Ionic项目中Native Camera的使用方法
tomKart 人气:0本文介绍如何在ionic项目中使用设备的camera。
Ionic版本:v3.2.0 / 2017-05-10 / MIT Licensed / Release Notes
1)第一步是安装ionic-native/core。所有用到Native的功能,这一步不能省。npm install @ionic-native/core --save
ps:关于第一步,官方的说明是ionic-native/core是默认就包含在每一个Ionic应用里面的,注意下图中的红色矩形文字。
言外之意如果开发环境都是最新版本,期间也没有经历Ionic版本的升级,是可以忽略这一步的,不需要开发者手动安装。

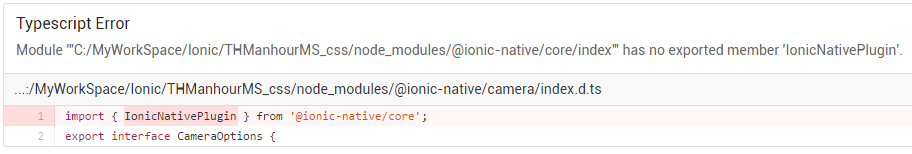
但是,在实际开发过程中,很多时候可能会遇到下面这样的问题:

原因无非还是因为升级。。。升级。。。升级。我的项目创建是基于Ionic v2.2.2版本。但是期间经历过Ionic官方升级到v3.2.0版本。
所以解决的办法就是:

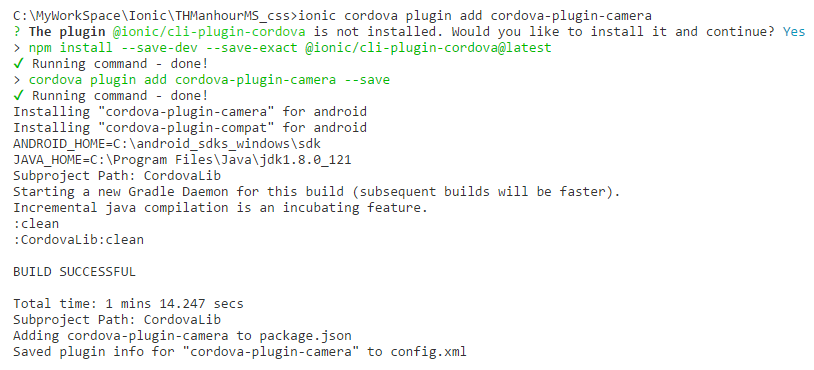
2)其次是给自己的项目添加cordova插件。ionic cordova plugin add cordova-plugin-camera

3)安装相应的node_moudles。npm install --save @ionic-native/camera
4)找到代码src->app下的app.moudle.ts文件, Add this plugin to your app's module。这一步可以放到最后做,但是一定不要忘。

5)其他就是添加你如何使用Camera的代码。


6)编码工作完成后,就是使用Chrome测试cordova插件了。
ionic cordova platform add browser
ionic cordova run browser
不是直接ionic serve的原因参见:http://www.cnblogs.com/crazyprogrammer/p/6878981.html注意Chrome阻止网页使用摄像头的时候,记得修改为允许。


参考:
Ionic官网:http://ionicframework.comhttps://img.qb5200.com/download-x/docs/native/camera/
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容