微信小程序 侧滑删除(左滑删除)
王慧永 人气:0微信小程序 侧滑删除(左滑删除)

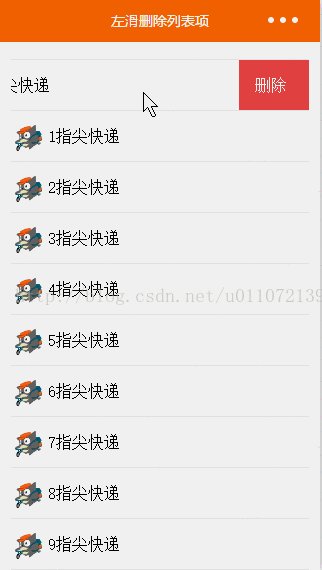
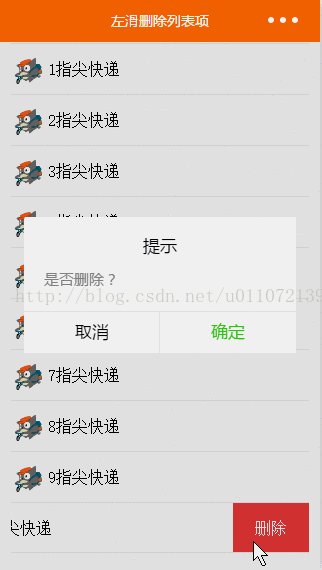
如图所示,demo是小程序的侧滑删除,这个是我在别人写的例子的基础上修改的。代码如下
js文件代码:
// pages/leftSwiperDel/index.js
var initdata = function (that) {
var list = that.data.list
for (var i = 0; i < list.length; i++) {
list[i].txtStyle = ""
}
that.setData({ list: list })
}
Page({
data: {
delBtnWidth: 180,//删除按钮宽度单位(rpx)
list: [
{
txtStyle: "",
icon: "/images/qcm.png",
txt: "指尖快递"
},
{
txtStyle: "",
icon: "/images/qcm.png",
txt: "指尖快递"
},
{
txtStyle: "",
icon: "/images/qcm.png",
txt: "指尖快递"
},
{
txtStyle: "",
icon: "/images/qcm.png",
txt: "指尖快递"
},
{
txtStyle: "",
icon: "/images/qcm.png",
txt: "指尖快递"
},
{
txtStyle: "",
icon: "/images/qcm.png",
txt: "指尖快递"
},
{
txtStyle: "",
icon: "/images/qcm.png",
txt: "指尖快递"
},
{
txtStyle: "",
icon: "/images/qcm.png",
txt: "指尖快递"
},
{
txtStyle: "",
icon: "/images/qcm.png",
txt: "指尖快递"
},
{
txtStyle: "",
icon: "/images/qcm.png",
txt: "指尖快递"
},
{
txtStyle: "",
icon: "/images/qcm.png",
txt: "指尖快递"
},
]
},
onLoad: function (options) {
// 页面初始化 options为页面跳转所带来的参数
this.initEleWidth();
},
onReady: function () {
// 页面渲染完成
},
onShow: function () {
// 页面显示
},
onHide: function () {
// 页面隐藏
},
onUnload: function () {
// 页面关闭
},
touchS: function (e) {
if (e.touches.length == 1) {
this.setData({
//设置触摸起始点水平方向位置
startX: e.touches[0].clientX
});
}
},
touchM: function (e) {
var that = this
initdata(that)
if (e.touches.length == 1) {
//手指移动时水平方向位置
var moveX = e.touches[0].clientX;
//手指起始点位置与移动期间的差值
var disX = this.data.startX - moveX;
var delBtnWidth = this.data.delBtnWidth;
var txtStyle = "";
if (disX == 0 || disX < 0) {//如果移动距离小于等于0,文本层位置不变
txtStyle = "left:0px";
} else if (disX > 0) {//移动距离大于0,文本层left值等于手指移动距离
txtStyle = "left:-" + disX + "px";
if (disX >= delBtnWidth) {
//控制手指移动距离最大值为删除按钮的宽度
txtStyle = "left:-" + delBtnWidth + "px";
}
}
//获取手指触摸的是哪一项
var index = e.target.dataset.index;
var list = this.data.list;
list[index].txtStyle = txtStyle;
//更新列表的状态
this.setData({
list: list
});
}
},
touchE: function (e) {
if (e.changedTouches.length == 1) {
//手指移动结束后水平位置
var endX = e.changedTouches[0].clientX;
//触摸开始与结束,手指移动的距离
var disX = this.data.startX - endX;
var delBtnWidth = this.data.delBtnWidth;
//如果距离小于删除按钮的1/2,不显示删除按钮
var txtStyle = disX > delBtnWidth / 2 ? "left:-" + delBtnWidth + "px" : "left:0px";
//获取手指触摸的是哪一项
var index = e.target.dataset.index;
var list = this.data.list;
list[index].txtStyle = txtStyle;
//更新列表的状态
this.setData({
list: list
});
}
},
//获取元素自适应后的实际宽度
getEleWidth: function (w) {
var real = 0;
try {
var res = wx.getSystemInfoSync().windowWidth;
var scale = (750 / 2) / (w / 2);//以宽度750px设计稿做宽度的自适应
// console.log(scale);
real = Math.floor(res / scale);
return real;
} catch (e) {
return false;
// Do something when catch error
}
},
initEleWidth: function () {
var delBtnWidth = this.getEleWidth(this.data.delBtnWidth);
this.setData({
delBtnWidth: delBtnWidth
});
},
//点击删除按钮事件
delItem: function (e) {
var that = this
wx.showModal({
title: '提示',
content: '是否删除?',
success: function (res) {
if (res.confirm) {
//获取列表中要删除项的下标
var index = e.target.dataset.index;
var list = that.data.list;
//移除列表中下标为index的项
list.splice(index, 1);
//更新列表的状态
that.setData({
list: list
});
} else {
initdata(that)
}
}
})
}
})
wxss文件代码:
/* pages/leftSwiperDel/index.wxss */
view{
box-sizing: border-box;
}
.item-box{
width: 700rpx;
margin: 0 auto;
padding:40rpx 0;
}
.items{
width: 100%;
}
.item{
position: relative;
border-top: 2rpx solid #eee;
height: 120rpx;
line-height: 120rpx;
overflow: hidden;
}
.item:last-child{
border-bottom: 2rpx solid #eee;
}
.inner{
position: absolute;
top:0;
}
.inner.txt{
background-color: #fff;
width: 100%;
z-index: 5;
padding:0 10rpx;
transition: left 0.2s ease-in-out;
white-space:nowrap;
overflow:hidden;
text-overflow:ellipsis;
}
.inner.del{
background-color: #e64340;
width: 180rpx;text-align: center;
z-index: 4;
right: 0;
color: #fff
}
.item-icon{
width: 64rpx;
vertical-align: middle;
margin-right: 16rpx
}
.thumb{
width: 200px;
height: 200px;
-webkit-overflow-scrolling: touch;
overflow: scroll;
}
wxml文件代码:
<view class="item-box">
<view class="items">
<view wx:for="{{list}}" wx:key="{{index}}" class="item">
<view bindtouchstart="touchS" bindtouchmove="touchM" bindtouchend="touchE" data-index="{{index}}" style="{{item.txtStyle}}" class="inner txt">
<image class="item-icon" mode="widthFix" src="{{item.icon}}"></image>{{index}}{{item.txt}}</view>
<view data-index="{{index}}" bindtap = "delItem" class="inner del">删除</view>
</view>
</view>
</view>
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
加载全部内容