JS+DIV实现的卷帘效果示例
onlyfu 人气:0本文实例讲述了JS+DIV实现的卷帘效果。分享给大家供大家参考,具体如下:
1、实例代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>JS+DIV卷帘效果示例-F-BLOG</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<style type="text/css">
#box{overflow:hidden;height:25px;border:1px solid #666;width:300px;background-color:#ccc;}
p{padding:0px;margin:0px;line-height:25px;}
#demo2{overflow:hidden;height:30px;border:1px solid #666;width:400px;background-color:#ff0000;}
h4{padding:0px;margin:0px;height:30px;line-height:30px;}
</style>
<script type="text/javascript">
function reBox(Fid,defaultHeight,speed){
var bheight=defaultHeight;
var doScroll;
var a=0,b=0;
var $=function(id){
return document.getElementById(id);
}
var createBox="<div id='"+Fid+"cbox'>"+$(Fid).innerHTML+"</div>";
$(Fid).innerHTML=createBox;
$(Fid).onclick=function(){
if(a==0&&b==0){
b=1;
doScroll=setInterval(function(){
if(bheight<$(""+Fid+"cbox").offsetHeight){
var dist=Math.ceil(($(""+Fid+"cbox").offsetHeight-bheight)/10);
bheight=bheight+dist;
$(Fid).style.height=bheight+"px";
}else{
clearInterval(doScroll);
a=1;
b=0;
}
},speed);
}
if(a==1&&b==0){
b=1;
