得改进。
2.再次改进
$('#myDiv').bind({
mousedown:function(e){
var ele = $(this);
var rightPos = eleLeft + ele.width() + borderLen;
if(rightPos-5 <= e.pageX && e.pageX <= rightPos){
isMouseDown = true;
}
}
});
$('body').bind({
mousemove:function(e){
var ele = $('#myDiv');
var rightPos = eleLeft + ele.width() + borderLen;
$('#pos').text("x:"+e.pageX + " eleLeft:"+eleLeft+" rightPos:"+rightPos);
if(rightPos-5 <= e.pageX && e.pageX <= rightPos){
ele.css('cursor','e-resize');
}else{
if(!isMouseDown){
ele.css('cursor','auto');
}
}
if(isMouseDown){
ele.width((e.pageX-eleLeft-borderLen)+'px');
}
},
mouseup:function(e){
isMouseDown = false;
}
});
这次解决了上述问题,可以往右拖,并且随时可以停下来了。到这里就完成了吗?NO!
当我引入一个其他div,并且阻止mouseup事件冒泡情况怎么样呢?答案是,拖动到这个其它div上放开鼠标后无法停止下来!
<div id="otherDiv" style="border: 2px solid blue;width: 200px;height: 200px;margin-left: 400px"></div>
$('#otherDiv').mouseup(function(e){
//e.preventDefault(); //阻止默认行为
e.stopPropagation(); //阻止事件冒泡(导致body捕获不到mouseup事件)
});
3.完美解决
拖动停止可能受到其它元素的干扰,怎么解决?想到一些弹出层点击其它其它地方隐藏的功能,让我想到了,加一个遮罩层,让mouseup事件总是可以响应,不就搞定了嘛!
$('#myDiv').bind({
mousedown:function(e){
var ele = $(this);
var rightPos = eleLeft + ele.width() + borderLen;
if(rightPos-5 <= e.pageX && e.pageX <= rightPos){
isMouseDown = true;
//创建遮罩层,防止mouseup事件被其它元素阻止冒泡,导致mouseup事件无法被body捕获,导致拖动不能停止
var bodyWidth = $('body').width();
var bodyHeight = $('body').height();
$('body').append('<div id="mask" style="opacity:0.2;top:0px;left:0px;background-color:green;position:absolute;z-index:9999;width:'+bodyWidth+'px;height:'+bodyHeight+'px;"></div>');
}
}
});
$('body').bind({
mousemove:function(e){
var ele = $('#myDiv');
var rightPos = eleLeft + ele.width() + borderLen;
$('#pos').text("x:"+e.pageX + " eleLeft:"+eleLeft+" rightPos:"+rightPos);
if(rightPos-5 <= e.pageX && e.pageX <= rightPos){
ele.css('cursor','e-resize');
}else{
if(!isMouseDown){
ele.css('cursor','auto');
}
}
if(isMouseDown){
ele.width((e.pageX-eleLeft-borderLen)+'px');
}
},
mouseup:function(e){
isMouseDown = false;
$('#mask').remove();
}
});
$('#otherDiv').mouseup(function(e){
//e.preventDefault(); //阻止默认行为
e.stopPropagation(); //阻止事件冒泡(导致body捕获不到mouseup事件)
});
4.完整代码和最终效果
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>div change width by drag</title>
<script src="../jQuery/jquery-1.8.3.min.js" type="text/javascript"></script>
</head>
<body>
<h1>div change width by drag</h1>
<div id="pos" style="color:red"></div>
<div id="myDiv" style="border:2px solid red;width:300px;height:50px;margin-left: 100px;margin-top: 20px"></div>
<div id="otherDiv" style="border: 2px solid blue;width: 200px;height: 200px;margin-left: 400px"></div>
</body>
<script type="text/javascript">
$(document).ready(function(){
var eleLeft = $('#myDiv').offset().left;
var isMouseDown = false;
var borderLen = 4; //左右边框
$('#myDiv').bind({
mousedown:function(e){
var ele = $(this);
var rightPos = eleLeft + ele.width() + borderLen;
if(rightPos-5 <= e.pageX && e.pageX <= rightPos){
isMouseDown = true;
//创建遮罩层,防止mouseup事件被其它元素阻止冒泡,导致mouseup事件无法被body捕获,导致拖动不能停止
var bodyWidth = $('body').width();
var bodyHeight = $('body').height();
$('body').append('<div id="mask" style="opacity:0.2;top:0px;left:0px;background-color:green;position:absolute;z-index:9999;width:'+bodyWidth+'px;height:'+bodyHeight+'px;"></div>');
}
}
});
$('body').bind({
mousemove:function(e){
var ele = $('#myDiv');
var rightPos = eleLeft + ele.width() + borderLen;
$('#pos').text("x:"+e.pageX + " eleLeft:"+eleLeft+" rightPos:"+rightPos);
if(rightPos-5 <= e.pageX && e.pageX <= rightPos){
ele.css('cursor','e-resize');
}else{
if(!isMouseDown){
ele.css('cursor','auto');
}
}
if(isMouseDown){
ele.width((e.pageX-eleLeft-borderLen)+'px');
}
},
mouseup:function(e){
isMouseDown = false;
$('#mask').remove();
}
});
$('#otherDiv').mouseup(function(e){
//e.preventDefault(); //阻止默认行为
e.stopPropagation(); //阻止事件冒泡(导致body捕获不到mouseup事件)
});
});
</script>
</html>

以上这篇鼠标拖动改变DIV等网页元素的大小的实现方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容