JS简单实现点击按钮或文字显示遮罩层的方法
David_黎 人气:0本文实例讲述了JS简单实现点击按钮或文字显示遮罩层的方法。分享给大家供大家参考,具体如下:
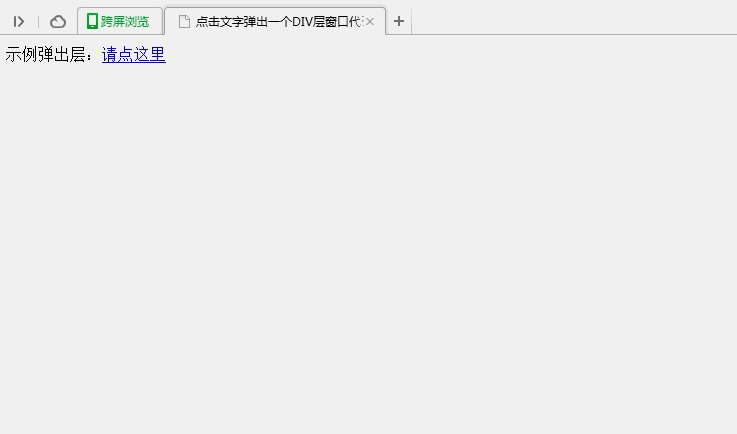
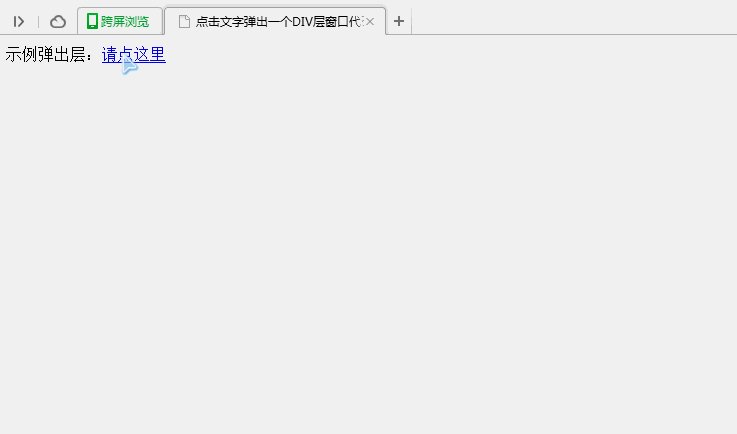
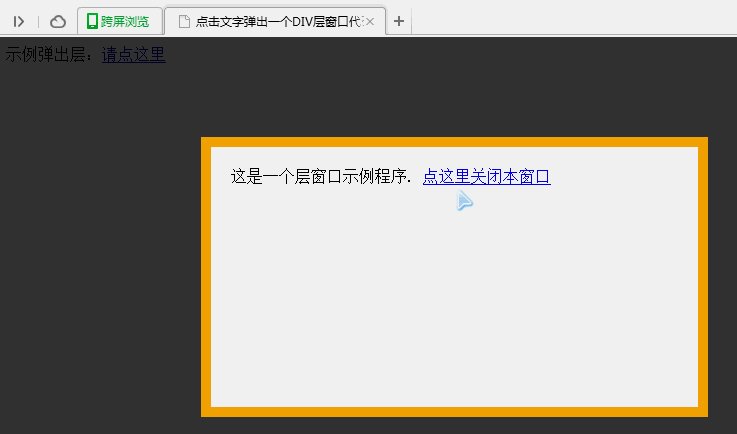
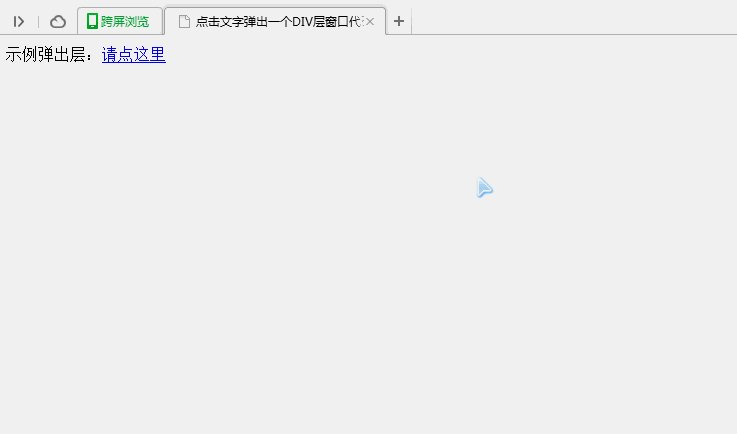
运行效果图如下:

完整代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>点击文字弹出一个DIV层窗口代码</title>
<meta charset="urf-8"/>
<style>
.black_overlay{
display: none;
position: absolute;
top: 0%;
left: 0%;
width: 100%;
height: 100%;
background-color: black;
z-index:1001;
-moz-opacity: 0.8;
opacity:.80;
filter: alpha(opacity=88);
}
.white_content {
display: none;
position: absolute;
top: 25%;
left: 25%;
width: 55%;
height: 55%;
padding: 20px;
border: 10px solid orange;
background-color: white;
z-index:1002;
overflow: auto;
}
</style>
</head>
<body>
<p>示例弹出层:<a href = "javascript:void(0)" onclick = "document.getElementById('light').style.display='block';document.getElementById('fade').style.display='block'">请点这里</a></p>
<div id="light" class="white_content">这是一个层窗口示例程序. <a href = "javascript:void(0)" onclick = "document.getElementById('light').style.display='none';document.getElementById('fade').style.display='none'">点这里关闭本窗口</a></div>
<div id="fade" class="black_overlay"></div>
</body>
</html>
希望本文所述对大家JavaScript程序设计有所帮助。
加载全部内容