JS实现的四级密码强度检测功能示例
平凡的华仔 人气:0本文实例讲述了JS实现的四级密码强度检测功能。分享给大家供大家参考,具体如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title> 密码强度检测 </title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<style type="text/css">
input{float: left; font-size: 14px; width: 250px; height: 25px; border: 1px solid #ccc; padding-left: 10px;}
#tips{float: left; font-size: 12px; width: 400px; height: 25px; margin: 4px 0 0 20px;}
#tips span{float: left; width: 40px; height: 20px; color: #fff; overflow:hidden; margin-right: 10px; background: #D7D9DD; line-height:20px; text-align: center; }
#tips .s1{background: #F45A68;}/*红色*/
#tips .s2{background: #fc0;}/*橙色*/
#tips .s3{background: #cc0;}/*黄色*/
#tips .s4{background: #14B12F;}/*绿色*/
</style>
</head>
<body>
<input type="text" id="password" value="" maxlength="16" />
<div id="tips">
<span>弱</span>
<span>中</span>
<span>强</span>
<span>很强</span>
</div>
</body>
<script type="text/javascript">
var password = document.getElementById("password"); //获取文本框的对象
//var value = password.value; //获取用户在文本框里面填写的值
//获取所有的span标签 返回值是一个数组
var spanDoms = document.getElementsByTagName("span");
password.onkeyup = function(){
//获取用户输入的密码,然后判断其强度 返回0 或者 1 2 3 4
var index = checkPassWord(this.value);
for(var i = 0; i <spanDoms.length; i++){
spanDoms[i].className = "";//清空span标签所有的class样式
if(index){//0 代表false 其余代表true
spanDoms[index-1].className = "s" + index ;
}
}
}
//校验密码强度
function checkPassWord(value){
// 0: 表示第一个级别 1:表示第二个级别 2:表示第三个级别
// 3: 表示第四个级别 4:表示第五个级别
var modes = 0;
if(value.length < 6){//最初级别
return modes;
}
if(/\d/.test(value)){//如果用户输入的密码 包含了数字
modes++;
}
if(/[a-z]/.test(value)){//如果用户输入的密码 包含了小写的a到z
modes++;
}
if(/[A-Z]/.test(value)){//如果用户输入的密码 包含了大写的A到Z
modes++;
}
if(/\W/.test(value)){//如果是非数字 字母 下划线
modes++;
}
switch(modes){
case 1 :
return 1;
break;
case 2 :
return 2;
break;
case 3 :
return 3;
break;
case 4 :
return 4;
break;
}
}
</script>
</html>
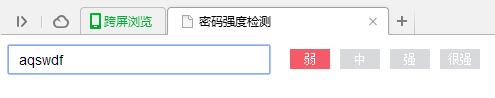
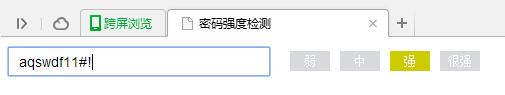
说明: 这里实现的功能主要是,输入密码的时候,一边输一边检测,有四个安全级别,当输入的密码符合某个级别的规则时,该级别的标志条就会高亮变色。
下面是测试的情况,(这里为了能看到效果,所以把type=“password”故意改成type=“text”),至于检测中级别的规则,读者可以自己根据需要自行修改,主要是js正则表达式的修改。另外,当把最后一个图片的输入内容,逐步地删除,直到只剩第一个图片的输入内容,这一过程中,效果就是下面的 从下到上变化了




PS:这里再为大家提供几款相关在线工具供大家参考使用:
密码安全性在线检测:
http://tools.softyun.net/password/my_password_safe
在线随机数字/字符串生成工具:
http://tools.softyun.net/aideddesign/suijishu
高强度密码生成器:
http://tools.softyun.net/password/CreateStrongPassword
希望本文所述对大家JavaScript程序设计有所帮助。
加载全部内容