bootstrap table表格使用方法详解
sj2016 人气:0本文实例为大家分享了bootstrap table表格的使用方法,供大家参考,具体内容如下
1.进入页面,根据指定的URL加载数据(json格式)

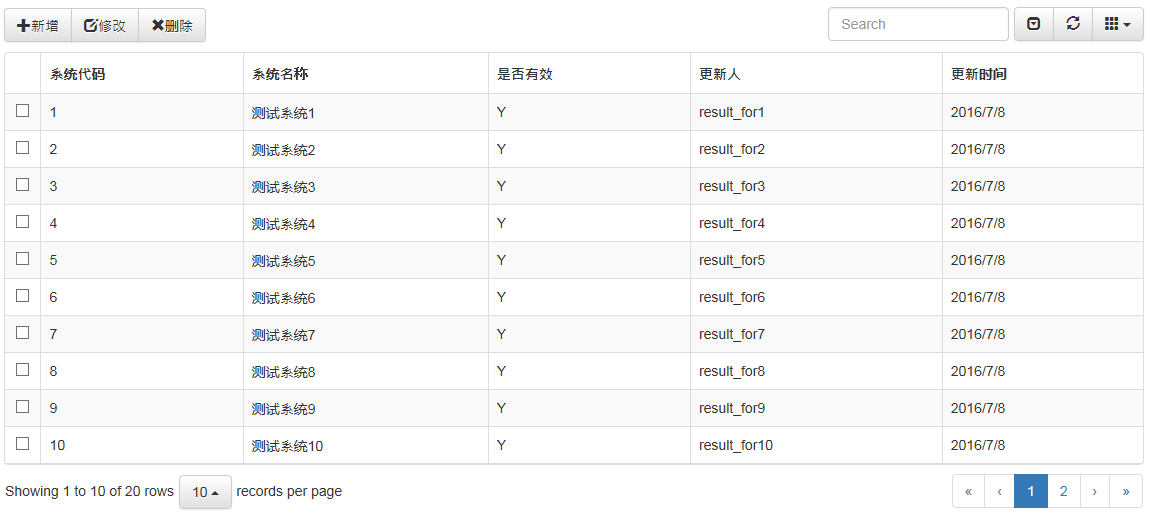
2.加载成功,根据$table.bootstrapTable({options})显示表格样式。

感觉还是挺漂亮的哈,OK,下面贴代码解释功能。
开始之前,当然要引用js啦
<link href="~/Content/bootstrap.min.css" rel="stylesheet" /> <link href="~/Content/bootstrap-theme.min.css" rel="stylesheet" /> <link href="~/Content/bootstrap-table/bootstrap-table.min.css" rel="stylesheet" /> <script src="~/Scripts/jquery-1.9.1.js"></script> <script src="~/Scripts/bootstrap.min.js"></script> <script src="~/Content/bootstrap-table/bootstrap-table.min.js"></script>
html代码,一是指定table要使用的工具栏,而是写一个空的table
<div class="row">
<div class="col-md-12">
<div class="btn-group" id="toobar" role="group" aria-label="...">
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-plus"></span>新增
</button>
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-edit"></span>修改
</button>
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-remove"></span>删除
</button>
</div>
<table id="myTable"></table>
</div>
</div>
js代码,使用("#table").bootstraptable({options})填充table
$("#myTable").bootstrapTable({
url: '/BootstrapTable/GetTestData',
method: 'get',
toolbar: '#toobar',//工具列
striped: true,//隔行换色
cache: false,//禁用缓存
pagination: true,//启动分页
sidePagination: 'client',//分页方式
pageNumber: 1,//初始化table时显示的页码
pageSize: 10,//每页条目
showFooter: false,//是否显示列脚
showPaginationSwitch: true,//是否显示 数据条数选择框
sortable: false,//排序
search: true,//启用搜索
showColumns: true,//是否显示 内容列下拉框
showRefresh: true,//显示刷新按钮
idField: 'SystemCode',//key值栏位
clickToSelect: true,//点击选中checkbox
singleSelect: true,//启用单行选中
columns: [{
checkbox: true
},
{
field: 'SystemCode',
title: '系统代码',
titleTooltip: 'young for you'
},
{
field: 'SystemDesc',
title: '系统名称'
},
{
field: 'Isvalid',
title: '是否有效'
},
{
field: 'UUser',
title: '更新人'
},
{
field: 'UDate',
title: '更新时间'
}],
onClickCell: function (field, value, row, $element) {
//alert(row.SystemDesc);
}
});
其中URL是table 数据源地址,如果table启动了分页功能,后台取数据的方法要加上limit、offset两个int类型的参数,这里把后台代码也贴一下。
public JsonResult GetTestData(int limit, int offset)
{
BugzillaModelContainer db = new BugzillaModelContainer();
List<B_SystemInfo> systemInfo = db.B_SystemInfo.ToList();
for (int i = 0; i < 20; i++)
{
B_SystemInfo tempSystem = new B_SystemInfo();
tempSystem.SystemCode = (i + 1).ToString();
tempSystem.SystemDesc = "测试系统" + (i + 1).ToString();
tempSystem.Isvalid = "Y";
tempSystem.UUser = "result_for" + (i + 1).ToString();
tempSystem.UDate = System.DateTime.Now.ToShortDateString();
systemInfo.Add(tempSystem);
}
var total = systemInfo.Count();
var rows = systemInfo.Skip(offset).Take(limit).ToList();
return Json(systemInfo, JsonRequestBehavior.AllowGet);
}
offset表示从多少条数据开始取,limit表示取多少条数据。
客户端搜索只要设置search=true即可。

