ionic2 tabs 图标自定义实例
人气:0一、准备资源
tabs icon 的svg格式的矢量图片

二、生成字体样式文件
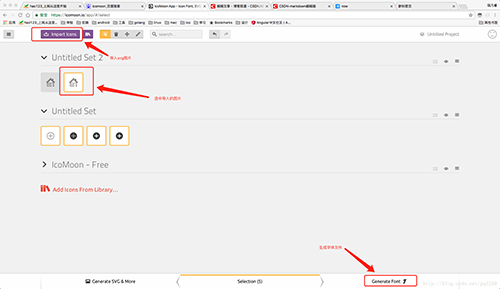
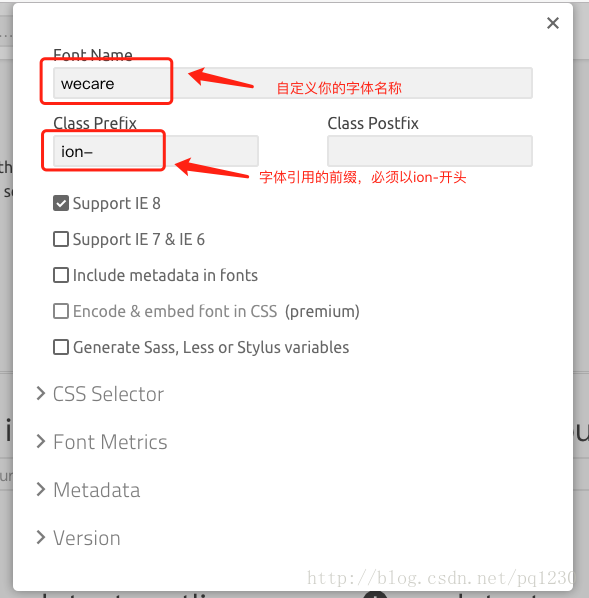
打开icoMoon网站去制作字体文件。



