JavaScript限定范围拖拽及自定义滚动条应用(3)
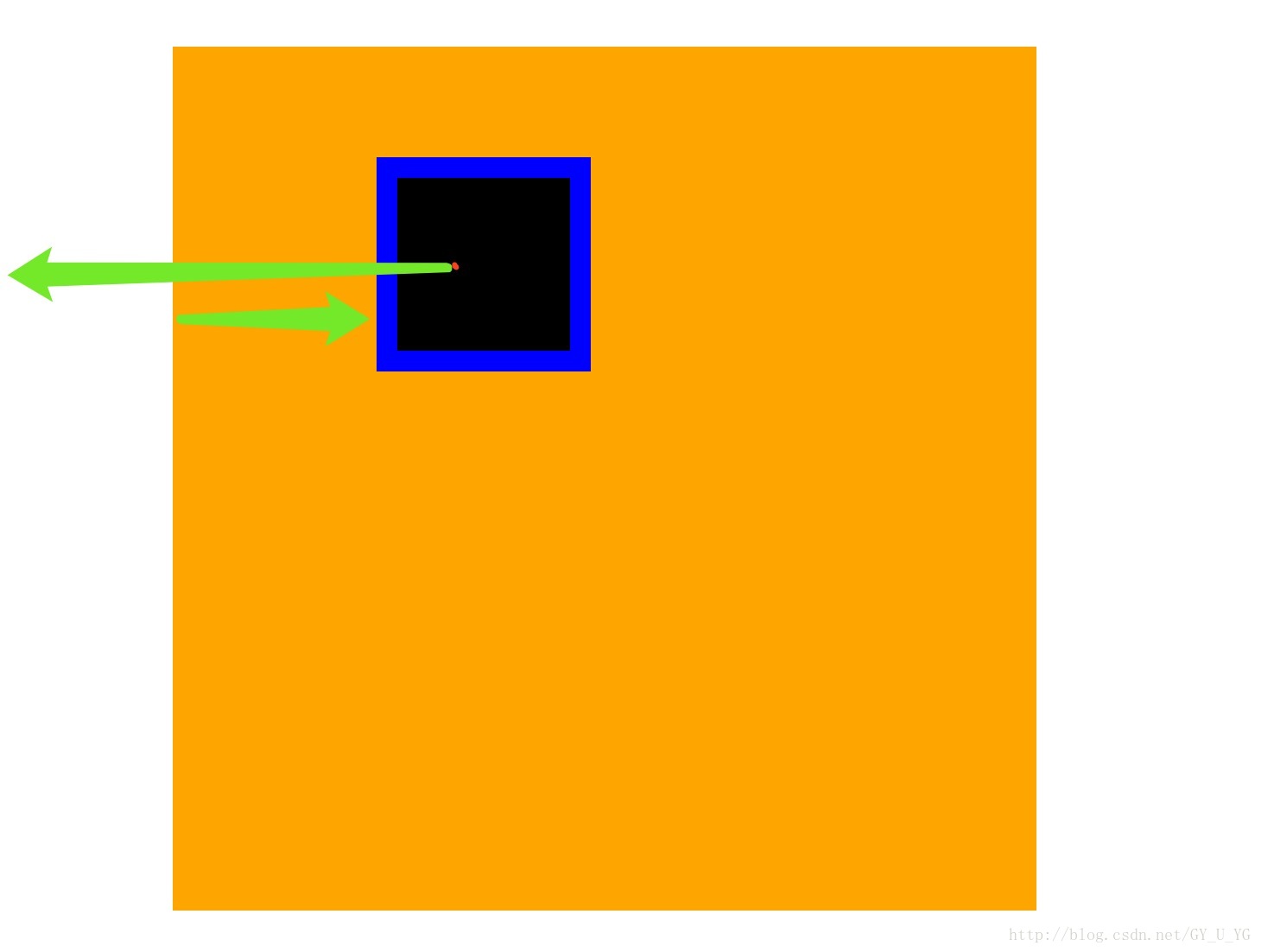
GY_U_YG 人气:1两个对象:div1 和 div2,其中div1是div2的父元素,div2只能在div1的范围内拖拽

图中,红点是鼠标的位置,两个绿色箭头相减的结果就是disX,最后oEvent.clientX - disX 就是绿色箭头的部分,这个长度就是判断是否“出格”的依据,也就是这个短的绿色箭头范围应该在0 ~ div2.offsetWidth - div1.offsetWidth之间!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>客户区可见范围限制拖拽</title>
<style type="text/css">
* {
padding: 0;
margin: 0;
}
#div1 {
width: 500px;
height: 500px;
background: orange;
position: relative;
left: 100px;
top: 30px;
}
#div2 {
width: 100px;
height: 100px;
background: black;
position: absolute;
border: 1px solid blue;
}
</style>
</head>
<body>
<div id="div1">
<div id="div2"></div>
</div>
<script type="text/javascript">
var oDiv1 = document.getElementById('div1');
var oDiv2 = document.getElementById('div2');
function getStyle(obj, attr) {
if (obj.currentStyle) {
return obj.currentStyle[attr];
} else {
return getComputedStyle(obj, null)[attr];
}
}
oDiv2.onmousedown = function(ev) {
var oEvent = ev || event;
// var disX = oEvent.clientX - oDiv2.offsetLeft;
// var disY = oEvent.clientY - oDiv2.offsetTop;
var disX = oEvent.clientX - parseInt(getStyle(oDiv2, 'left'));
