node.js中实现kindEditor图片上传功能的方法教程
隔壁陈叔叔 人气:0前言
最近由于工作需要使用在线编辑器,找了几个对比了下KindEditor还是不错的,国产的但文档还是不全,还好能参考官方插件,kindEditor官网上中提供了ASP,ASP.NET,JSP相关的整合应用
可以参照官方文档实现nodejs的kindEditor上传功能:http://kindeditor.nethttps://img.qb5200.com/download-x/docs/upload.html
在线下载kindEditor编辑器:https://m.qb5200.com/www.qb5200.com/codes/36131.html
实现方法:
1.在客户端js中定义uploadJson为form post的action地址
var options = {
uploadJson: '/uploadImg'
};
KindEditor.ready(function(k){
editor = k.create('#post',options);
});
2.在nodejs中配置文件上传地址
var express = require('express');
var bodyParser = require('body-parser');
app.use(express.bodyParser({uploadDir:'./public/upload'}));
3.通过路由将请求交给uploadImg方法来处理
module.exports = function (app, routes) {
app.post('/uploadImg',routes.uploadImg);
};
exports.uploadImg = function(req, res) {
var fname = req.files.imgFile.path.replace("public\\upload\\", "").replace("public/upload/", "");
var info = {
"error": 0,
"url": "/upload/"+fname
};
res.send(info);
}
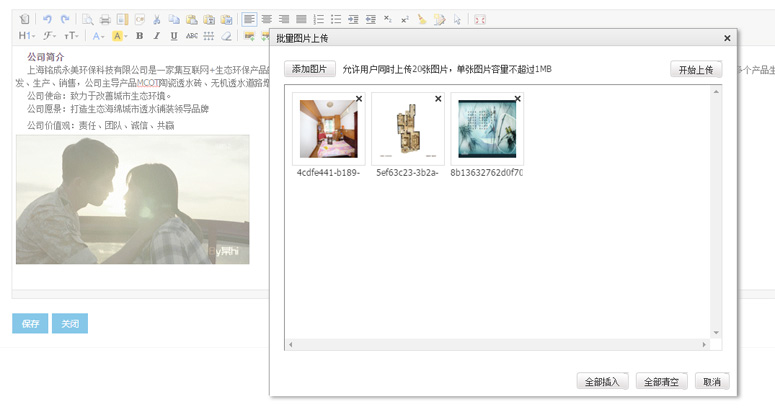
这样就可以在kindEditor中使用图片上传和图片批量上传的功能了

总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流,谢谢大家对的支持。
加载全部内容