微信小程序教程系列之新建页面(4)
michael_ouyang 人气:0例如在web的开发中,新建一个页面只需要新建一个html文件即可。
但是到在微信小程序中,新建一个页面也不只是新建一个wxml文件,那么该如何做呢?下面我们一起来学习
新建一个页面的步骤:
1> 必须要创建一个wxml文件和一个js文件,并且文件名要同名(例:test.wxml 和 test.js)。
2> js文件内,需要写上注册页面的Page()函数!
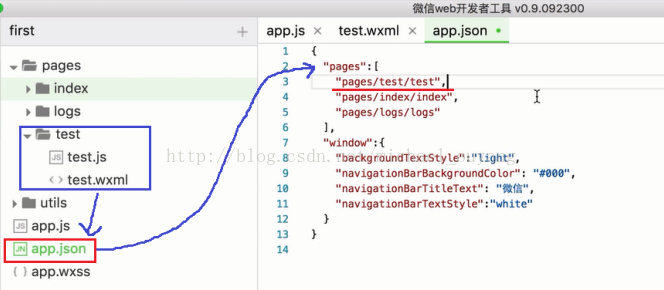
3> 并且要到app.json文件中,注册新建页面的路径信息。
示例:
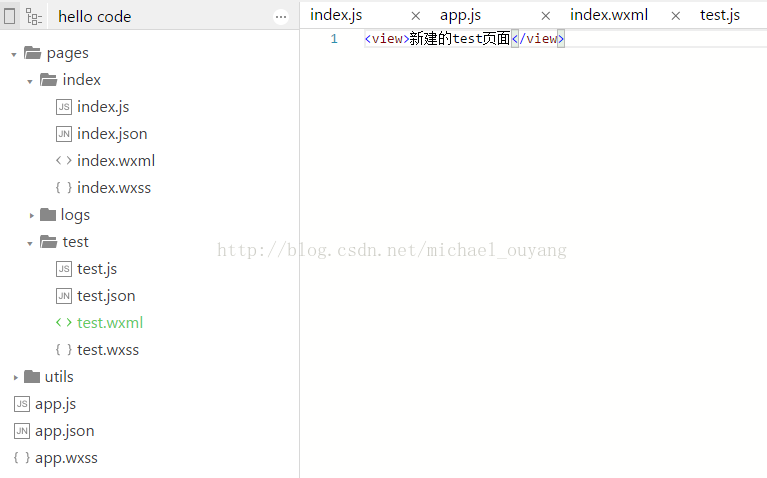
新建了一个test.js文件和一个test.wxml文件,
以及在app.json文件内的”pages”数组内,放在第一个的页面,就是程序启动时,第一个所打开的页面。

在test.js文件中,必须要有一个Page()函数

在wxml文件内,随便写一点内容(否则打开空白页,你都不知道是否成功运行项目)

F5运行项目:

成功新建了一个页面
备注:
记得要新建js文件,并且要注册Page()函数,否则就会报如下错误

加载全部内容