AngularJS路由切换实现方法分析
lemon678 人气:0本文实例讲述了AngularJS路由切换实现方法。分享给大家供大家参考,具体如下:
之前有在服务器端接触到angular路由切换,今天想在本地实现路由,捣鼓半天终于成功了,特把步骤整理分享下,免得大家走弯路!
1.首先引入angular.min.js和angular-route.min.js
2.然后我们来写框架index.html,index里面装的是所有页面都有的nav导航和footer页脚(我这个demo里只有nav),模板文件page1.html,page2.html,也就是中间路由切换的部分
index.html代码如下:
<!DOCTYPE html>
<html>
<head>
<title>angular js 路由</title>
<script type="text/javascript" src="js/angular.min.js"></script>
<script type="text/javascript" src="js/angular-route.min.js"></script>
<script type="text/javascript" src="js/controllers.js"></script>
<style type="text/css">
li{list-style-type: none;
float: left;
margin-right: 25px;
}
</style>
</head>
<body ng-app="RoutingApp">
<ul>
<li><a href="#page1" rel="external nofollow" >go page 1</a></li>
<li><a href="#page2" rel="external nofollow" >go page 2</a></li>
<li><a href="#other" rel="external nofollow" >to other page</a></li>
</ul>
<div ng-view></div>
</body>
</html>
page1.html代码如下:
<p>this is page 1</p>
page2.html代码如下:
<p>this is page 2</p>
3.其次来写controllers.js,说明见注释
angular.module("RoutingApp", ["ngRoute"]) //定义路由 在应用模块RoutingApp里注入ngRoute
.config(['$routeProvider', function ($routeProvider) { //在路由模块里面的.config()方法里面注入了$routeProvider
$routeProvider
.when("/page1", { //templateUrl: 表示路由跳转的view模板
templateUrl: "page1.html"
})
.when("/page2", {
templateUrl: "page2.html"
})
.otherwise({
redirectTo: "/"
});
}]);
4.要想实现angular路由的本地切换必须要在本地有个服务器的环境,我是用Python搭建的,很简单的呦!新建一个python文件拷贝以下代码
import http.server
def start_server(port=8000, bind="", cgi=False):
if cgi==True:
http.server.test(HandlerClass=http.server.CGIHTTPRequestHandler, port=port, bind=bind)
else:
http.server.test(HandlerClass=http.server.SimpleHTTPRequestHandler, port=port, bind=bind)
start_server() #If you want cgi, set cgi to True e.g. start_server(cgi=True)
5.在桌面上新建一个叫lemonServer的文件夹,并把所有文件扔进去,得到如下文件目录

6.运行python文件结果如下,这段代码的意思是,把python文件所在的目录搭建成一个简单的服务器

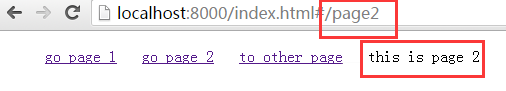
7.打开浏览器输入localhost:8000/index.html就可以看到刚才建立的index.html了,点击链接完成路由操作,是不是很简单呢!

希望本文所述对大家AngularJS程序设计有所帮助。
加载全部内容