Js自定义多选框效果的实例代码
kerush 人气:0前端入坑纪 27
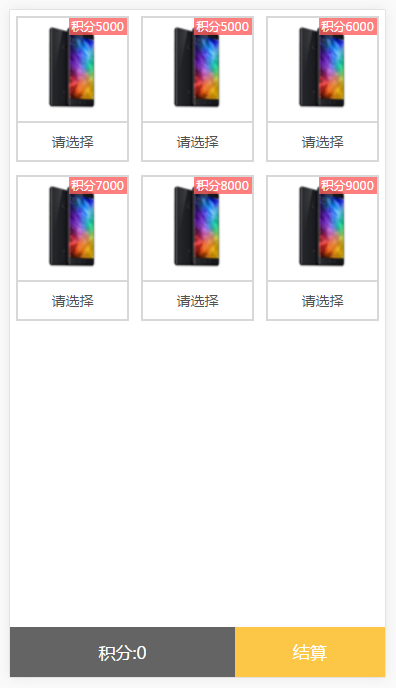
工作中的一个多选效果,感觉不算太难,就上传来分享下。

以上图文,纯属测试,如有雷同,请勿当真
HTML 结构
<div id="selexWps" class="seletProds clear">
<div>
<span>积分<em>5000</em></span>

<p>请选择</p>
</div>
<div>
<span>积分<em>5000</em></span>

<p>请选择</p>
</div>
<div>
<span>积分<em>6000</em></span>

<p>请选择</p>
</div>
<div>
<span>积分<em>7000</em></span>

<p>请选择</p>
</div>
<div>
<span>积分<em>8000</em></span>

<p>请选择</p>
</div>
<div>
<span>积分<em>9000</em></span>

<p>请选择</p>
</div>
</div>
<div class="endBtnsWrp clear">
<a class="endBtn" href="javascript:;" rel="external nofollow" rel="external nofollow" >积分:<em id="talval">0</em></a>
<a class="endBtn" href="javascript:;" rel="external nofollow" rel="external nofollow" >结算</a>
</div>
这真不晓得什么要特意说明,真要有的话,那底部的结算条,它是fixed 布局,固定在屏幕底部。
CSS 结构
body {
padding: 0;
margin: 0;
background-color: #fff;
padding-bottom: 60px;
}
p {
padding: 0;
margin: 0;
}
ul,
li {
padding: 0;
margin: 0;
list-style: none;
}
a {
text-decoration: none;
color: #525252;
}
.fl {
float: left;
}
.fr {
float: right;
}
.clear::after {
display: block;
content: "";
clear: both;
}
.seletProds>div {
float: left;
position: relative;
text-align: center;
border: 2px solid #d8d8d8;
box-sizing: border-box;
width: 30%;
margin: 1.666%;
}
.seletProds p {
font-size: 14px;
line-height: 37px;
border-top: 2px solid #d8d8d8;
text-align: center;
background-color: #fff;
color: #525252;
}
.seletProds>div img {
width: 80%;
}
.seletProds>div span {
position: absolute;
top: 0;
right: 0;
background: rgba(255, 92, 92, 0.79);
padding: 0 3px;
color: #fff;
height: 17px;
font-size: 12px;
}
.seletProds>div span em,
.endBtnsWrp a em {
font-style: normal;
}
.seletProds>div.on p {
color: #fff;
background-image: linear-gradient(-90deg, #53a0fe 0%, #5063ed 100%);
}
.endBtnsWrp {
position: fixed;
bottom: 0;
left: 0;
width: 100%;
}
.endBtn {
display: block;
float: left;
width: 50%;
line-height: 50px;
font-size: 17px;
color: #fff;
background: #4a4a4a;
text-align: center;
}
.endBtnsWrp a:first-child {
background: #646464;
width: 60%;
}
.endBtnsWrp a:last-child {
background-color: #fcc647;
width: 40%;
}
css3的属性用了不少,因为这个项目的出发点就是手机端的。比如渐变背景,伪元素等。每个商品是通过浮动布局来实现的。
JS 结构
var odivs = document.getElementById('selexWps').getElementsByTagName("div");
var emTal = 0; // 这是总的积分数,初始为0
for (var i = 0; i < odivs.length; i++) {
// 先给每个点击的项目添加个自定义属性,以便区别点击前和点击后,刚开始是off
odivs[i].setAttribute("clickv", "off");
odivs[i].onclick = function() {
// 点击时,先获取里面的积分文字,转成数字类型
var themVal = Number(this.getElementsByTagName("em")[0].innerText);
// 这里判断未点击的点击后,要处理的操作
if (this.getAttribute("clickv") == "off") {
emTal += themVal;
this.className = "on";
this.getElementsByTagName("p")[0].innerText = "已选择";
this.setAttribute("clickv", "on");
} else {
// 这里自然是已点击过,再点击的操作
emTal -= themVal;
this.className = "";
this.getElementsByTagName("p")[0].innerText = "请选择";
this.setAttribute("clickv", "off");
}
// 这里自然是把点完后,变更的最终积分数添加到页面的结算里
document.getElementById("talval").innerText = emTal;
// console.log(emTal)
}
}
js 备注已添加,相对来说还算详细,有兴趣的小伙伴可以尝试实验下。加油吧!!!
加载全部内容