Vue2.x中的父子组件相互通信的实现方法
人气:0业务场景:(这里指的是直接父子级关系的通信)
- 美女(子组件)将消息发送给大群(父组件)
- 大群(父组件)收到美女发送的消息后再回个信息给美女(子组件)
父组件
template
<template>
<div>
<p>群消息girl:</p>
<div>
{{ somebody }} 说: 我 {{ age }} 了。
</div>
<hr>
<v-girl-group
:girls="aGirls"
:noticeGirl="noticeGirl"
@introduce="introduceSelf"></v-girl-group>
</div>
</template>
注意的点:
- 这里在父组件使用v-on来监听子组件上的自定义事件($emit的变化),一旦发生变化noticeGirl方法就会触发
<script>
import vGirlGroup from './GirlGroup'
export default {
name: 'girl',
components: {
vGirlGroup
},
data () {
return {
aGirls:[{
name:'小丽',
age:22
},{
name:'小美',
age:21
},{
name:'小荷',
age:24
}],
somebody:'',
age:'',
noticeGirl:''
}
},
methods: {
introduceSelf (opt) {
this.somebody = opt.name;
this.age = opt.age;
// 通知girl收到消息
this.noticeGirl = opt.name + ',已收到消息';
}
}
}
</script>
注意的点:
这里methods中定义的方法introduceSelf就是父组件接收到子组件发出的$emit的事件处理程序
子组件
template
<template>
<div>
<ul>
<li v-for="(value, index) in girls">
{{ index }} - {{ value.name }} - {{ value.age }}
<button @click="noticeGroup(value.name,value.age)">发送消息</button>
</li>
</ul>
<div>接收来自大群的消息:{{ noticeGirl }}</div>
</div>
</template>
script
<script>
export default {
name: 'girl-group',
props: {
girls: {
type: Array,
required: true
},
noticeGirl: {
type: String,
required: false
}
},
methods: {
noticeGroup (name, age) {
this.$emit('introduce',{
name: name,
age: age
})
}
}
}
</script>
注意的点:
子组件使用$emit发出自定义事件
相比于Vue1.x的变化:
$dispatch 和 $broadcast 已经被弃用
*官方推荐的通信方式
首选使用Vuex
使用事件总线:eventBus,允许组件自由交流
具体可见:https://cn.vuejs.org/v2/guide/migration.html-和-broadcast-替换
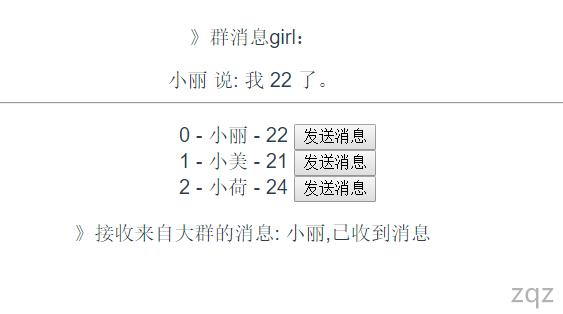
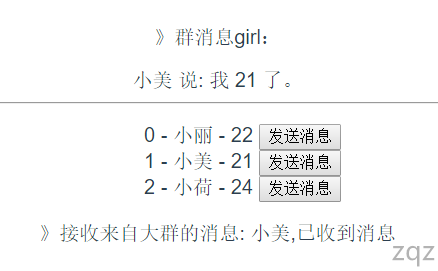
结果



以上所述是小编给大家介绍的Vue2.x中的父子组件相互通信,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容