Bootstrap table学习笔记(2) 前后端分页模糊查询
邓晓晖 人气:1在使用过程中,一边看文档一边做,遇到了一些困难的地方,在此记录一下,顺便做个总结:
1、前端分页
2、后端分页
3、模糊查询
前端分页相当简单,在我添加了2w条测试数据的时候打开的很流畅,没有卡顿。
$(function(){
a();
});
function a () {
$('#yourtable').bootstrapTable({
url: "/user/getUserList/",
method:"post",
dataType: "json",
striped:true,//隔行变色
cache:false, //是否使用缓存
showColumns:false,// 列
pagination: true, //分页
sortable: false, //是否启用排序
singleSelect: false,
search:false, //显示搜索框
buttonsAlign: "right", //按钮对齐方式
showRefresh:false,//是否显示刷新按钮
sidePagination: "client", //客户端处理分页 服务端:server
pageNumber:"1", //启用插件时默认页数
pageSize:"15", //启用插件是默认每页的数据条数
pageList:[10, 25, 50, 100], //自定义每页的数量
undefinedText:'--',
uniqueId: "id", //每一行的唯一标识,一般为主键列
queryParamsType:'',
columns: [
{
title: 'ID',
field: 'id',
align: 'center',
valign: 'middle',
},
{
title: '用户姓名',
field: 'name',
align: 'center',
valign: 'middle',
},
{
title: '性别',
field: 'sex',
align: 'center',
},
{
title: '用户账号',
field: 'username',
align: 'center',
},
{
title: '手机号',
field: 'phone',
align: 'center',
},
{
title: '邮箱',
field: 'email',
align: 'center',
},
{
title: '权限',
field: 'rolename',
align: 'center',
},
{
title: '操作',
field: 'id',
align: 'center',
formatter:function(value,row,index){
//value 能够获得当前列的值
//====================================
var e = '<button href="#" class="btn btn-default" mce_href="#" onclick="edit(\''+ row.id + '\')">编辑</button> ';
var d = '<button href="#" class="btn btn-default" mce_href="#" onclick="del(\''+ row.id +'\')">删除</button> ';
return e+d;
}
}
]
});
}
考虑到以后的数据会越来越多,前端分页在数据量大的情况下,明显不能满足要求,因此必须要做后端的分页
首先:
sidePagination: "server",//服务器分页
queryParams: queryParams,//传递参数(*)
//得到查询的参数
function queryParams (params) {
var temp = { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
pageSize: params.pageSize, //页面大小
pageNumber: params.pageNumber, //页码
username: $("#search_username").val(),
name:$("#search_name").val(),
sex:$("#search_sex").val(),
phone:$("#search_mobile").val(),
email:$("#search_email").val(),
};
return temp;
};
这里传入了每页显示的条数、以及当前的页数。如果需要查询,则需要传入需要查询的条件。
具体的js如下:
$(function(){
a();
});
function a () {
$('#userListTable').bootstrapTable({
url: "/user/getUserList/",
method:"post",
dataType: "json",
contentType: "application/x-www-form-urlencoded",
striped:true,//隔行变色
cache:false, //是否使用缓存
showColumns:false,// 列
toobar:'#toolbar',
pagination: true, //分页
sortable: false, //是否启用排序
singleSelect: false,
search:false, //显示搜索框
buttonsAlign: "right", //按钮对齐方式
showRefresh:false,//是否显示刷新按钮
sidePagination: "server", //服务端处理分页
pageNumber:"1",
pageSize:"15",
pageList:[10, 25, 50, 100],
undefinedText:'--',
uniqueId: "id", //每一行的唯一标识,一般为主键列
queryParamsType:'',
queryParams: queryParams,//传递参数(*)
columns: [
{
title: 'ID',
field: 'id',
align: 'center',
valign: 'middle',
},
{
title: '用户姓名',
field: 'name',
align: 'center',
valign: 'middle',
},
{
title: '性别',
field: 'sex',
align: 'center',
},
{
title: '用户账号',
field: 'username',
align: 'center',
},
{
title: '手机号',
field: 'phone',
align: 'center',
},
{
title: '邮箱',
field: 'email',
