详解RequireJS按需加载样式文件
两仪 人气:0样式模块化的好处
RequireJS被设计用来加载JavaScript模块的,可是大家有没有联想到其实样式文件可以进行模块化处理,那么问题来了,RequireJS能不能像加载脚本文件一样来加载样式文件呢?
虽然RequireJS本身没有实现这个功能,但官网推荐了一些常用的插件供我们使用,官网插件插件地址为:http://requirejs.orghttps://img.qb5200.com/download-x/docs/plugins.html,同时在github上也有社区大量贡献的插件:https://github.com/jrburke/requirejs/wiki/Plugins
当然除了引用第三方插件外,我们也可以动手自己写一个类似插件,不过我在这里要推荐一个很不错的样式模块加载器require-css,其官网地址为:https://github.com/guybedford/require-css。
那么我们再来谈谈,样式模块话的好处吧,和脚本模块化一样,样式模块化也可以做到按需加载,样式依赖,不过对我来说最大的好处是将脚本的管理放权到前端管理,为什么这么说呢? 以前我们添加样式文件都是通过link标签引入的,而被引入的文件基本上都是jsp、php等后台文件,这样对与后台不太熟悉的人来说,如果样式文件发生改变,都要麻烦后台开发人员。但是最懂样式的莫过于前端开发人员了。
require-css的使用介绍
下面我们通过一个简单的例子,来介绍下require-css的用法,首先下载require-css,去到上面给出的官网地址,在页面的右下角点击Download ZIP按钮,下载完成后解压,将css.js拷贝复制到项目中去。
这个简单示例的目录如下所示:

假设我们的目的是,通过加载util模块时,页面先加载其依赖的样式文件1.css。这个需求我们经常遇到,比如我们使用JqueryUI时,在加载其脚本模块时,在页面我们也会添加上link标签引入其相关的UI样式文件。
首先我们在project.html中引入RequireJS和指定配置文件(main.js)的位置。期代码如下所示:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>RequireJS简单示例</title> </head> <body> <p id="test">如何处理依赖问题</p> <script src="scripts/lib/jquery-1.11.0.min.js"></script> <script src="scripts/require.js" data-main="scripts/main"></script> </body> </html>
我们进入到main.js配置文件。main.js应该是页面的入口文件,在这个入口文件中,指定了入口文件需要加载的模块,同事也设置了RequireJS某些具体参数。其代码如下所示:
/*入口脚本*/
require.config({
baseUrl: "scripts/",
paths: {
"util": "helper/util"
},
waitSeconds: 15,
map: {
'*': {
'css': 'lib/css'
}
},
shim : {
'util': ['css!../style/1.css']
}
});
require(["util"], function(util) {
// todo
});
其中我们要特别注意map和shim的配置,"map"告诉RequireJS在任何模块之前,都先载入这个模块,这样别的模块依赖于css!../style/1.css这样的模块都知道怎么处理了,shim那时干什么用的呢?这这个示例中,他表示util这个模块在加载之前需要先加载1.css这个样式文件。当然我们也可以在Util模块里直接设置他的依赖,下面将会解释。
下面我们来看看util模块的代码,代码如下所示:
define(function(){
//alert("Hello RequireJS!!");
console.log($("#test").text());
});
这个模块很简单,就是通过jQuery获取页面id为test的值。并且在浏览器的控制台输出来。这里你可能感觉有点奇怪。为什么你使用了jQuery但是在依赖数组中且没有设置呢?正确的说,我们应该这样写:
define(['jquery'],function(){
//alert("Hello RequireJS!!");
console.log($("#test").text());
});
我这样做的目的是,用RequireJS打包时,不要将jquery打包进去,这样就可以减少文件的大小了。还有一个上面提出的问题,加入我不用shim这个配置时,可以向依赖JQuery一样,将样式文件写到define的依赖数组中去。其代码如下:
define(['css!../style/1.css'],function(){
//alert("Hello RequireJS!!");
console.log($("#test").text());
});
不过你应该一眼就能看出来,那种写法比较好吧,我比较推荐,将依赖写到shim配置中去。
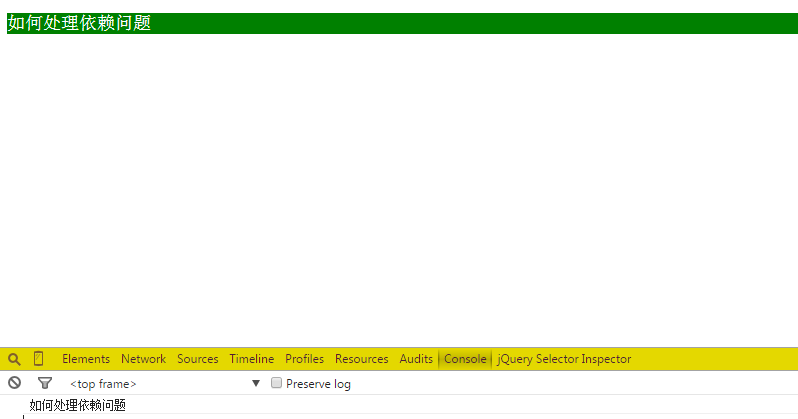
一切配置就绪,在浏览器中打开project.html页面,运行结果如图所示:

加载全部内容