JS鼠标滚动分页效果示例
不空大的Timo 人气:0首先先看问题:

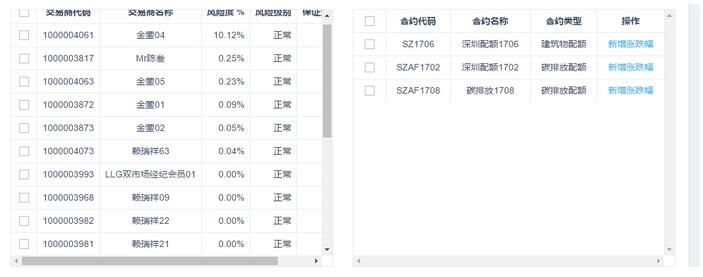
在开发的时候,看到这种现象 就会思考:为什么左边的数据出来比右边的慢呢?因为这里没有进行分页,左边的数据多,所以查询相对较慢。
解决办法就是进行分页,但是在项目中用到的插件,不能控制样式,改变分页的宽度,样式就会乱掉。最简单的办法就是不分页(^_^)
但是既然是自己份内的事,为啥不做好呢?那就写分页呗,滚动分页!
问了其他同事,其他同事也。。。你去百度去。。。。
是啊,网上一大堆 ,但都是乱七八糟的,也没有效果图。。。坑
经过一番思考,和百度 思路来了:
需要了解三个dom元素,分别是:clientHeight、offsetHeight、scrollTop。
clientHeight:这个元素的高度,占用整个空间的高度,所以,如果一个div有滚动条,那个这个高度则是不包括滚动条没显示出来的下面部分的内容。而只是单纯的DIV的高度。
offsetHeight:是指元素内容的高度。依照上面的,那这个高度呢就是DIV内部的高度,包括可见部分及以滚动条下面的不可见部分。
scrollTop:这个是什么呢?他可以理解为滚动条可以滚动的长度。
举例,如果一个DIV高度是400px(即clientHeight为400),而里面的内容是一个很长的列表,内容的高度是1000px(即offsetHeight为1000)。那么,可见部分我们看到400px,1000px的内容中还有600px不可见。而这不可见的部分呢,正是我们通过拉动滚动条才能把这一部分显示出来。你如果滚动条不拉动,此时scrollTop为0,如果你把滚动条拉到底,显示出列表最下面的部分,此时,scrollTop为600。 所以scrollTop的取值区间为[0, 600]。 所以这个600可以理解为滚动条可以滚动的长度。
理解完上面的这个概念之后。要判断是否滚动到底部就很好做了。
首先,我们拉动滚动条,从最上面拉到最下面,变化的是scrollTop的值,而这个值是有一个区间的。
这个区间是: [0, (offsetHeight - clientHeight)]
这里说的已经很明白了,然后我再补充几点:
这个scrollTop 是离滚动窗口的顶部的距离,还有就是要计算这个滚动条离底部的距离 ,要不然滚动事件会多次触发,还会出现往上滚动触发。
相关实现代码:
//滚动进行分页
$(".table-scrollable").scroll(function(){
//获得滚动的高度
var scrollhight = $(".page-risk-sumary .table-scrollable").scrollTop();
//获得滚动窗口的高度
var windowScrollhight = $(".page-risk-sumary .table-scrollable").height();
//获得文档高度
var domhight = $(".page-risk-sumary .table-scrollable").get(0).scrollHeight;
if(scrollhight-17>=domhight-windowScrollhight){
pageNumber = (Number(pageNumber)+1)+"";
if(pageNumber<=showContent.totalPage){
showContent.getContractList({
"pageNumber":pageNumber,
"pageSize": "10",
"focus":"0"
});
}
}
});
这个17 是通过 domhight-windowScrollhight得到的,这个也就是滚动条到底部的距离。
很容易吧,这样就实现滚动分页了!!!
看下效果图:

以上所述是小编给大家介绍的JS鼠标滚动分页效果示例,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容