三、使用字体文件
解压下载的文件,将其中的fonts文件夹拷贝到ionic2项目的src/assest目录下。并且将其目录下的styles.css文件命名为wecare.scss(这个名称是你字体的文件名称),再将其拷贝到ionic2项目的src/assest/fonts目录下。下来我们去修改wecare.scss文件。
修改@font-face中的引用地址。
$font-path: '../assets/fonts';
@font-face {
font-weight: normal;
font-style: normal;
font-family: 'wecare';
src: url('#{$font-path}/wecare.eot?l80w4l');
src: url('#{$font-path}/wecare.eot?l80w4l#iefix') format('embedded-opentype'),
url('#{$font-path}/wecare.ttf?l80w4l') format('truetype'),
url('#{$font-path}/wecare.woff?l80w4l') format('woff'),
url('#{$font-path}/wecare.svg?l80w4l#wecare') format('svg');
}
修改字体的公共样式部分的选择器
原代码
[class^="ion-"], [class*=" ion-"] {
/* use !important to prevent issues with browser extensions that change fonts */
font-family: 'wecare' !important;
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
/* Better Font Rendering =========== */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
修改后
.wecare {
text-transform: none;
font-weight: normal;
font-style: normal;
font-variant: normal;
font-family: 'wecare' !important;
line-height: 1;
/* Better Font Rendering =========== */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
speak: none;
}
.ion-ios-smart-outline:before,
.ion-ios-smart:before,
.ion-md-smart-outline:before,
.ion-md-smart:before,
.ion-ios-test-outline:before,
.ion-ios-test:before,
.ion-md-test-outline:before,
.ion-md-test:before {
@extend .wecare;
}
注:将一个通用的选择器改为一个类,然后让被应用的类去继承,是因为使用[class^="ion-"], [class*=" ion-"] 来选择时会影响到ionic2自带的图标库,这也是ionic2字体库的写法。
字体的引用
.ion-ios-smart-outline:before {
content: '\e904';
}
.ion-ios-smart:before {
content: '\e905';
}
.ion-md-smart-outline:before {
content: '\e904';
}
.ion-md-smart:before {
content: '\e905';
}
.ion-ios-test-outline:before {
content: '\e900';
}
.ion-ios-test:before {
content: '\e901';
}
.ion-md-test-outline:before {
content: '\e900';
}
.ion-md-test:before {
content: '\e901';
}
注:在ionic2中引用图标主要靠名称来引用,它会根据Platform自动添加前缀如ios或android(.ion-ios-smart.ion-md-smart),所以我们必须为ios与android各写一个类名,其中像.ion-ios-test-outline这种是tab未被选中时的样式。
将我们的sass文件导入src/theme/variables.scss ,然后就可以在tabs中使用了。
@import '../assets/fonts/wecare'; <ion-tabs> <ion-tab [root]="tab1Root" tabTitle="Now" tabIcon="test"></ion-tab> <ion-tab [root]="tab2Root" tabTitle="Assessment" tabIcon="information-circle"></ion-tab> <ion-tab [root]="tab3Root" tabTitle="Trends" tabIcon="contacts"></ion-tab> <ion-tab [root]="tab4Root" tabTitle="Smart" tabIcon="smart"></ion-tab> <ion-tab [root]="tab5Root" tabTitle="Settings" tabIcon="contacts"></ion-tab> </ion-tabs>
四、解决android中icon只能使用一张icon的问题
在ionic2中android的tab图标选中与未选中只能使用一张svg图片,只是颜色不同。如果我们想要像在ios中一样选中与未选中使用不同的icon,就不能办到。我们的项目的需求就是这样,我不得已只能去看ionic2关于tabs与tab的源码,找到解决问题的方法。我们应该知道在ios中它是通过-outline的后缀来控制显示未选中的icon。起初我看了tabs与tab的源码,没有找到关于这个问题的部分。最后在icon的源码中找到了关于这个问题的部分代码。
if (iconMode === 'ios' && !this._isActive && name.indexOf('logo-') < 0 && name.indexOf('-outline') < 0) {
name += '-outline';
}
它是判断是否是ios与 !this._isActive时给icon的name添加-outline后缀。但是我们也不能去改源码,因为如果以后升级会覆盖。
但是天无绝人之路,在tab的api中提供了一个被选中时调用的方法,我们通过这个方法来改变icon。下面是代码
<ion-tabs>
<ion-tab [root]="tab1Root" (ionSelect)="change(0)" tabTitle="Now" tabIcon="{{test[0]}}"></ion-tab>
<ion-tab [root]="tab2Root" (ionSelect)="change(1)" tabTitle="Assessment" tabIcon="information-circle"></ion-tab>
<ion-tab [root]="tab3Root" (ionSelect)="change(2)" tabTitle="Trends" tabIcon="contacts"></ion-tab>
<ion-tab [root]="tab4Root" (ionSelect)="change(3)" tabTitle="Smart" tabIcon="{{test[3]}}"></ion-tab>
<ion-tab [root]="tab5Root" (ionSelect)="change(4)" tabTitle="Settings" tabIcon="contacts"></ion-tab>
</ion-tabs>
test: Array<string> = ["test", "", "", "smart", ""];
change(a: number) {
if (this.platform.is("android")) {
for (let i = 0; i < 5; i++) {
if (i === a) {
this.test[i] = this.test[i].split("-")[0];
} else {
this.test[i] = this.test[i].split("-")[0] + "-outline";
}
}
}
}
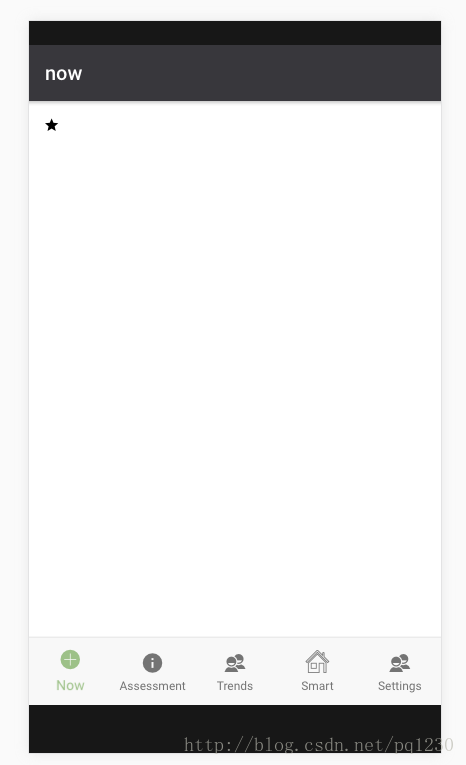
五、最后来看一下效果

以上所述是小编给大家介绍的ionic2 tabs 图标自定义实例,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容