align: 'center',
},
{
title: '权限',
field: 'rolename',
align: 'center',
},
{
title: '操作',
field: 'id',
align: 'center',
formatter:function(value,row,index){
var e = '<button href="#" class="btn btn-default" mce_href="#" onclick="edit(\''+ row.id + '\')">编辑</button> ';
var d = '<button href="#" class="btn btn-default" mce_href="#" onclick="del(\''+ row.id +'\')">删除</button> ';
return e+d;
}
}
]
});
//得到查询的参数
function queryParams (params) {
var temp = { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
pageSize: params.pageSize, //页面大小
pageNumber: params.pageNumber, //页码
username: $("#search_username").val(),
name:$("#search_name").val(),
sex:$("#search_sex").val(),
phone:$("#search_mobile").val(),
email:$("#search_email").val(),
};
return temp;
};
}
//搜索
function serachUser() {
$("#userListTable").bootstrapTable('refresh');
}
*值得注意的是:
contentType: "application/x-www-form-urlencoded", //因为bootstap table使用的是ajax方式获取数据,这时会将请求的content type默认设置为 text/plain,这样在服务端直接通过 @RequestParam参数映射是获取不到的。
以及:

HTML:
<div id="page-content" class="animated fadeInRight">
<div class="col-sm-4 col-md-3 col-lg-3" style="width: 100%;">
<form id="search_User">
<div class="panel-body search_box">
<div class="search_div">
<label for="search_name">用户姓名:</label>
<input type="text" class="form-control" id="search_name" name="UserV2.name" >
</div>
<div class="search_div">
<label for="search_mobile">手机号:</label>
<input type="text" class="form-control" id="search_mobile" name="UserV2.phone" >
</div>
<div class="search_div">
<label for="search_sex">性别:</label>
<select class="form-control" id="search_sex" name="UserV2.sex"><option value="">---请选择---</option><option value="男">男</option><option value="女">女</option></select>
</div>
</div>
<div class="panel-body search_box">
<div class="search_div">
<label for="search_name">用户账号:</label>
<input type="text" class="form-control" id="search_username" name="UserV2.username" >
</div>
<div class="search_div">
<label for="search_name">用户Email:</label>
<input type="text" class="form-control" id="search_email" name="UserV2.email" >
</div>
<div class="search_div" style="text-align: center;">
<input type="button" class="btn btn-primary btn_search" value="搜索" onclick="serachUser()"/>
</div>
</div>
</form>
</div>
<table id="userListTable" ></table>
</div>
不论是初始化表格还是搜索的时候传入后台的数据如下:
pageSize=15 pageNumber=1 username= name= sex= phone= email=
返回数据:
我们要返回两个值: rows total
rows:我们查询到的数据
total:数据总数(此总数指的是所有数据的总数,并不是单页的数量,比如说我有user表中有100条数据,我的limit 0,15,所以我的rows中有15条数据,但是total=100)
{
"total": 2,
"rows": [
{
"email": "39385908@qq.com",
"id": 1,
"name": "邓某某",
"password": "",
"phone": "12345678911",
"rolename": "平台管理员",
"sex": "男",
"username": "admin"
},
{
"email": "2222@222.com",
"id": 8,
"name": "王小二1",
"password": "",
"phone": "13245678910",
"rolename": "",
"sex": "男",
"username": "admin2"
}
]
}
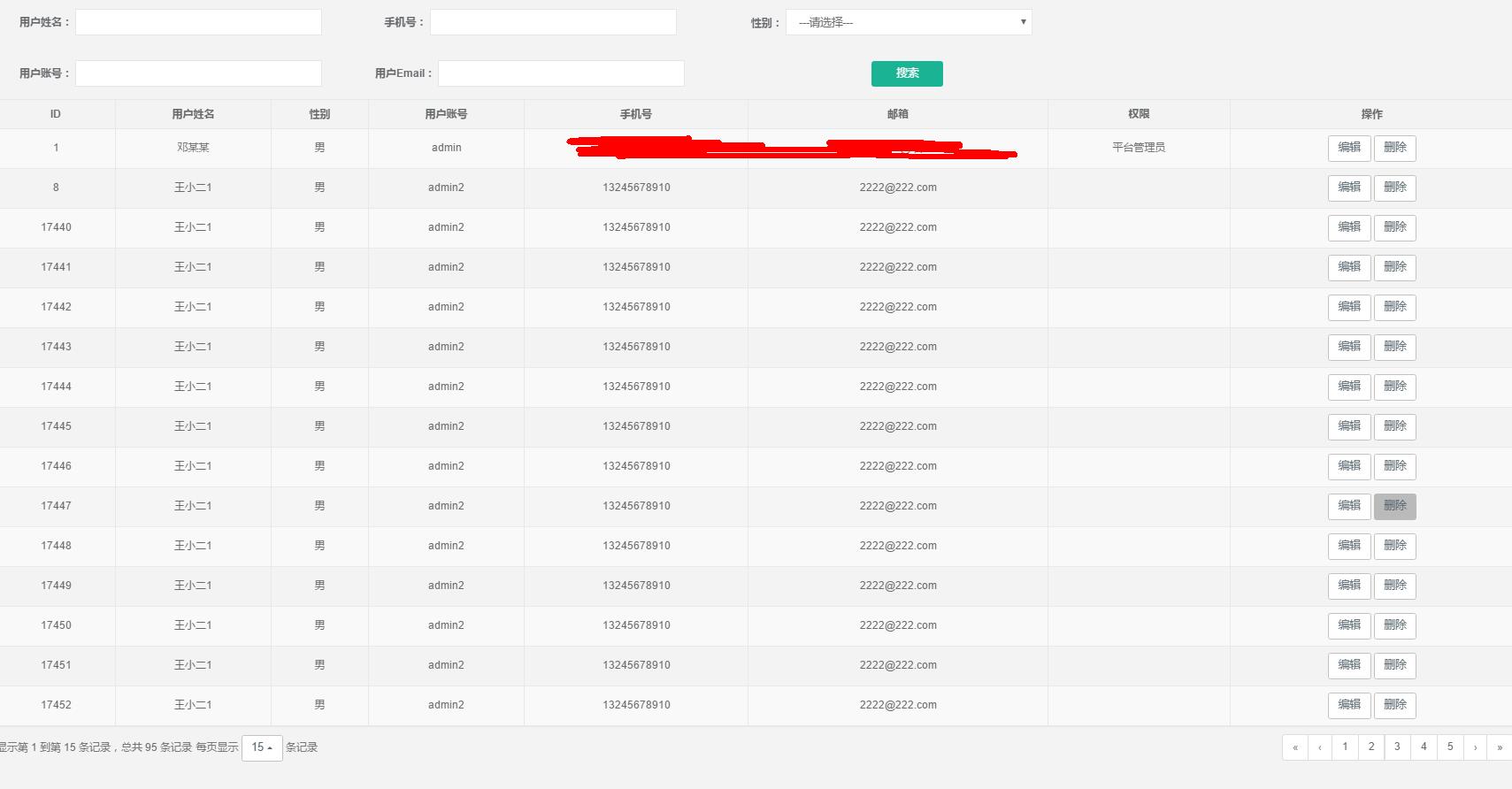
有了total总数,加上之前的pageSize以及rows,bootStraptable会为我们自动生成和分页有关的元素:
效果图:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容