服务端搜索,需要设置参数。
首先设置
("#table").bootstraptable({queryParams: oTableInit.queryParams}),//传递参数(*)
然后获取查询的参数
//得到查询的参数
oTableInit.queryParams = function (params) {
var temp = {
//这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
limit: params.limit, //页面大小
offset: params.offset, //页码
systemcode: $("#systemcode").val(),
};
return temp;
};
通过button事件刷新table,重新获取数据源,即可。
$("#btnQuery").click(function () {
$table.bootstrapTable('refresh');
});
最后贴上全部html代码~
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<link href="~/Content/bootstrap.min.css" rel="external nofollow" rel="stylesheet" />
<link href="~/Content/bootstrap-theme.min.css" rel="external nofollow" rel="stylesheet" />
<link href="~/Content/bootstrap-table/bootstrap-table.min.css" rel="external nofollow" rel="stylesheet" />
<script src="~/Scripts/jquery-1.9.1.js"></script>
<script src="~/Scripts/bootstrap.min.js"></script>
<script src="~/Content/bootstrap-table/bootstrap-table.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-8">
</div>
</div>
<div class="row">
<div class="col-md-12">
<div class="btn-group" id="toobar" role="group" aria-label="...">
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-plus"></span>新增
</button>
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-edit"></span>修改
</button>
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-remove"></span>删除
</button>
</div>
<table id="myTable"></table>
</div>
</div>
</div>
<script>
$(function () {
var itable = TableInit();
itable.Init();
});
var TableInit = function () {
var myTableInit = new Object();
myTableInit.Init = function () {
$("#myTable").bootstrapTable({
url: '/BootstrapTable/GetTestData',
method: 'get',
toolbar: '#toobar',//工具列
striped: true,//隔行换色
cache: false,//禁用缓存
pagination: true,//启动分页
sidePagination: 'client',//分页方式
pageNumber: 1,//初始化table时显示的页码
pageSize: 10,//每页条目
showFooter: false,//是否显示列脚
showPaginationSwitch: true,//是否显示 数据条数选择框
sortable: false,//排序
search: true,//启用搜索
showColumns: true,//是否显示 内容列下拉框
showRefresh: true,//显示刷新按钮
idField: 'SystemCode',//key值栏位
clickToSelect: true,//点击选中checkbox
singleSelect: true,//启用单行选中
columns: [{
checkbox: true
},
{
field: 'SystemCode',
title: '系统代码',
titleTooltip: 'young for you'
},
{
field: 'SystemDesc',
title: '系统名称'
},
{
field: 'Isvalid',
title: '是否有效'
},
{
field: 'UUser',
title: '更新人'
},
{
field: 'UDate',
title: '更新时间'
}],
onClickCell: function (field, value, row, $element) {
//alert(row.SystemDesc);
}
});
};
return myTableInit;
};
</script>
</body>
</html>
加载全部内容