详解webpack+es6+angular1.x项目构建
_bleach 人气:0技术栈概述
ES2015(ES6)
大名ES2015,顾名思义是 ECMAScript 在2015年6月正式发布的一套标准。小名ES6,意为ECMAScript第六次变更。(JavaScript 是 ECMAScript 规范的一种实现)。如今已慢慢替代ES5,成为JS主流的开发规范,新增很多语法糖,大大提高开发效率。
webpack

一款模块化的构建工具,对ES6的构建更加友好,不详细介绍了。
angular
一款MV*框架,本次用的是angular的1.6.4版本,即angular1.x版本中的最高版,也可以看作是2的过渡版吧。
eslint
ESLint是一个QA工具,用来避免低级错误和统一代码的风格。尤其是多人开发的情境下,规范代码,统一风格是非常重要的。即便每个人负责自己的模块,在实际执行的时候也难免有交集。eslint简单的讲,就是让自己少犯错,也让队友更容易的看懂你的代码。
本项目,选择的是ESlint的推荐配置,唯一注意的是全局变量中把angular的关键词加上。因为用到了es7的async等东西,除了webpack里babel的配置要到位,eslint里面也要配置相关解析,即:
module.exports = {
"env": {
"browser": true,
"commonjs": true,
"es6": true
},
"extends": "eslint:recommended",
"parserOptions": {
"sourceType": "module"
},
"globals": {
"angular": true// angular关键词
},
"parser": "babel-eslint", // 解析es7
"rules": {
"no-console": 0,
"quotes": [
"error",
"single"
]
}
};
eslint是很灵活的,可以自己按需配置,本项目都是用的官方推荐配置。
项目结构

commonComponents
公共组件目录,放一些二次封装的table等等'片段式'的html。
components
页面组件目录,因为是单页面应用,这里面放置的也就是各个页面了,把每个页面封装成'大'组件,里面由各自的html和'小'组件拼接而成。
config
路由,URL等等可配置的管理目录。
css
项目的公用样式目录。具体到组件的样式,会在各个组件里面具体写。比如login组件。

image
图片目录。所有图片统一在这里管理。
server
服务目录。对项目的一些公用服务进行封装,比如二次封装http服务。这个目录,还可以细分,比如将angular的provider,service,value等等再进行划分。
项目入口
app.js
import 'babel-polyfill';
import angular from 'angular';
import uiRouter from 'angular-ui-router';
import components from './components';
import services from './server'
import commonComponents from './commonComponents';
import appRouter from './config/app.router';
import './css/main.less';
import style from './app.less';
let appComponent = {
restrict: 'E',
template: require('./app.html'),
controller: function () {
this.class = style;
},
controllerAs: 'app'
};
export default angular.module('sass', [uiRouter, components, services, commonComponents])
.config(appRouter)
.component('app', appComponent)
.name;
除了引入angular,还引入了ui-router,因为原生的路由,不支持视图的嵌套。components, services, commonComponents是各自组建服务的汇总,前面已介绍。
写一个页面组件
下面以登陆页面为例。一个组件页面由4个文件组成,分别是index.js(此页面组件的出口,也是其余逻辑,样式的入口)
import loginCtrl from './login'
import tem from './login.html';
export default angular.module('login', [])
.component('login', {
template: tem,
controller: loginCtrl
})
.name;
login.js(页面的业务逻辑在这里)
import url from '../../config/system.js';
class loginCtrl {
static $inject = ['http'];
constructor(http) {
[this.http, this.name] = [http, `login`];
this.str = `str${this.name}`;
}
login() {
this.http.get({userName: 'link', userPassword: '123456'}, url.login, (data) => {
console.info("success!")
});
}
}
export default loginCtrl;
这个类主要完成的业务就是发送一个登陆http请求,这里的http是二次封装的一个服务,与注入原生依赖无异,有两种注入方式,一种是上边的在class中调用静态方法。即static $inject = ['http'];
另一种是loginCtrl.$inject = ['http'];(class不存在变量提升,确保写在class定义之后)
login.less(跟次登陆页面相关的样式,不贴代码了)。这样就写好了一个页面组件,由index.js输出出去,输出到哪里呢?
统一管理页面组件
在刚刚components目录下写好的login页面组件目录的同级,建立一个index.js,作用是用来统一管理组件页面。即:
import login from './login';
import register from './register';
export default angular.module('components', [
login,
register
]).name;
然后再将这个页面输出到最开始的app.js。即,app.js中引入的components。其他同理,将服务,过滤器等等都统一以相关文件管理汇总起来,再由入口文件引入。
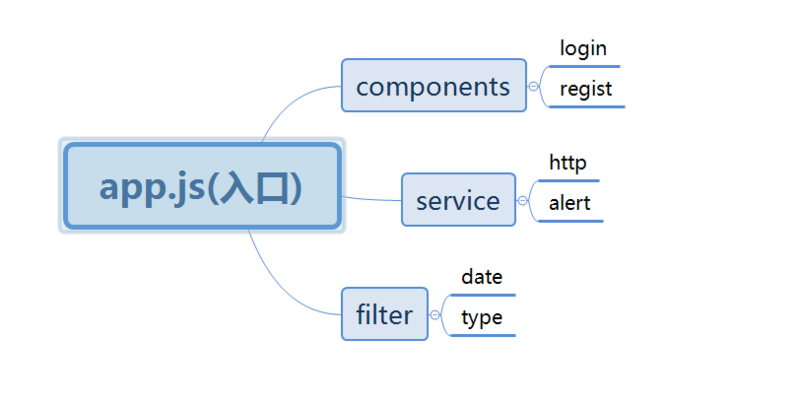
类似于一种树形的结构:

以上,就简单的构建好了一个webpack+es6+angular1.x的项目。
加载全部内容