var disY = oEvent.clientY - parseInt(getStyle(oDiv2, 'top'));
document.onmousemove = function(ev) {
var oEvent = ev || event;
var l = oEvent.clientX - disX;
var t = oEvent.clientY - disY;
if (l < 0) {
l = 0;
} else if (l > oDiv1.offsetWidth - /*parseInt(getStyle(oDiv2,'width'))*/oDiv2.offsetWidth) {
l = oDiv1.offsetWidth - oDiv2.offsetWidth;
}
if (t < 0) {
t = 0;
} else if (t > oDiv1.offsetHeight - oDiv2.offsetHeight) {
t = oDiv1.offsetHeight - oDiv2.offsetHeight;
}
oDiv2.style.left = l + 'px';
oDiv2.style.top = t + 'px';
};
document.onmouseup = function() {
document.onmousemove = null;//如果不取消,鼠标弹起div依旧会随着鼠标移动
document.onmouseup = null;
};
};
</script>
</body>
</html>
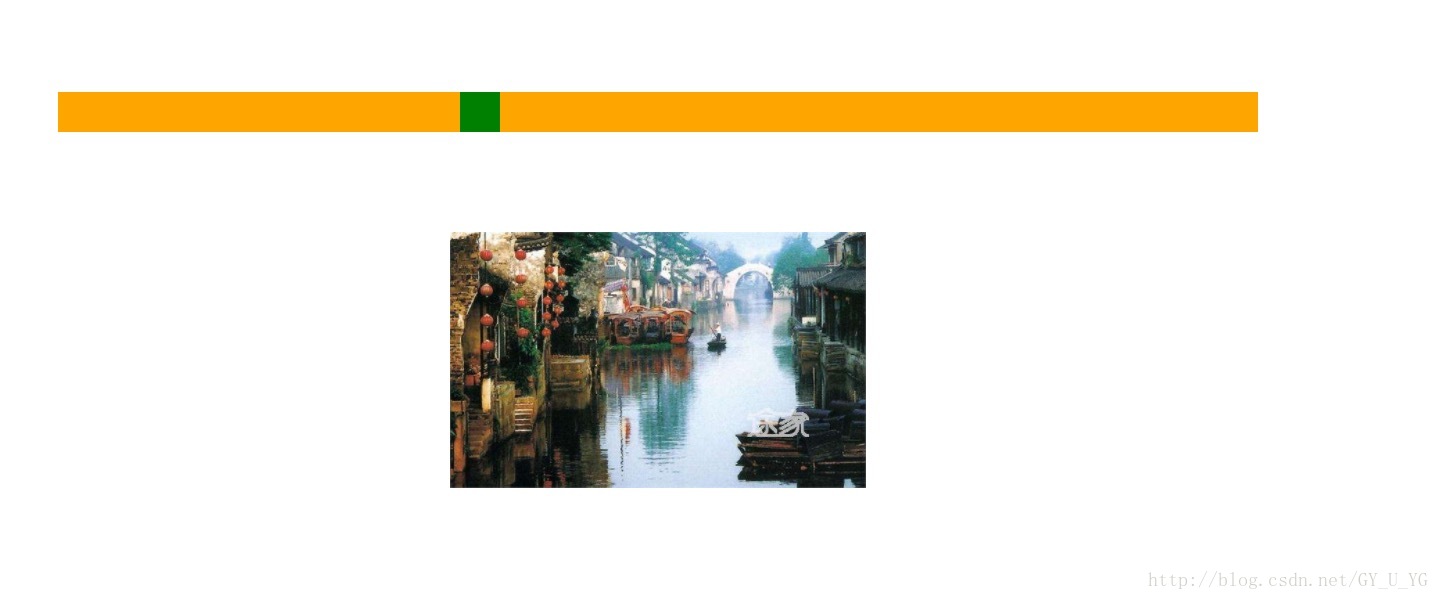
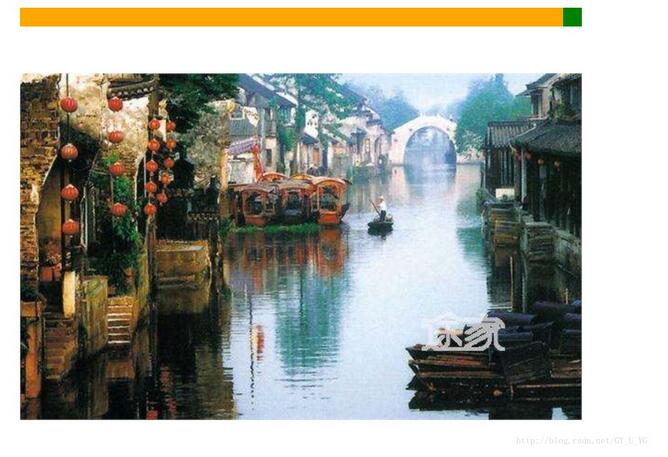
基于上述原理,我们来做一个自定义滚动条,通过拖拽滚动条的位置来控制另一个对象的大小,比如一幅图。


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>自定义滚动条</title>
<style type="text/css">
#div1 {
width: 600px;
height: 20px;
background: orange;
position: relative;
margin: 50px auto;
}
#div2 {
width: 20px;
height: 20px;
background: green;
position: absolute;
}
#div3 {
width: 0;
height: 0;
