AngularJS获取json数据的方法详解
最美FE 人气:0本文实例讲述了AngularJS获取json数据的方法。分享给大家供大家参考,具体如下:
学习了这么多天的AngularJS,今天想从实战的角度和大家分享一个简单的Demo--用户查询系统,以巩固之前所学知识。功能需求需要满足两点 1.查询所有用户信息,并在前端展示 2.根据id查询用户信息,展示在前端。Ok,需求很简单,那么我们就开始实现所提的功能需求。
代码框架
前端的代码通常包含三部分:html, css, 和JavaScript,我们使用html编写视图文件,css来进行视图样式控制,JS来实现控制器代码。本文的重点在于AngularJS的回顾学习,使用简单的html视图即可,不会涉及很炫的CSS代码编写。本例的代码的文件目录结构很简单,如下图所示,分为简单的两层目录,UserMgt为整个Demo的包名,JS目录用于存储第三方js代码如angular.js,controller用于存储我们的控制器代码,tml目录存储html前端文件, conf中用于存储配置文件。
----------UserMgt
-------------JS
-------------controller
-------------tml
-------------conf
Code
本例中我们引入angular.js和angular-route.js v1.2.20文件,放在我们的JS目录下。angularJS自身提供的route使用不够方便,我们使用第三方的angular-route框架进行路由分配。首先我们需要编写我们前端的显示界面。
1. index.html,代码如下所示
<!DOCTYPE html> <!--定义AngularJS app--> <html ng-app="UserMgt"> <head> <meta charset="utf-8"/> <title>user mgt demo </title> </head> <body> <h1>用户管理Demo</h1> <!--使用ng-show,表明我们使用路由控制来管理页面之间的跳转 --> <div ng-view> loading... </div><!--视图模板容器--> <!--引入ng-app所需的js文件--> <script type="text/javascript" src="../js/angular.js"></script> <script type="text/javascript" src="../js/angular-route.js"></script> <script type="text/javascript" src="../js/controller/mgt_controller.js"></script> </body> </html>
2.detail.html, 用于显示一条用户的数据信息,代码如下所示
<table border="1">
<tr>
<td>用户名</td>
<!--使用ng-model绑定item对象的username属性-->
<td><input type="text" ng-model="item.username"/></td>
</tr>
<tr>
<td>男</td>
<!--使用ng-model绑定item对象的gender属性-->
<td><input type="text" ng-model="item.gender"/></td>
</tr>
<tr>`
<td>邮箱</td>
<!--使用ng-model绑定item对象的email属性-->
<td><input type="text" ng-model="item.email"/></td>
</tr>
<tr>
</tr>
</table>
3. list.html用于显示所有数据,code很简单如下所示
<table border="1">
<tr>
<!--设置表头-->
<td>用户名</td>
<td>性别</td>
<td>邮箱</td>
</tr>
<!--使用ng-repeat,遍历所有的user-->
<tr ng-repeat="user in users">
<td>{{user.username}}</td>
<td>{{user.gender}}</td>
<td>{{user.email}}</td>
</tr>
</table>
4. mgt_controller.js
<!--定义UserMgt Ajs模块,模块依赖ngRoute-->
var umService = angular.module('UserMgt', ['ngRoute']);
<!--路由定义-->
umService.config(
function ($routeProvider) {
$routeProvider
<!--项目打开默认调到list.html页面,绑定ListController进行相应的控制-->
.when('/', {
controller: ListController,
templateUrl: '../tml/list.html'
})
<!--定义访问url-->
.when('/get/:id', {
<!--定义绑定的控制器-->
controller: GetController,
<!--定义跳转的页面-->
templateUrl: "../tmlhttps://img.qb5200.com/download-x/detail.html"
})
.otherwise({
<!--其他情况,指定url跳转-->
redirectTo: '/'
});
}
)
<!--ListController定义-->
function ListController($scope, $http) {
<!--获取本地json资源文件-->
$http.get('../conf/user.json').success(function (data) {
<!--浏览器console端口打印读取的数据-->
console.log(data);
$scope.users = data;
});
}
<!--GetController控制器定义-->
function GetController($scope, $http, $routeParams) {
var id = $routeParams.id;
<!--获取本地json资源文件-->
$http.get('../conf/user.json').success(function (data) {
console.log(data);
$scope.item = data[id];
});
}
5. user.json中json中存储如下的数据:
[
{ "id": 1, "username": "situ", "gender": "男", "email": "gao_st@126.com" },
{ "id": 2, "username": "wb", "gender": "女", "email": "wb@126.com" },
{ "id": 3, "username": "lml", "gender": "男", "email": "lml@126.com" },
{ "id": 4, "username": "wjd", "gender": "女", "email": "wjd@126.com" },
{ "id": 5, "username": "lyl", "gender": "男", "email": "lyl@126.com" },
{ "id": 6, "username": "wjh", "gender": "女", "email": "wjh@126.com" }
]
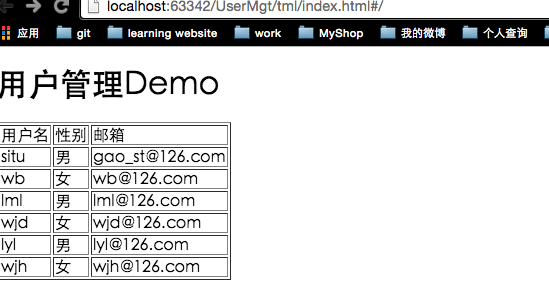
Result
1. 展示所有用户信息

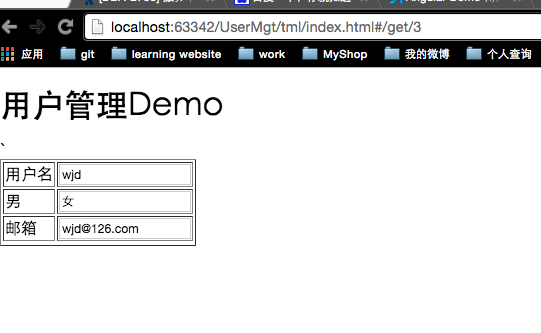
2. 获取某一用户信息

PS:这里再为大家推荐几款比较实用的json在线工具供大家参考使用:
在线JSON代码检验、检验、美化、格式化工具:
http://tools.softyun.net/code/json
JSON在线格式化工具:
http://tools.softyun.net/code/jsonformat
在线XML/JSON互相转换工具:
http://tools.softyun.net/code/xmljson
json代码在线格式化/美化/压缩/编辑/转换工具:
http://tools.softyun.net/code/jsoncodeformat
C语言风格/HTML/CSS/json代码格式化美化工具:
http://tools.softyun.net/code/ccode_html_css_json
希望本文所述对大家AngularJS程序设计有所帮助。
加载全部内容