doScroll=setInterval(function(){
if(bheight>defaultHeight){
var dist=Math.ceil((bheight-defaultHeight)/10);
bheight=bheight-dist;
$(Fid).style.height=bheight+"px";
}else{
clearInterval(doScroll);
a=0;
b=0;
}
},speed);
}
}
}
window.onload=function(){
reBox("box",25,30);
reBox("demo2",30,10);
}
</script>
</head>
<body>
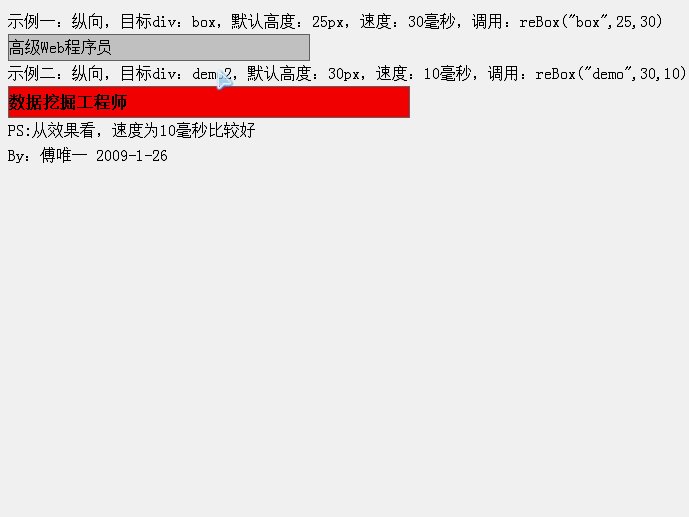
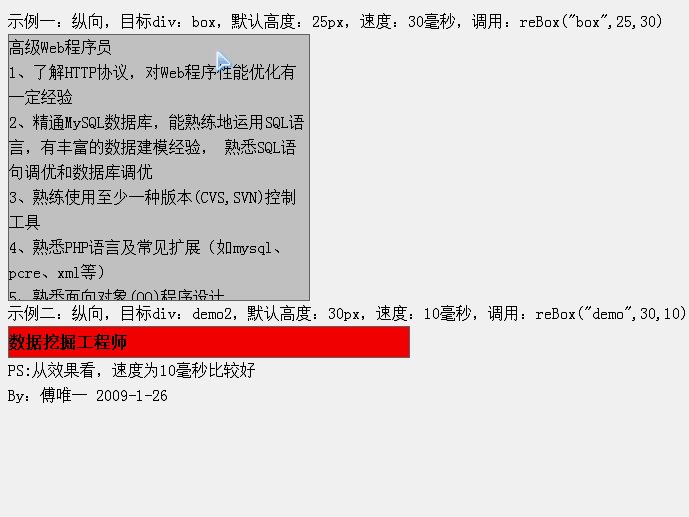
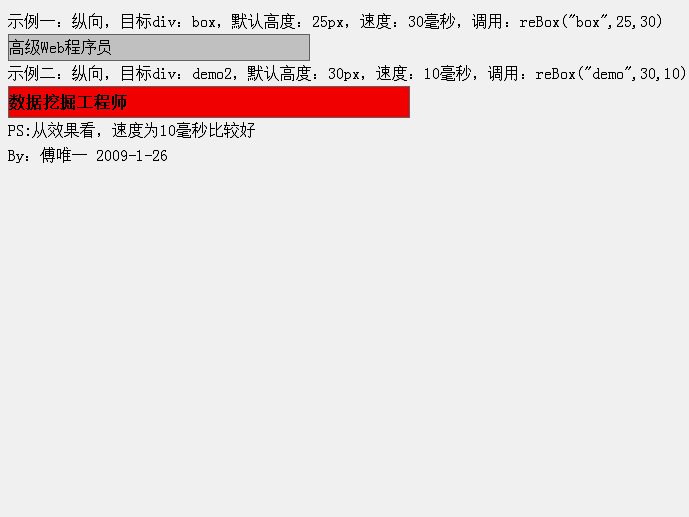
<P>示例一:纵向,目标div:box,默认高度:25px,速度:30毫秒,调用:reBox("box",25,30)</P>
<div id="box">
<p>高级Web程序员</p>
<p>1、了解HTTP协议,对Web程序性能优化有一定经验</p>
<p>2、精通MySQL数据库,能熟练地运用SQL语言,有丰富的数据建模经验, 熟悉SQL语句调优和数据库调优</p>
<p>3、熟练使用至少一种版本(CVS,SVN)控制工具</p>
<p>4、熟悉PHP语言及常见扩展(如mysql、pcre、xml等)</p>
<p>5、熟悉面向对象(OO)程序设计</p>
</div>
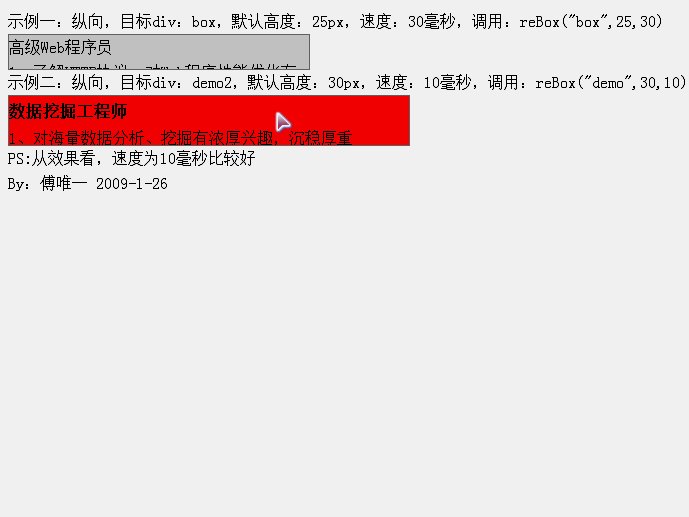
<P>示例二:纵向,目标div:demo2,默认高度:30px,速度:10毫秒,调用:reBox("demo",30,10)</P>
<div id="demo2">
<h4>数据挖掘工程师</h4>
<p>1、对海量数据分析、挖掘有浓厚兴趣,沉稳厚重</p>
<p>2、熟悉PHP、JavaScript、HTML设计开发</p>
<p>3、了解HTTP协议,对程序性能优化有一定经验</p>
<p>4、精通MySQL数据库,能熟练地运用SQL语言</p>
</div>
<p>PS:从效果看,速度为10毫秒比较好</p>
<p>By:傅唯一 2009-1-26</p>
</body>
</html>
2、运行效果图如下:

希望本文所述对大家JavaScript程序设计有所帮助。
加载全部内容