js仿网易表单及时验证功能
水山奇 人气:0今天研究了网易“用户注册表单”与“及时验证功能”,不得不说,无论是它的布局结构,还是验证功能,都是刷新了本真人的眼界,居然可以这样!
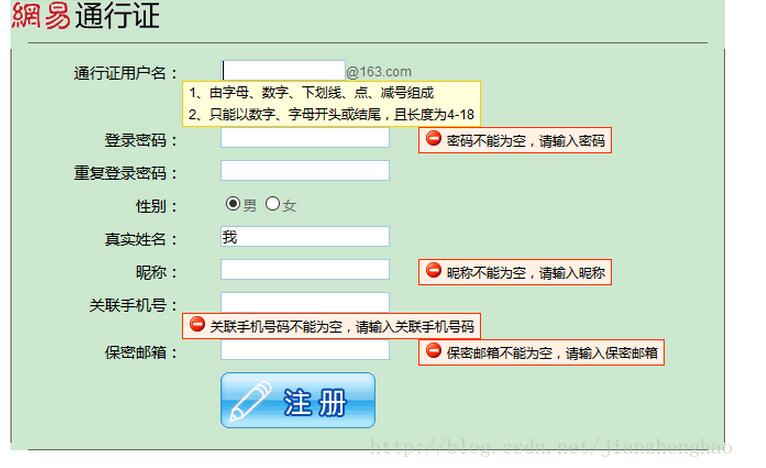
来图镇楼!

html代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>网易新用户注册页面</title>
<script type="text/javascript" src="js/js1.js"></script>
<link href="css/style1.css" rel="external nofollow" rel="stylesheet" />
<script type="text/javascript">
function aa(){
var reg = /[\u4e00-\u9fa5]/g;/*这里本真人,已做修改*/
var name = document.getElementById("realName").value;
if(reg.test(name)==false){
alert("只能为汉字");
}else{
alert("正确");
}
}
</script>
</head>
<body>
<!--logo位置-->
<div id="header"><img src="img/register_logo.png" alt="logo"/></div>
<div id="main">
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<!--看不见的第一行-->
<tr>
<td class="bg bg_top_left"></td>
<td class="bg_top"></td>
<td class="bg bg_top_right"></td>
</tr>
<!--看得见的第二行-->
<tr>
<td class="bg_left"></td>
<td class="content">
<!--表单提交,因本真人是解析来着,算不出网易服务器地址,就不详细介绍了-->
<form action="" method="post" name="myform" onsubmit="return checkForm()">
<!--居然采用自定义列表,嘿嘿-->
<dl>
<dt>通行证用户名:<https://img.qb5200.com/download-x/dt>
<dd><input type="text" id="userName" class="inputs userWidth" onfocus="userNameFocus()" onblur="userNameBlur()"/>@163.com<https://img.qb5200.com/download-x/dd>
<div id="userNameId"></div><!--这里当做提示框!-->
<https://img.qb5200.com/download-x/dl>
<dl>
<dt>登录密码:<https://img.qb5200.com/download-x/dt>
<dd><input type="password" id="pwd" class="inputs" onfocus="pwdFocus()" onblur="pwdBlur()"/><https://img.qb5200.com/download-x/dd>
<div id="pwdId"></div>
<https://img.qb5200.com/download-x/dl>
<dl>
<dt>重复登录密码:<https://img.qb5200.com/download-x/dt><!--这里只有onblur:用户使用逻辑使然-->
<dd><input type="password" id="repwd" class="inputs" onblur="repwdBlur()"/><https://img.qb5200.com/download-x/dd>
<div id="repwdId"></div>
<https://img.qb5200.com/download-x/dl>
<dl>
<dt>性别:<https://img.qb5200.com/download-x/dt><!--性别这里居然不给设置验证,就一个默认,本真人有点不服-->
<dd><input type="radio" name="sex" value="男" checked="checked"/>男
<input type="radio" name="sex" value="女" />女
<https://img.qb5200.com/download-x/dd>
<https://img.qb5200.com/download-x/dl>
<dl>
<dt>真实姓名:<https://img.qb5200.com/download-x/dt><!--aa():这名字,本真人有点醉...-->
<dd><input type="text" id="realName" class="inputs" onblur="aa()"/><https://img.qb5200.com/download-x/dd>
<div id="userNameId"></div>
<https://img.qb5200.com/download-x/dl>
<dl>
<dt>昵称:<https://img.qb5200.com/download-x/dt><!--解析到这里本真人终于明白了为什么有些input没有onfocus:有onfocus的是为了让表单上弹出,本真人一直认为很风骚的提示!-->
<dd><input type="text" id="nickName" class="inputs" onfocus="nickNameFocus()" onblur="nickNameBlur()"/><https://img.qb5200.com/download-x/dd>
<div id="nickNameId"></div>
<https://img.qb5200.com/download-x/dl>
<dl>
<dt>关联手机号:<https://img.qb5200.com/download-x/dt>
<dd><input type="text" id="tel" class="inputs" onfocus="telFocus()" onblur="telBlur()"/><https://img.qb5200.com/download-x/dd>
<div id="telId"></div>
<https://img.qb5200.com/download-x/dl>
<dl>
<dt>保密邮箱:<https://img.qb5200.com/download-x/dt>
<dd><input type="text" id="email" class="inputs" onfocus="emailFocus()" onblur="emailBlur()"/><https://img.qb5200.com/download-x/dd>
<div id="emailId"></div>
<https://img.qb5200.com/download-x/dl>
<dl>
<dt><https://img.qb5200.com/download-x/dt><!--输入框为image类型的还真不常见-->
<dd><input name=" " type="image" src="img/button.png"/><https://img.qb5200.com/download-x/dd>
<https://img.qb5200.com/download-x/dl>
</form>
</td>
<td class="bg_right"></td>
</tr>
<!--看不见的第三行-->
<tr>
<td class="bg bg_end_left"></td>
<td class="bg bg_end"></td>
<td class="bg bg_end_right"></td>
</tr>
</table>
</div>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容