使用bootstrap插件实现模态框效果
未曾见海 人气:0今天我们选择使用著名的 bootstrap 库的模态框插件 modal.js 来实现模态框效果,同时也使大家进一步熟悉 bootstrap 的插件使用。
一. bootstrap 的 js 插件的简单介绍
1.引入
我们在使用 bootstrap 库时,引入的文件 bootstrap.js 或者 bootstrap.min.js 就是 bootstrap的插件文件,这两种文件都集成了 bootstrap 的所有插件,区别在于 *.min.js 是压缩后的版本。
我们在使用 bootstrap 的 js插件时不需要做更多的工作,只需要引入这两个文件中的一个就可以了,另外重要的信息是 bootstrap 的所有插件都依赖于 jquery 库,所以在引入 bootstrap 的插件时,必须先引入 jquery 库。
如果只使用 bootstrap库的 某个插件,所以不想引入全部插件时,可以选择单独引入某个插件。此种方法需要你有要使用的插件的单独文件,bootstrap 共有 12 个 js 插件,你可以到 github此处 下载使用每个插件的单独文件。
另外 bootstrap 有以下 12 个插件,大家可以大概做个了解:
- 动画过渡(Transitions): transition.js
- 模态弹窗(Modal): modal.js
- 下拉菜单(Dropdown): dropdown.js
- 滚动侦测(Scrollspy): scrollspy.js
- 选项卡(Tab): tab.js
- 提示框(Tooltips): tooltop.js
- 弹出框(Popover): popover.js
- 警告框(Alert): alert.js
- 按钮(Buttons): button.js
- 折叠/手风琴(Collapse): collapse.js
- 图片轮播Carousel: carousel.js
- 自动定位浮标Affix: affix.js
2.引入插件的使用
bootstrap 提供了一个非常方便的 API 来调用插件,那就是 data 属性 。我们不需要写很多 js 代码,只需要为 HTML 标签增加 data-* 属性,就可以调用 js 插件实现各种效果 。
例如我们想为按钮绑定 下拉菜单效果,只需要为按钮添加 data-toggle="dropdown" 属性,在点击按钮时,就会调用 dropdown 插件了。
当然我们也可以使用 bootstrap 提供的 纯javascript API 来调用插件,例如为 id 为 test 的 按钮绑定调用 dropdown 插件操作,可以使用如下的 js 代码:
$("#test").dropdown(option) /可带选项参数option
二.模态框插件
bootstrap 模态框插件是 modal.js 。使用的样式组件如下:
- .modal 模态框
- .modal-dialog 模态框主体
- .modal-content 模态框内容
- .modal-header 模态框内容头部(标题)
- .modal-title 模态框标题
- .modal-body 模态框内容主要内容部分
- .modal-footer 模态框内容底部 (可放置操作按钮等)
一个模态框的结构类似如下
<h1>模态框是个值得学习的好效果</h1> <button class="btn btn-success" data-toggle="modal" data-target="#modalone" data-show="false">come on!</button> <div class="modal fade" id="modalone"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal"> <span aria-hidden="true">×</span> </button> <h4 class="modal-title">模态弹出窗标题</h4> </div> <div class="modal-body"> <p>模态框主体</p> </div> <div class="modal-footer"> <p style="display: inline-block;">模态框底部</p> <button class="btn btn-info">done</button> </div> </div> </div> </div> </div>
第一个按钮的 data-toggle="modal" 表示 此按钮为模态框的触发器,点击时弹出模态框。另外也可以使用 链接标签 <a> 的 href 属性代替 data-toggle 将链接<a> 作为触发器,但不推荐。
data-target="#modalone" 属性表示 触发的模态窗口 ID 为 modalone 。一个页面可以有多个模态窗口触发器,但是一个触发器只能触发对应的模态框,不能触发多个模态框。
以上两个 data 属性是实现模态框效果必须的。
fade 格式化类可以为模态框弹出添加过渡效果。
close 格式化类 和 data-dismiss 属性配合可以为模态框添加关闭按钮。
另外还有一些其他可选的 data 属性,可以增强模态框的表现效果。如下:
- data-backdrop 是否包含一个背景 DIV 从而在单击背景时关闭模态框,属性值为 true 时 包含, 为 static 时不包含。
- data-keyboard 为 true 时按下键盘 ESC 时模态框关闭,false时不关闭
- data-show 为true时页面加载后不显示,为false时显示
通过 JS 代码调用插件带 选项参数 也可以达到与设置以上属性相同的效果,代码如下:
$(function () {
$(".btn").click(function () {
$("#modalone").modal({
backdrop: false, // 相当于data-backdrop
keyboard: false, // 相当于data-keyboard
show: true, // 相当于data-show
remote: "" // 相当于a标签作为触发器的href
});
});
});
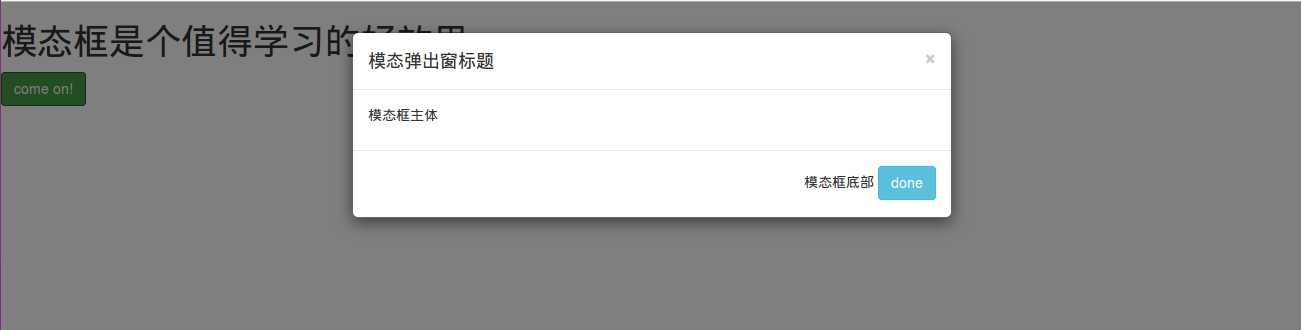
最后,以上模态框代码效果如下:
未点击按钮时:

点击后:

一个简单的模态框效果就制作完成了。
三.补充
JS 代码调用插件, .modal() 方法的参数除了可以携带以上提及的 option 参数外,还可以有以下几个:
- .modal('toggle') 手动切换模态框
- .modal('show') 手动打开模态框
- .modal('hide') 手动关闭模态框
同时,模态框插件还提供了以下几个钩子事件函数,可以在JS代码中使用来达到丰富模态框效果或添加更多功能的目的。
| show.bs.modal | 在show方法调用时立即触发(尚未显示之前);如果单击了一个元素,那么该元素将作为事件relatedTarget事件 |
| shown.bs.modal | 该事件在模态窗完全显示给用户之后(并且等CSS动画完成之后)触发;如果单击了一个元素,那么该元素将作为事件relatedTarget事件 |
| hide.bs.modal | 在hide方法调用时(但还未关闭隐藏)立即触发 |
| hidden.bs.modal | 该事件在模态弹出窗完全隐藏之后(并CSS动画漂亮完成之后)触发 |
以上所述是小编给大家介绍的使用bootstrap插件实现模态框效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容