margin: 20px auto;
}
#div3 img {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="div1">
<div id="div2"></div>
</div>
<div id="div3">
<img src="https://timgsa.baidu.com/141128%2F201411281041075742.jpg">
</div>
<script type="text/javascript">
var oDiv1 = document.getElementById('div1');
var oDiv2 = document.getElementById('div2');
var oDiv3 = document.getElementById('div3');
oDiv2.onmousedown = function(ev) {
var oEvent = ev || event;
var disX = oEvent.clientX - oDiv2.offsetLeft;
document.onmousemove = function(ev) {
var oEvent = ev || event;
var l = oEvent.clientX - disX;
if (l < 0) {
l = 0;
} else if (l > oDiv1.offsetWidth - oDiv2.offsetWidth) {
l = oDiv1.offsetWidth - oDiv2.offsetWidth;
}
oDiv2.style.left = l + 'px';//l范围:[0,580]
/https://img.qb5200.com/download-x/document.title = l / 580; //范围:[0,1]
var ratio = oDiv1.offsetWidth - oDiv2.offsetWidth;
var scale = l / ratio;
var w = 600 * scale;
var h = 370 * scale;
console.log(w);
oDiv3.style.cssText = ';width:' + w + 'px;height:' + h +'px;';
};
document.onmouseup = function() {
document.onmousemove = null;
document.onmouseup = null;
};
};
</script>
</body>
</html>
加载全部内容